|
1.什么是内存泄露?
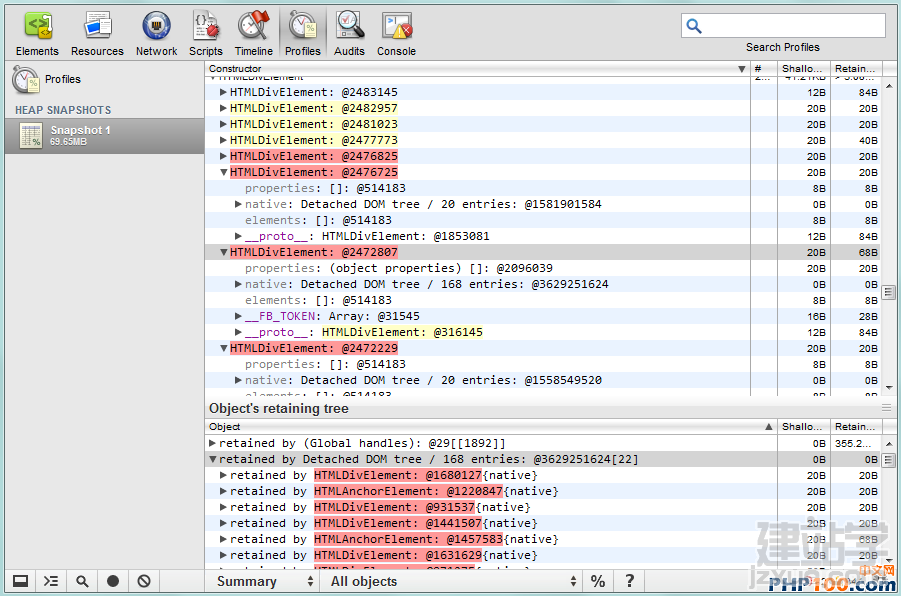
内存泄露是指分配给应用的内存不能被重新分配,即使在内存已经不被使用的时候。正常情况下,垃圾回收器在DOM元素和event处理器不被引用或访问 的时候回收它们。但是,IE的早些版本(IE7和之前)中内存泄露是很容易出现的,因为内存管理器不能正确理解Javascript生命周期而且在周期被 打破(可以通过赋值为null实现)前不会回收内存。 2.为什么你需要注意它? 在大型Web应用程序中内存泄露是一种常见的意外编程错误。内存泄露会降低Web应用程序的性能,直到浪费的内存超过了系统所能分配的,应用程序将不 能使用。作为一Web开发者,开发一个满足功能要求的应用程序只是第一步,性能要求和Web应用程序的成功是同样重要的,更何况它可能会导致应用程序错误 或浏览器崩溃。 3.Javascript中出现内存泄露的主要原因是什么? 1)循环引用 一个很简单的例子:一个DOM对象被一个Javascript对象引用,与此同时又引用同一个或其它的Javascript对象,这个DOM对象可能 会引发内存泄露。这个DOM对象的引用将不会在脚本停止的时候被垃圾回收器回收。要想破坏循环引用,引用DOM元素的对象或DOM对象的引用需要被赋值为 null。 2)Javascript闭包 因为Javascript范围的限制,许多实现依赖Javascript不包,请查看我的前面的文章JavaScript Scope and Closure如果你想了解更多闭包方面的问题。 闭包可以导致内存泄露是因为内部方法保持一个对外部方法变量的引用,所以尽管方法返回了内部方法还可以继续访问在外部方法中定义的私有变量。对Javascript程序员来说最好的做法是在页面重载前断开所有的事件处理器。 3)DOM插入顺序 当2个不同范围的 DOM 对象连添加到一起的时候一个临时的对象会被创建。这个DOM对象改变范围到document时,那个临时对象就没用了。也就是说, DOM 对象应该按照从当前页面存在的最上面的 DOM 元素开始往下直到剩下的 DOM 元素的顺序添加,这样它们就总是有同样的范围,不会产生临时对象。 4)如何检测? 内存泄露对开发者来说一般很难检测因为它们是由一些大量代码中的意外的错误引起的,但它在系统内存不足前并不影响程序的功能。这就是为什么会有人在很长时间的测试期中收集应用程序性能指标来测试性能。 最简单的检测内存泄露的方式是用任务管理器检查内存使用情况。在Chrome浏览器的新选项卡中打开应用并查看内存使用量是不是越来越多。还有其他的调试工具提供内存监视器,比如Chrome开发者工具。这是谷歌开者这网站中的堆分析的特性的教程。

参考: 1. http://javascript.crockford.com/memory/leak.html 2. http://msdn.microsoft.com/en-us/library/Bb250448 3. http://www.ibm.com/developerworks/web/library/wa-memleak/ (责任编辑:admin) |
