|
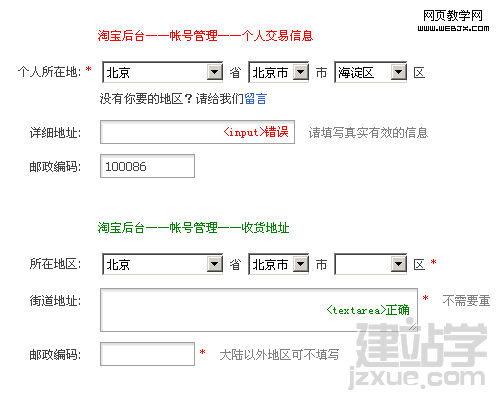
“用户互动”是互联网产品不可或缺的关键,而用户互动的入口必然是表单。由此,无处不在的UGC类Web2.0产品内,表单无处不在所凸显的重要性逐渐得到Web设计师重视,并自成知识体系。2008年10月的阅读推荐中列过此书,归入“框架层”范畴之内。 清华出版社策划赞不绝口,说这本书的写法非常好,她唯一的一本都被人要走了,“光实践不行,得为大家指出支持这些实践幕后的共通性的东西,这样才方便读者举一反三。”仔细揣摩,深以为然。出版社的反馈让我惊异不已,如此“专业”和“窄”的技术领域怎会得到如此追捧?因为,目前国内互联网产品的普遍水准和市场需求来看,并不需要如此窄而深的设计准则。或者说,好像还没有哪家公司准备投入如此厚重的资源专门“修理”表单(作者介绍自己曾在eBay平台担任“首席用户界面设计师”)。国内设计实力相对较强的淘宝团队,这方面我认为做的也很欠缺(我在淘宝有三钻的买家经验,以及两钻的卖家经验)。 很多内容早已看过,快速浏览了两遍,回忆起很多有趣的故事,自己观点得到别人认同时总是自我感觉良好。如果别人是把观点写入书中那就更好了,如果事情已经过去了三年甚至五年,那叫好的无法用语言来形容(烂书除外)。 第五章76页“输入框的长度”,谈到“暗示提供了组织答案的有用线索。”此问题在不同场合和年份分别与两位设计师讨论过,我的观点与书中一致,应该根据字段属性定制input长度,为避免看起来太乱,适当分组即可。对方观点也一致,表单中所有input包括textarea长度应该相等,如此能保证全部对齐更好看……是否好看涉及主观因素暂且不论(曾因为此问题与工程师争的面红耳赤,对方拒绝执行并表示不可理喻,我则充分信任自己的经验和审美而据理力争),也不应该优先考虑,我在想录入QQ号的input与录入URL的input长度对齐的这种表单能好用么?甚至对方提到,客户会直接要求这么改,我严重怀疑验收产品的客户并不是一线直接使用表单的同事(道理如同给公司采购烂电脑的人,并不使用这些烂电脑)。 第六章94页“主动作和次动作”,主次有“别”已经是没有争议的结论,关键是怎么“别”的问题,大家的意见想法创意很多。我曾经有个观点,所有不提交数据的操作都不能用按钮。由此,次操作的“取消(Cancel)、返回(Back)”等都不应该用按钮,直接文本“链接”最好。书中有这样的案例,但很遗憾也没有提出具体详实的差异对比,模糊的说了下结论。曾经也是与很多设计师讨论过,大部分不同意,我也认为这个立论有点欠妥,所以恨恨作罢,现在做设计全部还是用按钮的“取消(Cancel)”。 车轱辘话表扬完,入正题谈谈缺点,个人认为本书总结的知识体系还不是特别清晰,章节组织稍显混乱。以我的实践经验做对比,细节还值得继续深入挖掘。包括各个控件的用途,以及使用范畴这样的基本功,其实是很多设计师所欠缺的。我做过很多表单的优化,比如文本字段input和文本区域textarea的使用场景差异。(如下图)

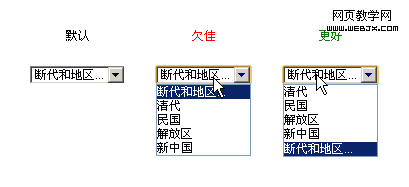
另外,过于偏向了“定量”方法论,其实我更倾向于了解各位设计师的实践经验和思路,我需要的是“渔”而非“鱼”(但显然“鱼”类书籍的市场反应更好)。也许如此的确能让设计作品更令人信服,但我还是深信“数据”并不能解释一切,因为艺术本身就带有强烈的主观主义。 举个例子,下拉列表select的选项option,小到不能再小的细节。我见过的所有设计都把默认option排到第一,动手改过放到最后,我认为更好,不增加工作量也完全可以形成可操作规范。此问题没有寻求过科学验证,以我做编辑提交成百上千表单的经验来看,这么改肯定没错。重复使用一百遍后,任何微小问题所造成的不悦都会被放大。(如下图)

最后不得不提本书最闪耀的特点——该用色的图片无色,可以用色的文字双色。所有截图,以及做的图片,彩色印刷本可以增色不少,可惜全部黑白。完全不需要用色,而用排版技巧能解决的标题分级,却使用了绿色。结果导致铜版纸印刷并没能在表现效果上得到提升,好处也许让书看起来非常“环保”。 (责任编辑:admin) |
