|
查了些资料,写了4个Demo: 1. 隔行着色 . 代码如下:
$('#table1 tr:odd').addClass('odd'); $('#table1 tr:even').addClass('even'); 效果:
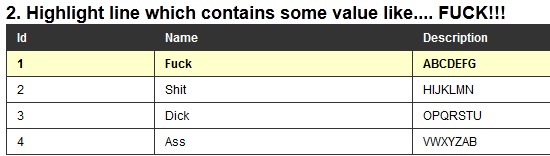
2. 高亮含有特定数据的行 . 代码如下:
$("#table2 tr:contains('Fuck')").addClass("selected");
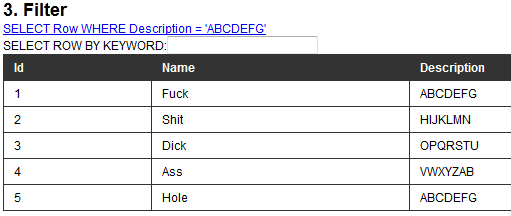
3. 筛选数据 . 代码如下:
$("#filter").click( function(){ $("#table3 .datarow").hide().filter(":contains('ABCDEFG')").show(); } ); 4. 根据用户输入,即时筛选数据 . 代码如下:
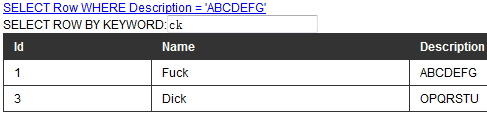
$("#keyword").keyup(function(){ $("#table3 .datarow").hide().filter(":contains('" + ($(this).val()) + "')").show(); }).keyup();
筛选前:
输入ck:
|