|
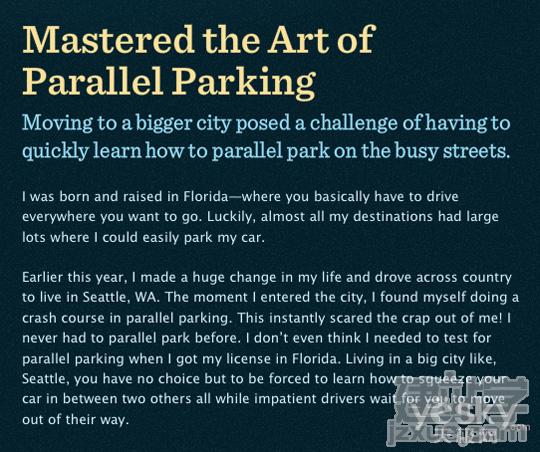
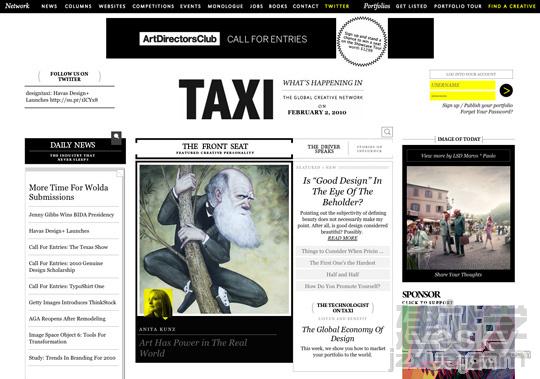
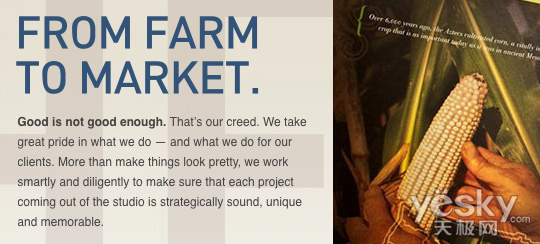
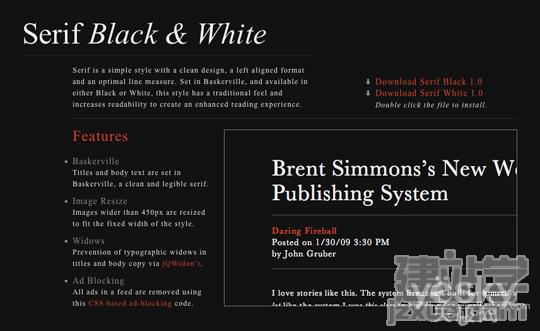
尺寸对比 在页面设计中另外一种对比方式就是不同的元素使用不同的尺寸。换句话说,让一部分内容比其他的更大。 在不能依靠颜色的时候,通过尺寸建立对比则变得非常重要。Taxi的配色很少,而它的页面中有很多的新闻。因此,为了建立三列布局的结构,设计师在中间列使用了大得多的宽度-比左侧和右侧列的两倍还大。让用户一眼就能看出来,中间那列是页面中最重要的部分。 正如标题可以使用颜色来建立对比,尺寸也可以。在网站内容中,大标题是建立视觉结构很好的方法。Imaginaria Creative的网站中,使用了大标题来吸引用户的注意力并且留住他们,这样用户就会阅读下面那些稍小的段落中更多内容。 对齐方式的对比 在高品质网页设计中,好的对齐方式占了很大的比重。当物品排成一行时,通常看上去感觉更好。因此,我觉得使用不同的对齐方式来建立对比是较难的而且要更谨慎的使用。但是如果做的好的话是非常有效的。 LegiStyles在标题下面的内容块左侧使用了一个很大的留白。再加上大尺寸的标题,形成了一个很好的对比效果。如果你想使用不同的对齐方式,那么一定要将这种不同的尺度做大,否则最后会看起来像一个糟糕的设计中的失误。 居中的大段文字是一个排版中的禁忌。因为会造成文本很难阅读。但是,可以尝试将左对齐的文本段落和居中对齐的标题来混合起来。这是使用不同的对齐方式建立对比的另外一个好办法。再结合使用一种漂亮的衬线字体,这样也能获得很漂亮的效果。 Simon Collison的每个内容块中,都使用了居中对齐的标题,左对齐的文本。尽管标题的文字并没有比段落的文字大很多,但是已经能看出差别了。 A List Apart是另外一个居中标题左对齐段落的很好的例子。 动手去做 学习在你的设计中建立合适的对比跟学习其他的设计准则一样–需要练习。花些时间来研究那些优秀设计师的作品,看看他们是如何使用对比的。要记住,对比就是"不同"。如果两个元素实质上就是非常不同的,那么一定要让它们有明显的视觉差别。 (责任编辑:admin) |