|
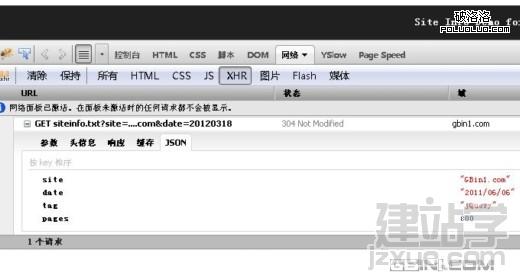
最近几年很多网站,事实上基本所有的网站都使用一个技术 - AJAX来提供流畅并且高效的用户体验。无论是出名的Google Maps还是Gmail,或者是流行的javascript框架-jQuery Mobile,都使用AJAX来获取后台数据,并且实时更新用户浏览页面。 使用javascript代码来构建一个AJAX应用可能需要技巧。但是,很多的javascript类库,包括jQuery都已经内建支持AJAX,这样使得开发一个AJAX驱动的网站或者应用变得非常简单。 在这个教程中,我们将学习使用jQuery来执行基本的AJAX请求操作。 你将会学习: 1.AJAX是什么?工作原理是什么?为什么AJAX是一个好东西? 2.如何使用jQuery来调用各种AJAX请求 3.使用AJAX请求来发送数据 4.处理服务器端的AJAX请求,获取返回的数据 5.如何自定义jQuery的AJAX处理及其参数设置 6.AJAX的高级使用 注意:本文主要介绍javascript端的使用,如何你需要了解后台,请参考你所使用的语言。 AJAX是什么?工作原理是什么?为什么AJAX是一个好东西? 简单说,AJAX是一个帮助你的浏览器和服务器异步通讯的javascript技巧。是AsynchronousJavaScript And XML的缩写,和传统的web编程比较来说,他们有如下区别: 1.传统方式的web页面处理包含了链接和表单,当用户点击或者发送,将会对服务器进行一次请求调用。然后服务器会通过返回整个页面来响应,然后浏览器负责显示 页面内容,替换开始的页面。这个过程可能非常的耗时间,往往会让用户的使用体验大打折扣,因为用户可能得花很多时间来等待页面加载 2.使用AJAX方式,javascript代码会向服务器请求一个URL,同时也可以发送数据。javascript代码然后处理服务器的响应,然后对应做处理。例如,可能计算返回的数据,添加或者更新页面上的组件,或者通知用户服务器端数据的变化等 因为AJAX的请求往往在后台发生,用户在阅读网页的时候,javascript代码可以继续在后台工作。这个过程对于用户来说是不可见的。并且不会打扰用户目前浏览的页面内容。这一点使得web应用更接近于桌面应用的行为。 AJAX的基础是javascript中的XMLHttpRequest对象,这个对象提供了各种方法,例如,open(),send()和onreadystatechange()方法来创建AJAX的请求和响应。 书写跨浏览器的AJAX的js代码可能非常费时。很幸运的是,jQuery提供了使用简单的AJAX方法帮助你跳过底层的处理 。 我们首先来看看最重要的方法:$.get()。 使用$.get()方法来创建GET请求 jQuery的$.get()方法提供了你简单的方式来处理HTTP GET方法,通常用来获取web页面或者图片。对应的是POST方法。使用$.get()方法非常简单,如下: $.get(url ); url是服务器端的一个地址,可以是服务器端脚本或者是一个静态页面,如下: $.get("http://***.com/index.html"); 或者一个动态的document $.get("http://***.com/index.jsp"); 当然,同时也支持参数,如下: $.get("http://***.com/index.jsp?category=jquery"); 一个简单的方法来处理是使用参数对象来发送http参数,如下: var gbdata={category:"jquery", subcategory:"ajax"}; $.get("http://***.com/index.jsp", data ); 当然以下形式也没有问题: var gbdata="category=jquery&subcategory=ajax"; $.get("http://gbin1.com/index.jsp",data ); 服务器端取得数据 这里我们使用的$.get()方法都是发送请求到服务器,但是有的时候,我们需要得到服务器返回的内容,例如,一些数据。这里我们如何处理呢?答案就是书写一个回调(Callback)方法,一个AJAX请求的返回数据会作为这个回调方法的参数,如下: function myCallback( returnedData) { // 这里我们可以处理returnedData,例如,封装数据生成HTML展现给用户 } 一旦你创建了你的回调函数,你就可以将它传递给$.get()方法,如下: var gbdata={category:"jquery", subcategory:"ajax"}; $.get("http://***.com/index.jsp", gbdata, myCallback ); 指定返回的数据类型 服务器端的数据返回类型可以是不同的格式,包括,XML,JSON和javascript,或者HTML。缺省情况下,jQuery会尽力自己判断返回的数据格式,并且正确解析,当然最好的大家自己指定数据格式。 参数可以为以下: 1.XML 2.JSON 3.script 4.HTML 例如,如果你知道你的服务器端返回JSON格式,你可以调用$.get(),如下: $.get(http://***.com/index.jsp, gbdata, myCallback, "json"); 这里是一个完整的例子,展示了如何使用$.get()方法来调用一个AJAX请求并且返回响应内容。首先创建一个文本文件如下: { "site": "***.com", "date":"2011/06/06", "tag": "jQuery","pages": 800 } 以上文件模拟了一个JSON响应的结果。下面我们保存另外一个html文件,如下: <!doctype html> function success( siteData ) { 代码说明: 1.首先我们这里包含了一个show info的按钮,点击这个按钮触发click事件 2.代码最上面我们加载jQuery的最新类库,然后当页面加载完毕后,即DOM is ready后等待运行,这里我们没有使用 “$(document).ready(function(){” , 而是直接使用 “$( function() {”,这两种方式在jQuery是等同的。当然,使用前一种代码更容易阅读,后面一种方式比较简洁。 3.我们使用click方法来绑定一个点击方法到show info按钮。如果你点击这个按钮,将会触发一个AJAX请求到siteinfo.txt,并且我们向这个url传递了俩个参数,当然,对于这个例子来说 传递url参数没有意义,如果你指向一个后台url,它需要处理你的参数,再返回结果。然后,这里有个success()的回调函数,它在AJAX请求完 毕后运行,最后我们指定使用的数据格式是JSON 4.success()方法将调用由jQuery处返回的JSON对象,并且组装最后的显示内容。 5.我们将显示内容显示到$("#result")中,这是一个div层 6.如果你使用firefox,并且安装了firebug,你可以使用网络功能来查看后台的ajax调用,如下:
可以看到以上AJAX请求及其响应处理代码非常简单,大家是不是觉得使用jQuery的AJAX方法学习成本很低,希望大家能喜欢! (责任编辑:admin) |