jQuery对事件的支持主要包括:
jQuery 1.2的事件支持命名空间, $("div").bind("click", function(){ alert("hello"); });
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
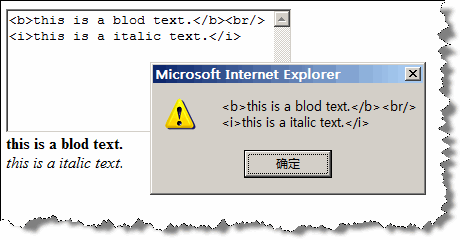
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Events</title> <script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script> <style type="text/css"> textarea { height: 118px; width: 280px; } </style> <script type="text/javascript"> $(function(){ $('textarea').bind('propertychange',function(){ $('#result').html($('textarea').val()) } ).bind('change',function(){ alert($('textarea').val()); }); }); </script> </head> <body> <textarea></textarea> <div id='result'></div> </body> </html> 运行效果如下:(责任编辑:admin) |