|
3.2.3中文字符串的编码和解码 服务器端“JSON.CS“中编码函数对中文有比较好的支持,可以直接将中文编码成Unicode的编码,在程序运行期间查看这些中文字符串的时候,看不到中文,但是可以看到其对应的数字编码,这个毋须担心,经过客户端的JavaScript解码函数解码后得到的json对象可以直接被识别这样的Unicode,并直接以中文呈现在页面中的。 客户端“json.js“中对json object的中文编码则不那么“智能”了,需要另外处理才能够传递中文字符。 只需要对中文字符串进行一个escape()的JS方法转码后就可以了,如:
在服务器端和escape()转码函数相对应的反转码函数为UrlDecode(),如:
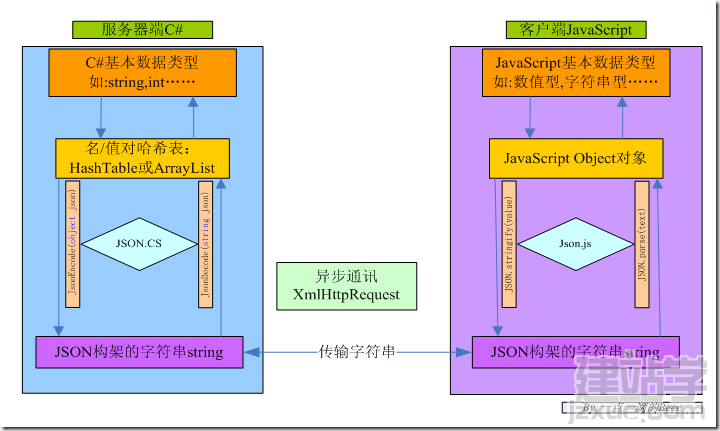
JSON编码技术要详细介绍,也要涉及比较大的篇幅,为了不使本文篇幅过大,所以在本文中只列出一个大纲并简要介绍,关于其详细内容,将在后面的博客中进行介绍。 总述:JSON是一种比较有潜力的网页编码格式,它具有良好的可读性(结构清晰)的移植性,对比下面XML来说其编码效率比较高――即用来表示格式的字符占整体字符数目的比例比XML字符串小多了,所以对于轻量级别的字符编码是很高效实用的,而且因为JSON格式本来就是一种JavaScript对象,所以对于客户端的JavaScript语言有着天然的亲和力,很适合传递JavaScript变量。对于“轻量级”的定义,目前笔者也没有太大概念,不过笔者有一个15*150的DataTable的传输就是用的JSON进行编码解码,不知道这样的数据算轻量级还是重量级,不过可以肯定JSON完全可以满足用户的一般编码需求了。JSON编码解码流程可参考下图: 图一、JSON编码解码流程图 3.3 XML编码技术(重量级别) 3.3.1 服务器端XML编码和解码 用.NET里面的System.Xml里面相关类可以很容易实现对XML字符串的编码和解码。关于XML的解码在.NET提供了一个XmlDocument类,并提供了大量操作XML文档节点和属性的接口函数,通过这个类,用户可以很方便实现节点定位从而实现XML文档的编码和解码。对于编码XML文档,还有一个更加容易的方法,用户直接将数据字符串和XML节点字符串相加就可以得到一个XML格式的字符串了,然后就可以用于异步通讯传输了。编码(以字符累加法为例)和解码(以XmlDocument类应用)示例如下:   服务器端XML编码解码 服务器端XML编码解码
具体的在服务器端如何操作和修改XML文档的详细内容,可以参考www.cnblogs.com/weekzero 作者:小气的鬼 《在C#.net中如何操作XML》 3.3.2 客户端XML编码和解码 详细信息可以访问w3School主页,查看里面的XML部份介绍,当然到网上搜索相关帖子也是必需的。 下面是笔者给的客户端JS编码解码XML文档的Demo演示:   客户端XML编码解码 客户端XML编码解码
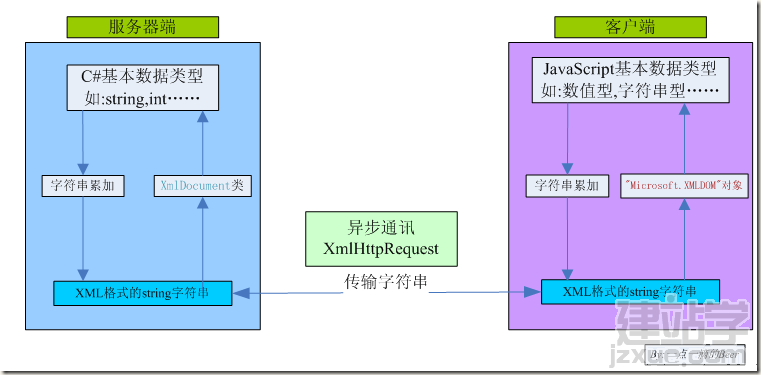
由于给的代码示例已经很清楚了,所以对于客户端的XML编码和解码就不再多介绍了,更多应用请访问http://www.google.com.hk ^_^ 总述:网上的观点是XML是一种重量级别数据编码方式,它有很多优点,对中文字符串的编码和解码有比较好的支持,文档的结构性很好,不管是编码还是解码,过程都清晰明了。对比JSON来说,缺点也很显明,就是编码的效率不是太高,往往对一个字符进行编码就需要额外至少2个字符的标签来规定格式。不过即使如此,它仍然是笔者最喜欢的编码方式,对于性能要求不是太高的网页中,不管是轻量级别的应用还是重量级别的应用,笔者都将选择XML方式,因为个人感觉写代码时它比JSON要简单多了(当然这仅是一家之言了),而且大家不难发现HTML其实也只是一种拥有特别标签的XML文档而已,所以XML和HTML文档有着天然的亲和性,很适合传递一些HTML页面内容,优点多多,还要开发人员自己去发现了。 图二、XML字符编码解码流程图 3.4传递其它非字符串内容 前面说的都是对一些基本数据的传输,但有时候也会遇到一些其它内容要传输,比如文件,图片资源……这是应用AJAX技术时无法避免的,所以有必要简要介绍下。 3.4.1 XML文件 前面介绍的数据编码技术,都是一些在内存中的操作,就是对一些临时变量的操作和运算,但有时候我们也需要对XML文件进行传送。一些不是经常变化的信息,如:网页异常记录日志,页面参数配置文件等等,平时都存放在服务器的硬盘中,在需要的时候再调用出来。 3.4.1.1 客户端可以直接通过JavaScript代码获取服务器端目录下的xml文件
当然在通过前面介绍的XmlHttpRequest也可以进行异步请求,但个人感觉不如这个方法来得直接。
3.4.1.2 服务器端通过C#代码导入xml文件并编码成字符串再传送到客户端 这种方法感觉是有点“曲线救国”的味道了,但也不失为一种方法。 服务器端读取XML文件的方法如下:
然后下面的步骤就参考上一节介绍的XML编码了。 3.4.2 图片文件 3.4.2.1请求服务器硬盘上的图片文件 通过以下JS代码就可以实现
这种方法适用于请求一些放在服务器硬盘中不常改变的图片资源。 2.4.2.2 请求一个由服务器动态生成的图片 通过以下JS代码可以实现
其中“charting.aspx”是服务器端的一个页面,这个页面要Response一个图片流,这个图片流就是一个储存在内存中的图片。这种情况一个典型的应用就是“统计图显示”问题,因为对于客户端的每次请求就意味着要服务器要根据不同的数据生成不同的统计图,这种动态的数据最好是放在内存中。(关于异步请求图片,后面笔者将要专门发贴进行介绍,敬请期待)。 注意:不管是对服务器的硬盘中的图片进行请求还是对服务器内存中的图片进行请求,图片地址后面一定要加入了个随机数,否则在异步通讯情况下,即使服务器的硬盘中图片资源变化了,本地都无法同步显示的(好像它读取的是本地的缓存中的图片资源)。 总述:不管是哪种编码访求,因为数据编码和解码是一个比较实际的一个问题,所以遇到具体的问题还需要开发人员自己多去查资料采取具体的解决方案,本文不可能涵盖所有内容,仅能作为一个引子抛砖引玉而已,更多解决方案,请访问http://www.google.com。 四、客户端JS框架介绍 异步通讯和XML编码解码技术问题解决后,后面的就是考验程序员JavaScritp能力的时候了,页面的动态性好不好完全取决于程序员对JavaScript应用能力的高低了。 JavaScript对数据进行解码后,然后数据就要各司其责,开始分发到浏览器上的各个控件上去进行显示。此时就需要JavaScript来动态控制浏览器客户端的显示内容了,JavaScript通过DIV+CSS来动态改变网页的外观显示,通过DOM文档对象模型来改变更新页面中的数据内容。 笔者一般都不喜欢ASP.NET的服务器控件,第一个版本全部使用.NET服务器控件,一路修改过来后,最后一个版本已经基本完全抛弃服务器控件而使用html控件了。在进行AJAX开发的时候,服务器只作数据计算和数据传送,而不对客户端元素进行任何操作,客户端则请求和接收数据,并负责数据的展示。服务器端和客户端两种语言,各司其责,互不干涉。有些情况下即使用了服务器控件,比如asp:DropdownList,在客户端也只是用JS把它当作一个select控件来使用。 因为JavaScript是一种解释性语言,所以个人进行大规模开发是很难的,但是现在网上有大量的客户端JS框架来供大家使用,很多都是开源的,这无疑是初学者的福音。 目前一些流行的JavaScritp框架有:EXTJS,ACTIVEWIDGETS,DOJO,jQuery,YUI等等。具体应用和介绍用户可以到其官网上去查看。 五、全文总结 本文只是对AJAX作了一下说简也不简说详也不详的介绍,它会帮初学者解决一些问题,但也不要指望它能解决很多问题,我对它的定位就是“AJAX入门向导”吧。要想成为高手,并做出美观实用且用户体验良好的交互网页,还需要开发人员不断地学习并熟练掌握和应用这些技术,这也是笔者对自己的勉励吧。
附件Demo:AjaxTest.rar
|