|
我们来学习一下JavaScript中如何清除数组,这里主要介绍3种方法 ,希望有一种你能使用! 方式1,splice
2 ary.splice(0,ary.length); 3 console.log(ary); // 输出 [],空数组,即被清空了
这种方式很有意思,其它语言如Java,其数组的length是只读的,不能被赋值。如 1 int[] ary = {1,2,3,4}; 2 ary.length = 0;
2 ary.length = 0; 3 console.log(ary); // 输出 [],空数组,即被清空了 目前 Prototype中数组的 clear 和mootools库中数组的 empty 使用这种方式清空数组。
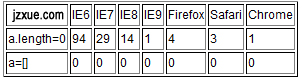
2 ary = []; // 赋值为一个空数组以达到清空原数组 Ext库Ext.CompositeElementLite类的 clear 使用这种方式清空。 方式2 保留了数组其它属性,方式3 则未保留。很多人认为方式2的效率很高些,因为仅仅是给length重新赋值了,而方式3则重新建立个对象。经 测试 恰恰是方式3的效率高。测试代码:
2 for (var i=0; i< 1000000; i++){ 3 a.push(i); 4 } 5 var start = new Date(); 6 //a = []; 7 a.length = 0; 8 var end = new Date(); 9 alert(end - start); 以上结果可看到:方式3更快,效率更高。因此如果不保留原数组的其它属性Ext采用的方式更值得推荐。 |