|
我们经常需要叫非职业设计师来评判界面设计的好坏。也许你是老板,要评估自己的新网站设计情况,或者你是项目经理,要查看你的设计师制作的网站模型。你该在网站界面设计中发现什么呢?谁都会无关痛痒地说“这个看起来不错”或者“这个好像不怎么好用”,但是怎么才能给出有意义的反馈呢? 对设计的全面深入理解并非一篇文章所能概括。本文提供一些对你有所帮助的指导原则。 开始之前,为你提供一个范例。这是我最近做的一个界面评论文章,针对的是尚未发布的Firefox Add-On Builder界面。这个Add-On Builder属于Jetpack project 的一部分,你可以用这个中等复杂度的Web应用,方便的在线开发Firefox和Thunderbird扩展插件,然后将你开发的插件发布到网上供全世界网民下载。
我对这个界面做了个超大的截图,评论也写在里面了。 提醒:鼠标滚轮缩放图片,双击放大,可以拖动。 点击:到新标签页中打开大图片 何时让你来评论界面?“什么时候做界面评论”是“如何做”的首要考虑因素。如果是在产品或者网站即将面世之前,那么你只能给些小的建议,因为已经没多少时间让你的反馈有大的影响了。你对相关作品的评论越早,你的话就越有影响力。
不打断用户思路很重要发现界面中打断用户思路的地方:任何时候,当用户不得不停下来思考怎么使用你的产品,就说明你的界面使他们困惑了。 任何让他们同时想到不止一件事的东西,比如模式对话框,不必要的确认,屏显设置,以及进入网站前强制填写的非必要表单等等。所有这些东西都是用户使用你的产品时的拦路虎。
例子:Windows用户早就习惯了,微软总在问你:你确定吗? 减少交互界面设计的最高境界是让用户忘掉界面,忽略界面的存在。虽然拥有丰富交互的界面看起来很华丽,但只有用户使用你的产品时所需步骤最少时,才能减少可用性带来的问题。
有一些新闻类网站喜欢把文章分很多块,然后分页来显示,所以用户不得不一直点击“下一页”来等那么多广告下载完才显示出页面。大多数人都会讨厌这种做法,所以根本不会读完一篇文章。这就是交互过载的表现。 视觉位置确保你的按钮、链接和交互动作都正确地进行了逻辑分组。经常可以看到“保存”按钮紧挨着“关闭”按钮,这意味着用户的一个小小的错误就可以带来灾难性的后果。
例1-Gmail的发送和舍弃按钮相隔甚远 不要过多使用图标图标通常看上去很漂亮,却不那么容易理解。每次他们想要使用图标的时候,他们都会把鼠标放上去,看看这个图标到底是什么意思。尽量使用文字来表达你的意思,而不是只有行内人容易识别的图标。
例子:淘宝商城的图标制作很见功力,配合文字使用恰到好处。 提供一个良好的起点并保持一致最好的界面应该是可逐渐学习的。进行一项基本的任务前还需要研讨15分钟的肯定不行,应该让用户很容易学会使用,然后继续自己的任务。你的产品很好地说明了从哪儿开始以及如何开始吗?刚学到的东西能帮助引导用户理解下一个东西吗?请保持简单的机制和一致的隐喻。
例子:豆瓣的3个核心频道,良好起点和一致性的典范。 选项少意味着担忧也少为一个动作(比如注册)提供多种选择会给用户带来无形的负担,要尽量避免这样。给用户提供很多选项似乎是个好主意,实际上却非如此。这样容易使界面膨胀,让用户做过多不必要的决定。
如果你看到不止一种方法可以做某件事,让你的设计师花点儿时间简化一下,做一个统一的方案。不要让用户处在犹豫不决中。用户脑中不相关的选择越少,他们就越清晰地知道如何完成自己的要做的事儿。 界面重要,交互更重要相比于产品的使用感受,它的外观更容易引起注意。要避免把大多数时间都花在产品外观上的陷阱。外观容易改变和改进,相关的瑕疵毛病也容易发现。但是交互才是产品的核心,把多数时间花在处理产品交互问题上,最后再把外观表现做好!
(责任编辑:admin)
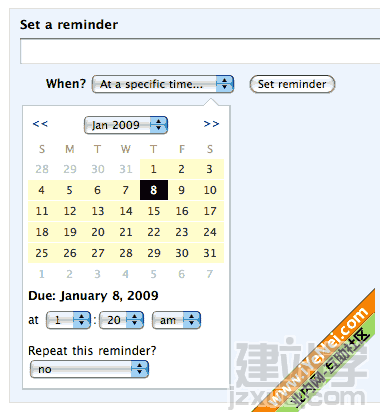
例子:看这个日期提醒,交互更重要。 |