JQuery简要介绍(新手必读)
时间:2011-03-17 08:37来源: 作者: 点击:
次
那么你可以直接略过本篇。
$('h1').html('hello world');
$('h1').css({ 'fontSize': '100px', 'color': 'red'}); // setting multiple properties
$('h1').height('50px'); /
|
如果是高手的话那么你可以直接略过本篇。






















- $('h1').html('hello world');
- $('h1').css({ 'fontSize': '100px', 'color': 'red'}); // setting multiple properties
- $('h1').height('50px'); // sets the height of all H1 elements
- $('h1').height(); // gets the height of the first H1
- $('a').attr({
'title' : 'all titles are the same too!',
'href' : 'somethingNew.html'
});
- $('h1').next('p');
- $('div:visible').parent();
- $('input[name=first_name]').closest('form');
- $('#myList').children();
- $('li.selected').siblings();
- $('#myList li:first').clone().appendTo('#myList');
- var $myNewElement = $('<p>New element</p>');
$myNewElement.appendTo('#content');
- $('h1').remove();
- $('#myDiv').data('keyName', { foo : 'bar' });
$('#myDiv').data('keyName'); // { foo : 'bar' }
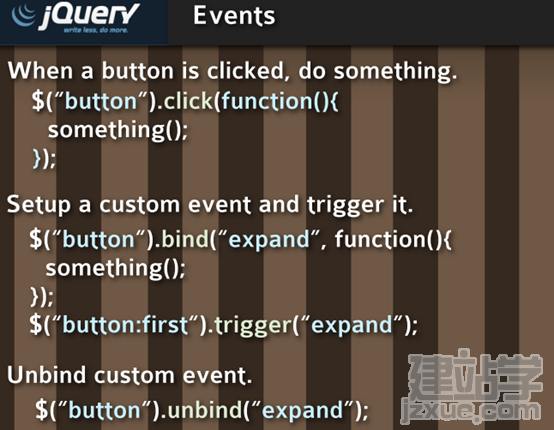
- $('p').click(function() {
console.log('click');
});
- $('p').bind('click', function() {
console.log('click');
});
- $('p').unbind('click');
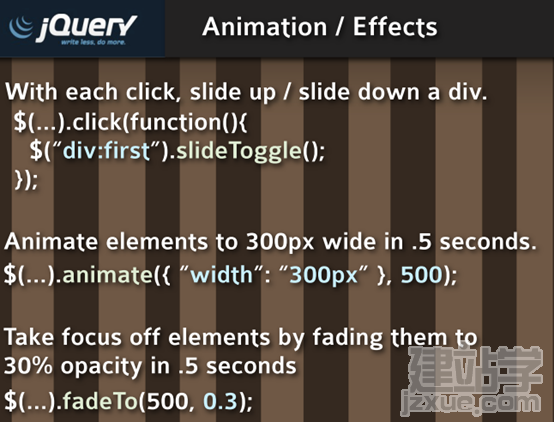
- $('h1').show();
- $('h1').fadeOut('slow'); // using a built-in speed definition
- $('h1').fadeIn(300); // fade in over 300ms
(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------