|
有很多设计糟糕的表单,不管你是否喜欢他们,表单都是必不可少的。Joe Leech(cxpartners负责用户体验的)将介绍其在表单设计上的一些经验。 估计没有什么比表单更让设计师出气了。表单不一定可以让(设计师)表现创意,还是可以?我们可能需要从做基本的层面,重新审视表单,理解表单——表单是用户和软件之间的对话。 忘掉切换啊,点击什么的,表单是我们数字设计师(我想应该是依赖计算机进行设计的设计人员)将面临的最富有的交互。下一次,你要对付一个表单的时候,不要认为就是要应用好看的CSS效果或是添加漂亮的jQuery特效。表单设计的水是很深的。 我已经做过上百个表单用户测试,为保险公司、假期预订交互设计过一些非常复杂的表单,以及其他很多。可能你最近使用的某个表单就是我设计的。 下面这些经验教训,我希望在我开始设计表单事前先学会之。 1. 不要标记必填字段 你知道小星号(*)就表示必填字段?我已经见过很多次因为这个用户测试失败。作为概念来讲,必填字段没有多大意义,等同离线(这个概念)。对于开发者,这个是很好的,他们提供了一个很好的黑白方式去完成。星号以及必填字段(导致表单完成)失败是因为他是个需要学习的行为。在用户测试中我看到的典型行为是用户在(表单)上面填写表单,结束于某个东西阻止他们时候或者他们碰了某个按钮。 解决方法很简单,可选字段标记,优质用户需要驻足思考是否要填写的字段处标记。
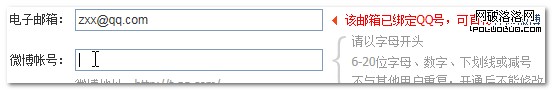
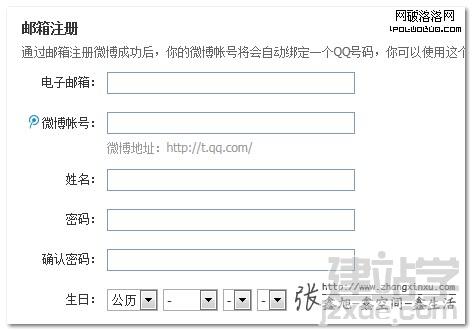
下面两张截图以腾讯微博注册页面为例分别演示:阻止用户填写表单的事情,以及“不标记必填字段”。
这里所有字段都是必填的
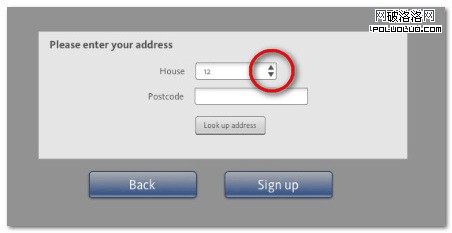
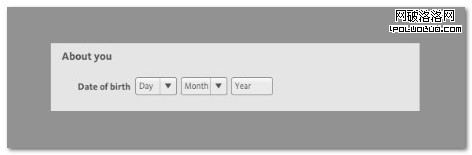
2. 不要使用微调 HTML5近来春风得意,其提供了很多足以亮瞎双眼的工具用来把玩。我们需要好好思考我们的新玩具是否得当。现在的数字字段(指类似type=“number”的input框)都提供了小小的上下小尖角运行用户来回调数值。
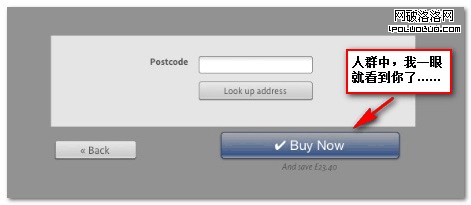
现在有两个问题。首先,浏览器默认显示的小三角真不是一般的小,点击很繁琐,你还可以想象加菲猫般的手指在iPhone上挣扎的情景。这就是所谓的费茨法则 (Fitt’s Law, 人机交互重要法则,其最基本的观点就是任何时候,当一个人用鼠标来移动鼠标指针时,屏幕上的目标的某些特征会使得点击变得轻松或者困难。目标离的越远,到达就越是费劲。目标越小,就越难点中),越小的东西越难点中。 我好想听到你在叫嚣了:你可以直接在数字文本框中键入数值啊。是的,你可以,但是,让我们看看浏览器的显示,向上向下的微调箭头使得文本框长得很像我们信赖的朋友(下拉)选择框。首次使用微调交互的用户(因为长得像下拉框)认为他们不能键入(内容)。 我的建议是避开知道它们(指微调表单元素)变得更普遍,或者浏览器开发者整改默认设计。 3. 只有一种按钮类型或最好每个表单就一个按钮 还有一个鲜为人知的心理学原理,叫做“希克法则(Hick’s Law)”,基本观点是当选项增加时,人们下决定的时间就会增加。我知道,这不是rocket science(电影,是关于青春期焦虑的喜剧佳作),但仍是值得铭记于心的规则。 你可以通过帮助你的优质用户做选择来帮助他们。让所有的基本按钮都是一个颜色,每页都只有一个按钮(非基本按钮)来帮助他们做选择。哪个按钮是我应该点击的呢?哦,很简单嘛,那个大大的色色的按钮!
4. 大块区域 我之前是学神经科学的,因此研究过心理学记忆——特别是短期和工作记忆。现在当面告诉你,不,短期记忆能力不是7+/-2, 4+/-1或是人说三五句话,作为人类的我们擅于处理视觉刺激,局限是数目越小我们做得越好。将表单块分成更小的组可以让评估更容易,往往促使用户进入表单(的东西)来自他们的记忆。 请确保你的字段组长度大约为4。
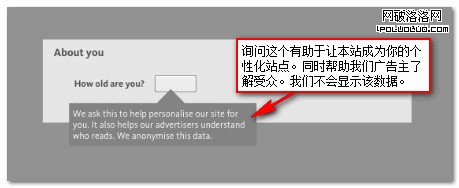
5. 想想你为何对某事抱有疑问,对于用户感觉又如何 这可能是我给出的最直接的建议,但经常是利用率最低的。 见下图:
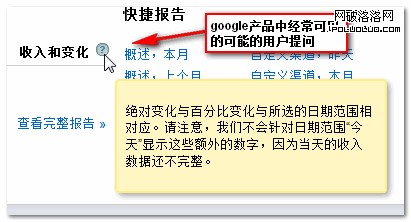
质疑你提出的每个问题。有必要吗?那是什么感觉要问这个? 很多业务需要问问题,作为设计师的我们可以争得面红耳赤(原文说的是争得脸都蓝了)。有必要提这样的问题,对于了解我们的业务需要这样可以让我们妥协的数据(译者:我想应该指问问题得到的数据)。 我们可以通过告诉我们的优质用户我们为何需要问那样的问题再帮助它们。放心的使用和数据共享通常都是好的。 再次示例:
仍是一个艰难的提问,但是希望我们尝到了药丸的甜头。 译者注:作者又在说些有的没的的,唉~~ 实际上作者意思应该是:我们要帮助用户(站在用户角度,自己作为用户)提问,同时,显示告知用户想知道的答案。 下图为译者的补充截图:
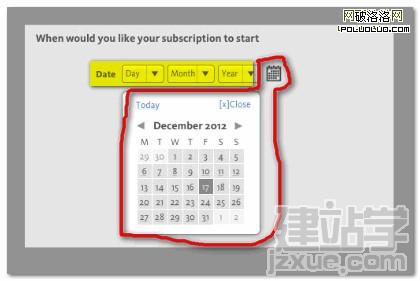
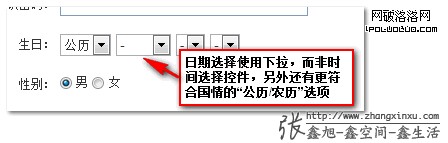
6. 日期是个不安分的家伙 输入日期确实是个挑战,有些缺陷你可以避免。单一的最大问题是错误的处理。 最简单的方法是浮出日历。值得注意的是在英国一周开始于星期一,而在美国则是星期天。如果你的用户注意力不集中,他们可能选择星期天,而实际上他们本想选择星期一的。 同样需要注意的是国际日期的格式。在美国,最开始的是月份,而在日本,最前面的是年份。因此,日期4/5/12可以以三种方式解释。 这就是为什么最好使用选择框。
下图为译者补充截图(还是企鹅微博注册页):
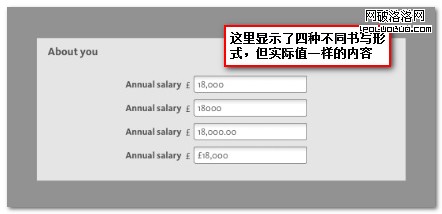
7. 表单是开发者的工艺品 与设计师一样,表单也是开发人员的工艺品。了解输入数据可能出现的错误以及设计应付的后端代码是一项挑战(译者:算是对开发人员的赞许,有戴高帽子之嫌,哈哈)。 下面很简单例子。输入货币值。用户可能犯很严重的错误。迫使用户满足某种特定的格式会让用户沮丧,让我们来正视它,这是开发人员这边的偷懒(译者:作者应该认为,对于开发人员而言,匹配固定格式比各种形式都匹配要轻松些,因此,迫使用户满足特定格式是开发人员的一点懒惰)。
对于开发人员而言,没有什么挑战好过构建防弹表单(指防御能力很强的表单)了。
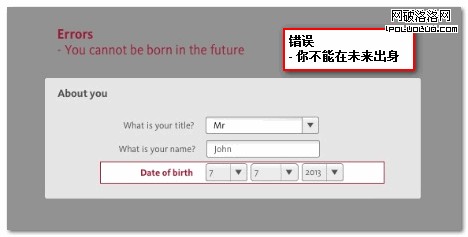
8. 不要在表单中使用垂直分栏(列) 在表单中使用列的最大问题是流动。表单开始于上面,结束语底部,而列的出现会打破这种流动。 不要假设用户通过标签访问表单,而因此以列的形式导航表单。在用户测试中,这种情况是罕见的。大部分情况下,我们看到的是:输入细节,使用鼠标/触控板/手指点击进入下一个字段,然后再输入内容,等~~ 9. 一个输入框可以搞定的时候就不要使用两个 大部分用户不是盲打,在用户测试中,我们可以看到人在输入内容时候都要看键盘。 当要往表单中输入电话号码的时候,会要求添加区号和电话号码,哦,问题来了。用户看不到,或确实记不住这儿有两个输入框,结果第一个框输入了完整数字,如果这个文本框限制了一定数目的字符限制,问题就更糟了。 电话号码就使用一个字段,同样的,门牌号/街道什么的都是如此 – 只使用一个文本输入框。。 10. 友善点 你会惊讶到底有多少相当粗鲁的错误消息出现在这里或那里。 下面是我最近碰到的一个例子:
事实明摆着你可以选择一个未来时间,结果出现了滑稽的反应,恩,不太好。 你作为用户设身处地想一下,作为用户,看到这个错误提示会有什么反应。恼火?或许更糟糕。亲切友善是容易的。 我折腾了一个图片(如下,点击可以查看超大图),它包含有更多的最佳实践方法,以设计出更好的表单。
以上为翻译全文,作者貌似是个英国佬,不循规蹈矩的语句以及一些不太懂的英式幽默可苦了我了。至此,完毕,感谢阅读。 (责任编辑:admin) |