|
我们这里分析一下网站设计时图片的使用问题。在文章开始时,我们先看看Google首页的图片:
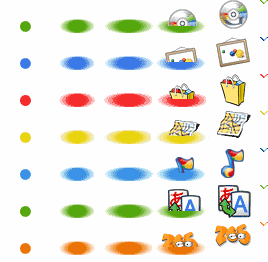
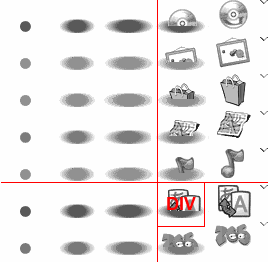
上面就是Google主页使用的图片,所有工具栏的图片都合并在一副图片里面了,其实,在写Css时,DIV的背景图片可以这样指定: background: url(Images/common.png) no-repeat -163px -31px; 最后两个数值可以理解为以DIV左上角为原点,图片坐上角的坐标:
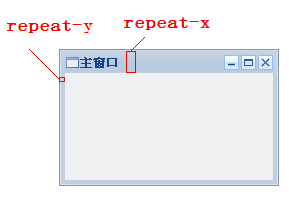
如上图所示,只要我们设计好DIV的大小,就相当于把图片“裁剪”出来。这样一来,就可以将网站上所有no-repeat的图片整合到一种图片上。然而,现实的问题往往没有那么简单,上面的方法仅仅只能处理no-repeat的图片,而网站中往往要使用到repeat-x,和repeat-y的图片,例如一般的弹出窗口:
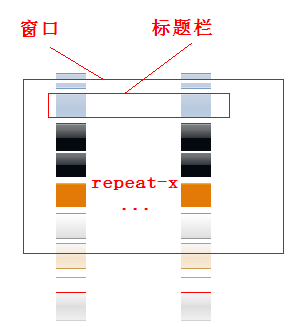
以下说说如何处理repeat-x的图片,repeat-y的处理方法类似,以窗口的标题栏的背景图片为例:
如上图所示,我们只需要把所有repeat-x的图片纵向的合并在在一起,然后指定一下y坐标就可以了。同理把所有repeat-y的图片横向的合并在在一起。 如此合并后,这个网站所有repeat-x,repeat-y,no-repeat的图片只需3副图片即可。至于repeat的图片,就没有办法了,只能老老实实单独使用一副图片。
最后鄙视一下IE6,因为IE6默认没有缓存DIV的背景图片,会重复下载,需要调用一下 document.execCommand("BackgroundImageCache", false, true);
(责任编辑:admin) |