|
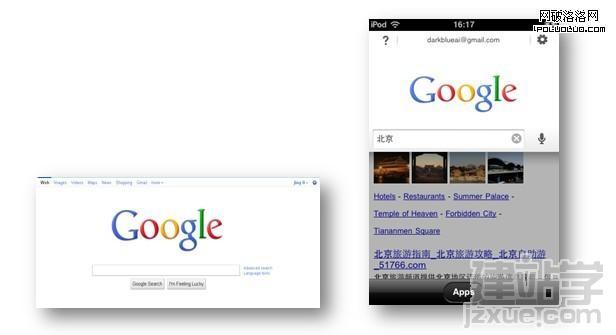
网页端搜索引擎的简单易用一直是网页产品设计中的优秀范例。 它巧妙地利用大片留白,一个搜索框入口,链接排布形式和品牌LOGO的互相搭配,在一个页面里为用户提供了绝佳的用户体验。强大的产品特性也使其成为上网冲浪必不可少的工具之一,帮助用户挖掘到未知的网络世界。
“组织”产品架构,让品牌特性凸显出来移动客户端的设计和网页设计不同。由于屏幕大小的限制和移动端性能的影响,产品的结构和网页相比会更复杂, 层次也会更多。产品将面临的挑战是:用户已经习惯了网页排布的使用方式,他们不愿意花费精力去适应一款全新交互的产品。那么当把搜索引擎从PC端移植到展现形式多变的手机端时,如何组织这些结构和层次,让用户能够迅速地摸清产品结构,清晰感知它的品牌特点,就尤为重要。 
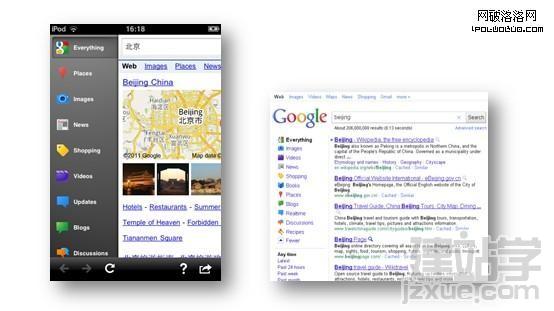
Google的产品架构主要由4个大部分构成,如上图所示: 搜索区域, 更多应用程序入口, 分类切换以及浏览工具栏。与网页相比,产品的组织结构更多,客户端不能再使用网页端全局静态留白的布局形式。但是设计师巧妙地利用了手势操作进行层与层之间的叠加变化,为搜索区域搭配出了和网页端几乎相同的布局形式。“Google化”的组织方式,让用户在初次使用手机Google搜索产品时就能共用网页端的心智模型,减少了学习成本。 
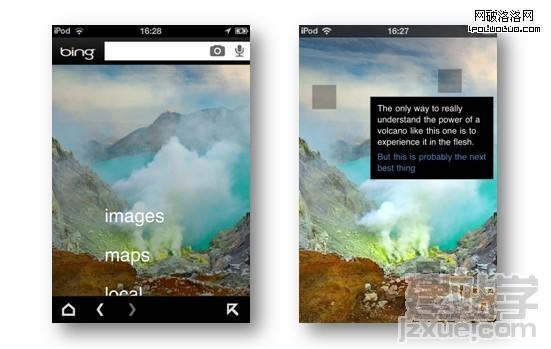
Bing的移动搜索客户端组织方式不仅延续了它在网页上的布局特色,而且也突出了其极具品牌特色的Daily Picture 服务(每日图片推送)。 通过每天向客户端推送一张高清精美图片, 配合着图片上的附注信息, 加强了客户端与用户的互动性,同时也通过其提高了用户对软件的期待度与黏性(比如用户会有期待:明天的图片会是什么呢? 我一定要记得看看) 。 
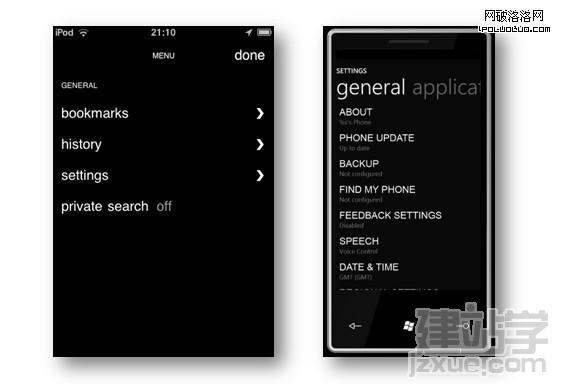
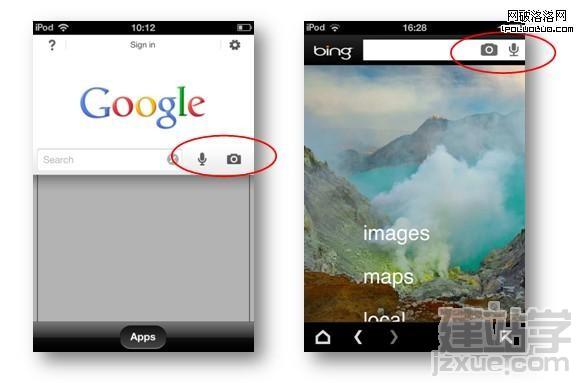
其次Bing 的一些细节上的配色使其非常具有自身移动平台Windows Phone 7的特色。 如上图所示的设置页面, Bing将iOS上的Navigation Bar和List的样式进行了重新组织布局, 和右图WP7的界面对比,是不是有异曲同工之妙呢?这样的组织设计,抓住了品牌拥护者的使用习惯,也从产品设计上体现出了自身的特点。 “拆分”信息层次,提升移动端展现效率在PC端使用网页搜索引擎时,搜索建议会在用户输入后才展现,其中服务器会根据一定的算法将用户经常搜索的词语和服务器中常被搜索的关键字一起下发作为搜索建议。 但在移动端,因为输入成本的提高,所以, 搜索引擎客户端选择将信息层次进行了拆分。 通过分解用户在不同情况下的不同需求, 将展现的内容分阶段进行展现,实现让用户再一次输入后,有更多选择机会的目的。 
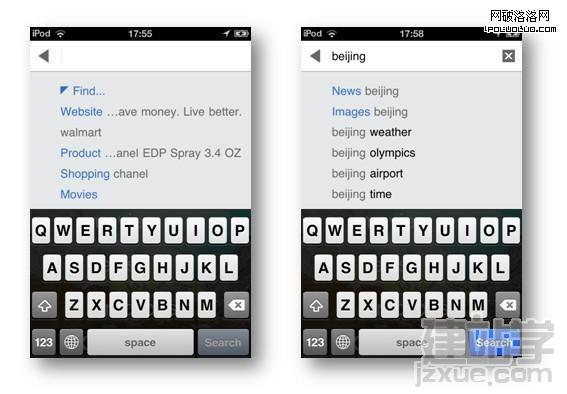
Google 在关键字搜索时主要由两种状态构成。 一是触发框后进入输入模式, 此处将会显示带有图标的搜索历史记录; 二是输入关键字后,将显示搜索建议, 单击建议将对相关关键字发起搜索。 而右边的“+”号也实现了拆分搜索建议的目标,通过让合适的关键字上框, 让用户可以获得更多的搜索建议,也能发起更精确的搜索。 
Bing的搜索流程与Google类似,也划分为两个阶段, 但对于细节的处理略由不同。 Bing的搜索框被触发后会显示搜索历史记录, 但是在记录是按类别进行划分, 并在底部提供书签和更多历史记录的入口。通过拆分入口的方式,为用户提供更多的点选机会。 “隐藏”次级功能,让产品任务清晰。搜索引擎在使用中,除了在搜索文本框里输入关键字后发起搜索,通过切换分类对搜索进行限定,也是搜索引擎里经常使用到的功能。但在手机端,因为屏幕大小的限制和搜索需求的变化,类型功能和主搜索任务相比,优先级会有所降低。所以在产品设计的时候会选择将次级功能隐藏起来, 这样让产品的主任务更加清晰。 
一般的客户端在隐藏时,都选用下拉列表或者弹出气泡的方式。 而这次新改版的Google搜索客户端创新地将搜索框顶部内容和搜索分类隐藏了起来。 通过向右拨动的手势操作可以调出搜索分类, 让用户可以非常流畅地在任何场景发起搜索,并且实现分类切换的目的。通过“隐藏” 的方法让屏幕内显示的内容层次更加清晰。加强了用户和客户端之间的交互体验。 
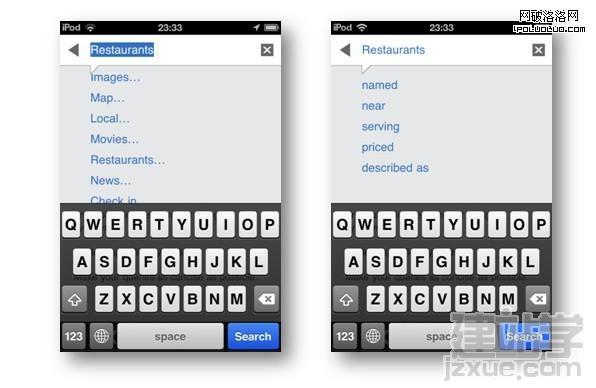
而Bing的搜索分类在其他页面的展现形式则隐藏在了输入框中。当用户在首页里选取了某个分类进行搜索后,那么点击搜索框里的分类可以对分类进行修改。 这种分类的修改方式可以展现较多层次,比如说对于“餐厅”这个搜索分类, 用户还可以更加细化到是通过名字,附近或者是价钱进行搜索。 但是也是因为层次的加多,用户不能预期到下次是否有分类,以及有多少层次的类别。所以对这种设计的方法要非常慎重。 “附加”手机产品特性,让客户端移动起来和PC机相比,手机产品多了语音录入, 拍照摄像以及地理定位的移动产品特征。 而搜索引擎从网页端移植到手机端时,纷纷附加上了这些移动产品的特性,让客户端的搜索方式更加移动化。 
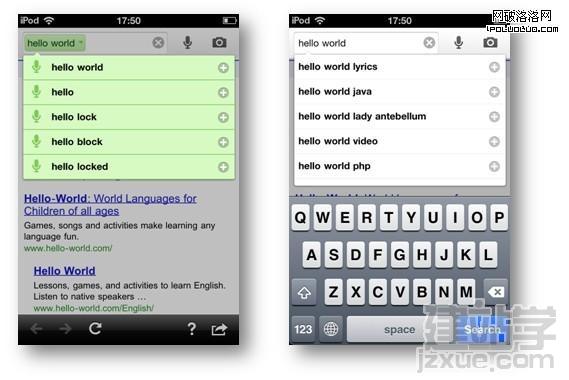
语音搜索的流程一般是利用手机产品的麦克风触发录入语音,通过声波对比系统识别出想搜索的关键词,并发起搜索。语音搜索的引入降低了用户输入成本,也让用户能在手持客户端的情况下,边走边搜索,而关键词录入的方式更加自然,更加移动化。 
Google的语音搜索在此基础上考虑了移动输入的环境特点。 用户一般在移动的情况下发起语音搜索, 因此可能会因为周围环境音的影响造成语音搜索的结果不准确。 因此在搜索结果页里,允许用户更换相近发音的词语重新进行搜索, 或是对语音输入的词语进行编辑后发起搜索。更加提高了移动搜索中,语音搜索的准确性。 
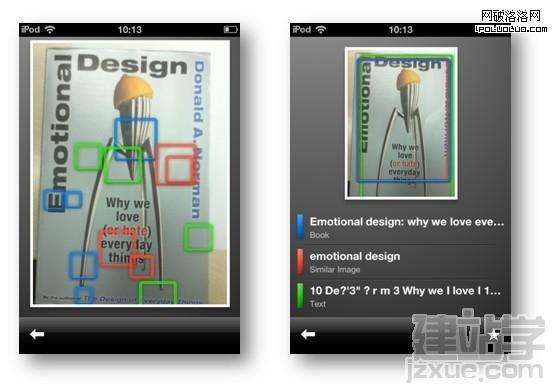
拍照搜索则允许用户通过手机摄像头拍照后发起搜索。用户对一张图片拍照后,拍照搜索可以从三个维度对图片进行识别, 一个维度是图片上的物体,对物品发起相关搜索,如购物搜索或者地点搜索;二是相同或相近的图片,主要是从颜色和图片主题进行搜索; 三是图片上的文字信息,选择这一维度,用户可以选择对文字信息进行翻译或者搜索等垂搜操作。 拍照搜索帮助用户将搜索图片化,用户可以走到哪里拍到哪里,搜到哪里。让搜索可以无处不在。
(责任编辑:admin) |
