|
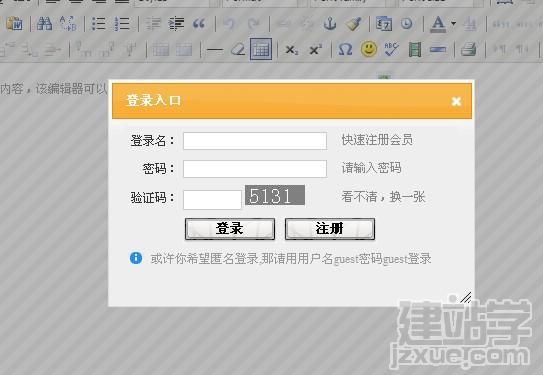
jquery有个很不错的ui插件,dialog插件,他的官方网站上有各种形式的演示:http://jqueryui.com/demos/dialog/ ,可能大家用得比较多的还是它的默认模式,具体的用法官网上都有,也有中文的讲解地址,我就不再重复了,最近在弄弹出框架页,仔细一看,和dialog插件的modal form 模式很相似,demo演示效果:http://www.lovewebgames.com/addNews.aspx
就是这么个效果,要进行登录注册弹出层,至于为什么我不直接用modal form来做呢?因为我喜欢,你管我。所以我就做了个jquery下面dialog的插件,需要引用原来dialog的文件。具体代码如下:
1 (function ($) {
2 $.fn.openWidow = function (options) { 3 var divId = "dialog" + Math.round(Math.random() * 100); 4 var settings = { 5 id: divId, 6 width: 300, 7 height: 200, 8 modal: true, 9 buttons: { 10 }, 11 show: "explode", 12 hide: "highlight", 13 title: "提示", 14 url: "/test.aspx", 15 close: function () { 16 $("#" + this.id).remove(); 17 //debugger 18 if (document.getElementById(this.id)) 19 document.body.removeChild(document.getElementById(this.id)); 20 } 21 }; 22 if (options) { 23 $.extend(settings, options); 24 } 25 $("body").append('<div id="' + settings.id + '" title="Dialog Title"><p class="loading"></p></div>'); 26 // Dialog 27 $('#' + settings.id).dialog({ 28 autoOpen: false, 29 title: settings.title, 30 width: settings.width, 31 height: settings.height, 32 modal: true, 33 bgiframe: true, 34 show: settings.show, 35 hide: settings.hide, 36 buttons: settings.buttons, 37 close: settings.close, 38 open: function () { 39 $("#" + settings.id).html('<iframe src="' + settings.url + '" frameborder="0" height="100%" width="100%" id="dialogFrame" scrolling="auto"></iframe>'); 40 }, 41 resizeStop: function () { 42 $("#dialogFrame").css("width", parseInt($(this).css("width")) - 5); 43 $("#dialogFrame").css("height", parseInt($(this).css("height")) - 5); 44 } 45 }); 46 47 $('#' + settings.id).dialog("open"); 48 return this; 49 }; 50 })(jQuery);
我想大家应该都还看得懂的,没啥复杂的,就是重复重复再重复的工作。甚至很多参数本身就是dialog的,我只是加了层皮。我相信这个方法是很多新手都希望用到的,毕竟不是每个人都喜欢并熟练使用ajax,所以这时候iframe的用途还是很大的。 并希望有兴趣的朋友加入我的Q群:70210212、5678537,平时多勾通下,有问题不用一个人想。另有用jquery的sortable做自定义网站模块 (责任编辑:admin) |