|
Javascript的鼠标事件是个比较庞大的家族。常见的有以下8个:
mousedown事件与mouseup事件可以说click事件在时间上的细分,顺序是mousedown => mouseup => click。因此一个点击事件,通常会激发几个鼠标事件。 请在这里点击,测试一个点击到底捆绑了多少种鼠标事件?!
mousedown
mouseup click 有了它们,我们可以做许多事,但对于高层次的应用(如游戏)是显然不够的,于是鼠标事件的点击事件又根据究竟是点左键还是右键进行细分。在DOM2.0中,W3C对鼠标事件作了现范,鼠标事件被解析为MouseEvent(我们可以用e.constructor == MouseEvent来判断其是否为鼠标事件,是左键点击还是右键点击由它的一个叫button的属性判定。以下就是W3C的标准现范:
当然微软是不会妥协的,因为e.button本来就是微软最先实现的,网景用的是e.which,但相对而言,微软的复杂多了。
更详细的情况见下表。 GE:Gecko ;SA:Safari; OP:Opera; NS:Netscape
为此我们可以使用以下函数来绑定左右键。 01.var mouseEvent = function(){ 02. var arg = arguments[0], 03. el = arg.el || document, 04. leftfn = arg.left || function(){}, 05. rightfn = arg.right || function(){}, 06. middlefn = arg.middle || function(){}, 07. buttons = {}; 08. el.onmousedown = function(e){ 09. e = e || window.event; 10. if(!+"\v1"){ 11. switch(e.button){ 12. case 1:buttons.left = true; break; 13. case 2:buttons.right = true; break; 14. case 4:buttons.middle = true; break; 15. } 16. }else{ 17. switch(e.which){ 18. case 1:buttons.left = true;break; 19. case 2:buttons.middle = true; break; 20. case 3:buttons.right = true;break; 21. } 22. } 23. if(buttons.left){ 24. leftfn(); 25. }else if(buttons.middle){ 26. middlefn(); 27. }else if(buttons.right){ 28. rightfn(); 29. } 30. buttons = { 31. "left":false, 32. "middle":false, 33. "right":false34. }; 35. } 36.}它接受一个哈希参数,都是可选项。哈希的el为要绑定鼠标事件的元素,left为点击左键激发的事件,其他两个类推。用法如下: 01.var el = document.getElementById("mouse"); 02.var ex = document.getElementById("explanation"); 03.var left = function(){ 04. ex.innerHTML = "左键被按下"; 05.} 06.var right = function(){ 07. ex.innerHTML = "右键被按下"; 08.} 09.mouseEvent({el:el,left:left,middle:null,right:right});请在这里点击,测试左中右鼠标键绑定函数
左键被按下
此外,通过鼠标在网页上的点击,我们还可以获得许多有用的参数,如获得当前鼠标的坐标。根据其参照物的不同,分为以下几套坐标系。一套是以当前浏览器的可视区为参照物(clientX, clientY),另一套是以显示器的屏幕为参照物(screenX, screenY)。此外微软还有一套坐标系(x,y),它是相对于触发事件的对象的offsetParent的,火狐有另一套坐标系(pageX, pageY),它是相对于当前网页的。我们可以通过如下函数来获得鼠标在网页的坐标。 01.var getCoordInDocument = function(e) { 02. e = e || window.event; 03. var x = e.pageX || (e.clientX + 04. (document.documentElement.scrollLeft 05. || document.body.scrollLeft)); 06. var y= e.pageY || (e.clientY + 07. (document.documentElement.scrollTop 08. || document.body.scrollTop)); 09. return {'x':x,'y':y}; 10.}请在这里移动鼠标。
X,Y=(711, 2587)
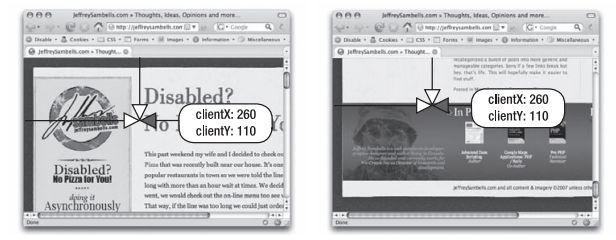
 (clientX,clientY)的坐标系,不受滚动条影响 至于mouseover,mousemove,mouseout没有什么好说,并且无浏览器差异。我们来看鼠标滚轮事件,这个差异很严重。IE、Safari、 Opera 、chrome是mousewheel事件,Firefox是DOMMouseScroll事件。事件属性方面,IE等是event. wheelDelta,Firefox是event. detail。IE等往上滚一圈为120,往下滚一圈为-120。Firefox往上滚一圈为-3,往下滚一圈为3。我们可以构造一个函数来削除它们的差异。 01.var mouseScroll = function(fn){ 02. var roll = function(){ 03. var delta = 0, 04. e = arguments[0] || window.event; 05. delta = (e.wheelDelta) ? e.wheelDelta / 120 : -(e.detail || 0) / 3; 06. fn(delta);//回调函数中的回调函数 07. } 08. if(/a/[-1]=='a'){ 09. document.addEventListener('DOMMouseScroll', roll, false); 10. }else{ 11. document.onmousewheel = roll; 12. } 13.}此函数接受一函数作为参数,如: 1.mouseScroll(function(delta){ 2. var obj = document.getElementById('scroll'), 3. current = parseInt(obj.offsetTop)+(delta*10); 4. obj.style.top = current+"px"; 5.}); |
|||||||||||||||||||||||||||||||||||||||||||||
