1<div id="con"><%--JQUBAR容器--%>
2 </div>
3<input type="checkbox" id="cbZoom" checked="checked" />
4 <label for="cbZoom">缩放</label>
5<input type="checkbox" id="cbDragable" checked="checked" />
6<label for="cbDragable">拖拽</label>
7 <br />
8姓名模糊查询:<input type="text" id="txtName" />
9<br />
10<input type="button" id="btnReloadBar" value="重新加载" />
1 <script src="<%=Url.Content("~/Scripts/jquery-1.4.1.js")%>" type="text/javascript"charset="utf-8"></script>
2 <script src="<%=Url.Content("~/Scripts/JQUBar/wz_jsgraphics.js")%>" type="text/javascript"></script>
3 <script src="<%=Url.Content("~/Scripts/JQUBar/jquery-ui.min.js")%>" type="text/javascript"></script>
4 <script src="<%=Url.Content("~/Scripts/JQUBar/JQUBar.js")%>" type="text/javascript"></script>
5 <link href="<%=Url.Content("~/Scripts/JQUBar/JQUBar.css")%>" rel="stylesheet" type="text/css" />
1 <script type="text/javascript">
2 $(function () {
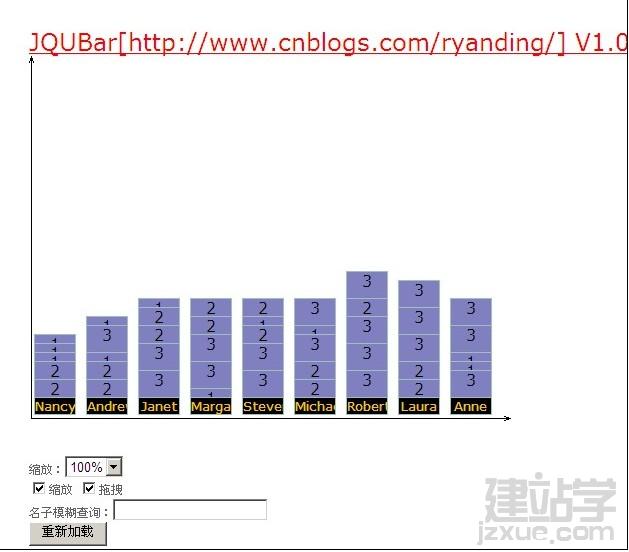
3 $("#con").jQUBar({
4 zoom: true,
5 drag: true,
6 url: '<%=Url.Action("LoadData") %>'
7 });
8
9 $("#btnReloadBar").click(function () {
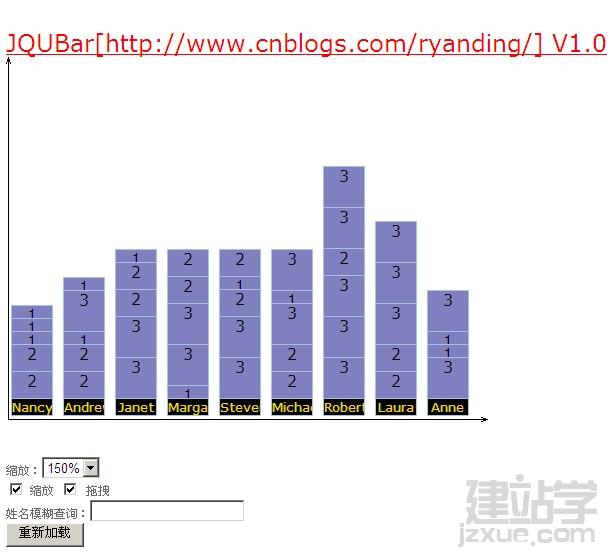
10 $("#con").setBarParam({
11 zoom: $("#cbZoom").attr("checked"),
12 drag: $("#cbDragable").attr("checked"),
13 //提供json数据,方便 .net java php 调用。本例在Asp.net MVC2.0下演示
14 url: '<%=Url.Action("LoadData") %>/?name=' + $("#txtName").val()
15 }).reload();
16 });
17 });
18 </script>
1 private decimal[] GetPricesByEmployeeId(int employeeId)
2 {
3 decimal[] result = null;
4 result = _Context.Orders.Where(o => o.EmployeeID == employeeId)
5 .Take(5)
6 .Select(oo => (decimal)oo.ShipVia).ToArray();
7 return result;
8 }
9
10 public JsonResult LoadData(string name)
11 {
12
13 var data = (from e in _Context.Employees.Take(10).ToList()
14 select new
15 {
16 EmployeeID = e.EmployeeID,
17 Orders = GetPricesByEmployeeId(e.EmployeeID),
18 Name = e.FirstName,
19 }).Distinct();
20
21 if (!string.IsNullOrEmpty(name))
22 {
23 data = data.Where(d => d.Name.IndexOf(name) >= 0);
24 }
25
26 return Json(new { Success = true, Msg = data }, JsonRequestBehavior.AllowGet);
27 }