记得之前发过一篇“如何在网页中嵌入任意字体”,因为中文字体文件过大,而且各个浏览器支持的字体文件还都不一样,也就是说,在服务器端必须有2-3个不同格式的字体文件用来应付各个浏览器,所以基本上没什么太大的意义。
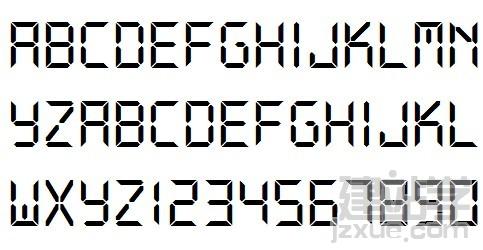
一个网页时间显示问题,但字体要是电子表的那种,如图:
首先,用百度搜索了下找到这个字体,发现只有ttf格式的,所以还得转换出其他的格式,因为转换字体的软件比较多,也就不多说了。
转换好后,开始写css代码:
@font-face {
font-family: 'hooray'; /*给自定义字体命名*/
src: url('hooray.eot');
src: url('hooray.eot?#iefix') format('eot'),
url('hooray.woff') format('woff'),
url('hooray.ttf') format('truetype'),
url('hooray.svg#webfontjKg17VrE') format('svg');
}
至于调用,和常规的一样,在需要的地方定义font-family,并且字体名称就是刚才命名好的就行:
font-family : 'hooray' ;