|
opacity这个属性的作用是设置元素的透明度的问题的.不是一个很常用的属性,却是一个不得不注意的会引起浏览器兼容性问题的属性
三张图片,透明度是不同的,而在ie6-8的浏览器里,
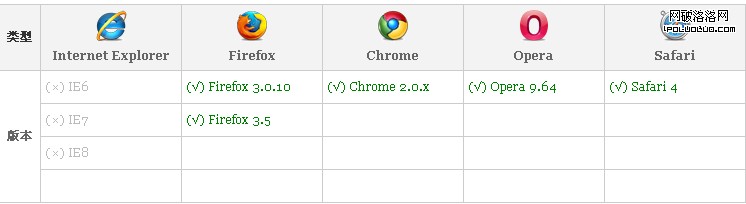
opacity的浏览器兼容性如下图:
补充一下:ie9已经支持opacity这个属性了.. ie6-8浏览器不支持opacity这个属性,但是没关系,我们可以用ie的滤镜来解决这个问题,写代码 filter:alpha(opacity=20);这里opacity的指根据你的具体需求去设置. 在浏览器里刷新一下,会发现ie6-8浏览器也能支持元素的透明度啦.. (责任编辑:admin) |