|
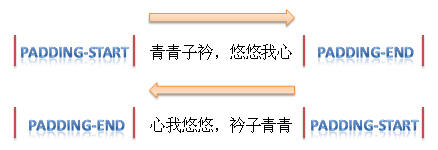
随着html5和CSS3在国内的升温,我们来了解一下关于HTML5和CSS3的国际化支持。HTML5、CSS3在国际化支持,解决跨文化和语言问题上有了更大的进步,很好的体现了人性化的设计理念。 一、Padding-start、padding-end CSS3的属性padding-start, padding-end,用于解决跨语言书写习惯的padding问题。 当排版是从左到右时,padding-start在左边,padding-end在右边;而排版是右到左时,padding-start在右边,padding-end在左边。这个属性能够解决padding-right和padding-left在跨书写习惯时的兼容性问题。 <!--[endif]--> 一个使用的例子是Chrome新的设置中心: <!--[endif]--> 目前主要浏览器的新版本对于Padding-start和Padding-End标签的支持程度如下:除IE和Opera外都支持(从左到右为IE、Chrome、Firefox、Opera、Safari、QQ浏览器5)。 <!--[endif]--> 二、box-pack CSS3新的盒子模型中有一个属性box-pack,它可以设置为4个值:start、end、center、justify。Start和end的使用类似于padding-start和padding-end,因为box-direction属性可以设置盒子排列的顺序,使用start可以更具普遍性和兼容性,就是指和父标签的起始位置对齐。 目前主要浏览器对于CSS3新盒子模型的支持情况类似于padding-start标签:除IE和Opera外都支持。 <!--[endif]--> 三、-webkit-locale Webkit内核新增加了一个属性:-webkit-locale(之前叫做-webkit-hyphenate-locale,值可以设置为auto或者一个指定区域的字符串,例如“en_us”。这个属性顾名思义,可以指定连字符的显示方式,此属性源于Webkit的bug 43467。在iOS 4.2及以上版本平台上效果如下: <!--[endif]--> 不过此属性还不像hyphenate-character一样,是CSS3草案中的一部分。 目前它很明显只能在Webkit内核浏览器上使用,尤其是在iOS平台上: <!--[endif]--> 四、Ruby标签 HTML5提供了Ruby标签, 允许为一个或者多个文本添加附加注释,例如下面的代码: <p>Hello, <ruby> <rb>HTML5</rb> <rp> (</rp> <rt>Hyper Text Mark-up Language 5</rt> <rp>) </rp> </ruby> </p> <p>Hello, 显示的文本如下:
Ruby标签在中文、韩文和日文教科书和古文中非常有用,读者们可以方便了解文本的详细读音和含义。 目前主要浏览器的新版本对于Ruby标签的支持程度如下:除Fifrefox和Opera外均提供支持。 <!--[endif]--> |