|
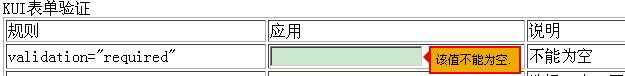
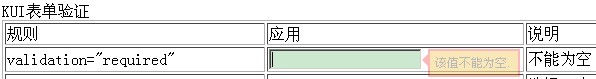
最近发现项目用的表单验证不好使,干脆一边参考人家的一边自己写了一个。在验证有错误返回提示信息用到渐显(fadeIn)渐隐(fadeOut)过渡(因为浏览器的效率实在太高了,一下就蹦了出来~~); 要兼容IE(element.style.filter = 'alpha(opacity=value)')和非IE(element.style.opacity=value)就可以了。
下面,贴代码: /** * @projectDescription 动画(渐显、渐隐)类 * /** * @projectDescription KINGKIT UI * @date 2010-6-1 * @author Kit.Liao * @copyright kingkit.com.cn * @version 0.9.0 * @感谢:http://www.cnblogs.com/rubylouvre/archive/2009/09/16/1566699.html * 使用示例:渐显:KUI.Animation.fadeIn(el);渐隐:KUI.Animation.fadeOut(el) */ KUI.Animation = { fadeIn: function(id){ this.fade(id, true); }, fadeOut: function(id){ this.fade(id, false); }, fade: function(id, flag){ var target = KUI.get(id); target.alpha = flag?1:100; target.style.opacity = (target.alpha / 100); target.style.filter = 'alpha(opacity=' + target.alpha + ')'; var value = target.alpha; (function(){ target.style.opacity = (value / 100); target.style.filter = 'alpha(opacity=' + value + ')'; if (flag) { value++; if (value <= 100) { setTimeout(arguments.callee, 15);//继续调用本身 } } else { value--; if (value >= 0) { setTimeout(arguments.callee, 15);//继续调用本身 } } })(); } } |