IE6/7&IE8/9(quirks mode)中Fieldset元素设置宽度后将表现为行内元素:我们来看如下代码:
01 |
<!DOCTYPE html> |
02 |
<html> |
03 |
<head> |
04 |
<meta charset="utf-8"> |
05 |
<title>IE中应该注意的的一个小Bug</title> |
06 |
</head> |
07 |
<body> |
08 |
<fieldset style="width:200px;background:gold"> |
09 |
FIELDSET |
10 |
</fieldset> |
11 |
<span style="background:gold;">SPAN</span> |
12 |
<script> |
13 |
var fieldset = document.getElementsByTagName('fieldset')[0]; |
14 |
if(fieldset.currentStyle){ |
15 |
var display = fieldset.currentStyle.display; |
16 |
alert(display); |
17 |
} |
18 |
</script> |
19 |
</body> |
20 |
</html> |
各浏览器表现
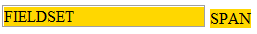
IE6/7 :

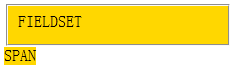
IE8/9/Firefox/Safari/Chrome/Opera :

可以看到IE6/7中,fieldset元素和span在一行显示,表现的象一个inline element(虽然弹出框显示的是block)。
按W3C标准,Fieldset元素默认应是block element。这应该是IE6/7的bug。
