|
文件上传是网站很常见的功能之一,通过使用 jQuery 可以让上传过程更加人性化,更好的用户体验。本文介绍20个jQuery的文件上传插件,其中有一些是教程。
1. Plupload Plupload 是一个Web浏览器上的界面友好的文件上传模块,可显示上传进度、图像自动缩略和上传分块。可同时上传多个文件。

该插件使用 XHR 用于上传多个文件,支持上传进度显示,但不支持 IE



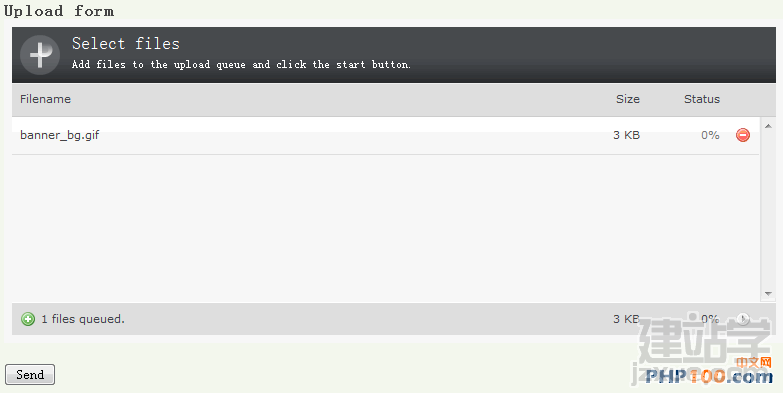
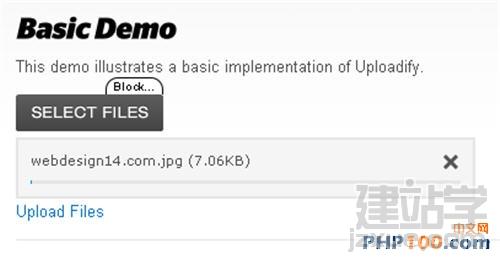
Uploadify简单说来,是基于Jquery的一款文件上传插件。它的功能特色总结如下: 支持单文件或多文件上传,可控制并发上传的文件数 在服务器端支持各种语言与之配合使用,诸如PHP,.NET,Java…… 通过参数可配置上传文件类型及大小限制 通过参数可配置是否选择文件后自动上传 易于扩展,可控制每一步骤的回调函数(onSelect, onCancel……) 通过接口参数和CSS控制外观

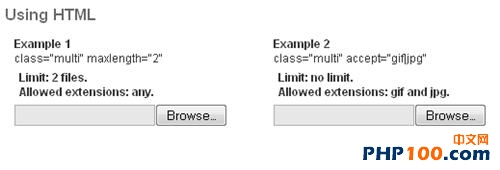
6. jQuery Multiple File Upload Plugin

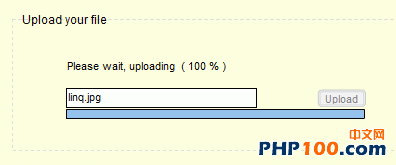
7. jqUploader jqUploader 是实现文件上传的jQuery插件

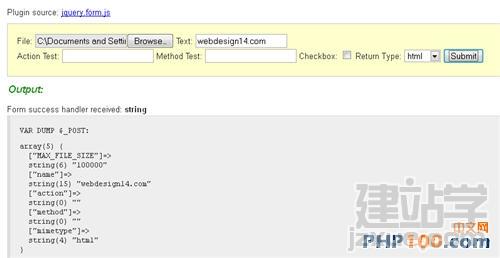
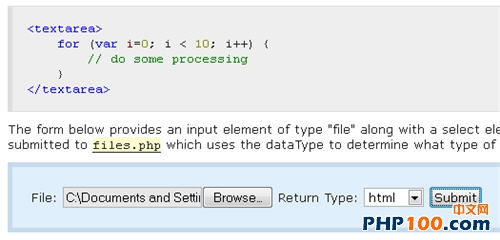
jQuery Form Plugin 是一个扩展表单操作的 jQuery 插件,直接文件上传表单


10. jqswfupload

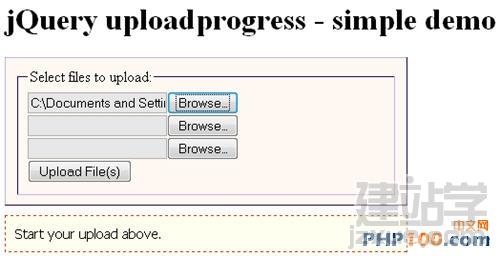
11. uploadprogress


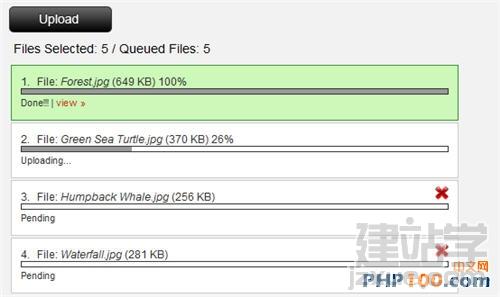
13. Multiple File Upload With Progress Bar Using jQuery

14. jQuery.upload 一个简单的 Ajax 文件上传插件

15.Ajax File Upload Script Using jQuery jQuery File Uploader 使用 iframe 来处理上传过程

16.jQuery Custom File Upload Input

17. Image Upload and Cropping with PHP and Jquery

18. PHP & jQuery image upload and crop

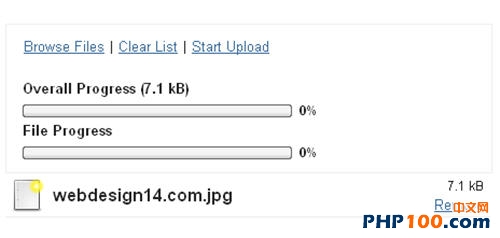
19. AJAX upload progress bars with jQuery, Django and nginx


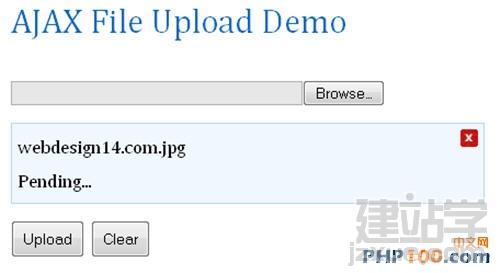
21. AJAX Multiple File Upload Form Using jQuery

22. FancyUpload – Swiff meets Ajax (v3.0) FancyUpload是一个采用Flash与Ajax(MooTools)技术实现包含上传进度条的多文件上传组件,类似于SWFUpload。MooTools是一个与prototype相类似的一个Ajax框架。
 |
