|
网上基于jQuery的表单验证插件已有很多,但是这个轮子我还是继续做一个,因为这个表单验证插件是从我以前的个人JavaScript框架移值过来的(我已慢慢投入jQuery的怀抱),并且它的验证规则书写方式也许会让你眼前一亮。 网上的各类表单验证插件的验证规则都是写在脚本里的,但我的插件的验证规则却是写在表单元素的属性里的。如下面的例子: <input name="name" type="text" id="name" size="30" jvpattern="^.+$" jverrortip="请输入正确的姓名." jvtipid="spt_name" jvmethod="checkname" />
<span id="spt_name" class="normaltips" jverrorclass="errortips" jvcorrectclass="correcttips"></span> 注意看上面代码中以“jv“开头的各种属性名,这些都是表单验证插件需要用的属性值。其中各属性代表的意思请阅读以下表: 1、form表格控件元素可使用的属性:
控件上必须定义:jvpattern、jvmethod、jvcompareid 三者之中的一个或多个,否则插件将不对对应的控件进行验证。
2、tip提示控件元素可使用的属性:tip提示控件即是某个表单控件jvtipid指定的控件。
当控件规则设置好后就可以直接激活调用jValidate,以便当表单进行submit提交前,进行验证检查。 示例:
$('form').jValidate();
或者带参数的调用:
$('form').jValidate({
blurvalidate : true, isbubble : false, onerror : function(item,form){ $.jMessageBox.show('错误', item.attr('jverrortip')); } });
可设置的参数请阅读下表:
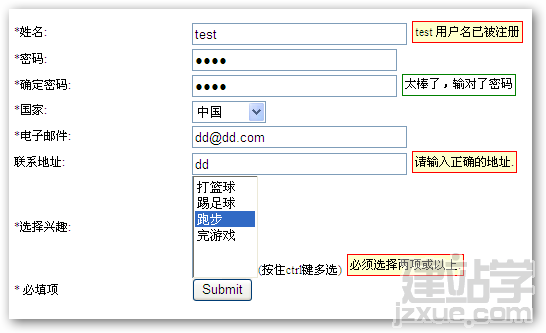
示例截图:
源码下载:(压缩包附带jMessageBox示例,关于jMessageBox请参考此文) (责任编辑:admin) |