|
在您开始着手响应式站点的搭建之前,如果能拥有强有力的开发工具会让您的世界另有一番风采。本文中Denise Javobs和Peter Gasston推荐了50种强大的工具来支持您建造响应式站点的过程。 在Ethan Marcotte的文章《响应式web设计》以及他的畅销书中最早首创介绍了建设响应式站点需要的三个元素:
另外也有很多文献涵盖了响应式web设计领域相关的主旨, 初期工具 在您开始编制站点之前,最好弄清楚整个页面的元素框架以及它们如何自动适应不同的浏览器窗口尺寸,因为不同的设备的分辨率和屏幕都不尽相同,而且要 避免脑海中原来那些关于桌面应用设计时的思维影响,以及不要事后再去考虑剩下的哪些响应式迭代(可以参考Stephanie Rewis的评论)。 (译者注:为了方便读者搜索相关资料,对关键字原文进行保留不译了,每一种工具都附有截图) 1. Responsive Web Desigh Sketch Sheets 这是一个响应式草案图表的集合,由Jeremy P Alford设计,是一个优秀的启点工具,可以帮助您规划页面的各个部分在不同解决方案时的转换。
2. Responsive Design SketchBook 如果您更青睐于保持框架不动,那么或许可以考虑一下这本包含了50个响应式草案图纸的线装本书,由App Sketchbook公司出品。
3. Responsive Wireframes 制作响应式站点的一个难点是,使用wireframe来显示响应时设计如何工作。Adobe公司的James Meller把实验工具集合在一起来为您展示复杂的布局如何通过响应式wireframe工作。
4. Multi-Device Layout Patterns 在筹划一个响应式设计的时候,如果能看看别人以前都是怎么做的,对您可能帮助十分大。所以Luke Wroblewski的多设备布局方式,列出了很多流行的方式,还连接到了样例,是对您可能有极大帮助的。
5. Style Tiles Samanatha Warren的Style Tiles在响应式设计时代提出了一种新技术,而不是使用混合的设计模型。使用了类似调色板的东西来显示设计的进展概要而并不需要深入粒度细节。 灵活的/流动的网格相关工具 正如之前所说的那样,响应式设计需要的第一个组件是Flexible/fluid Grid.以下介绍了一些已经预构建的东西,您只需要下载就可以迅速在它们的基础上设计更有响应式功能的站点了。
6. Golden Grid System Joni Korpi是开发了Less Framework的那位,近期已经发布了这个可靠的Grid系统的新版本。因为其易于适应从16个到8个到4个栏,被视为“折叠式”。Golden Grid System还具有另一个特色,可以在测试时用一个小型浏览器覆盖您所制作的页面上的Grid。
7. Foldy960 Paravel公司才华横溢的男人们发布了960.gs的修改版并用它来做响应式工程的基础。
8. SimpleGrid 由Conor Muirhead设计,基于火热的响应式技术,因此易于学习并应用到您的响应式站点工程中。
9. 1140px CSS Grid 另外一个伟大的响应式Grid系统是1140px CSS Grid,由Melboume 的设计师Andy Taylor制作,可以从宽的桌面解决方案缩小到移动应用。
10. Columnal CSS Grid System Columnal CSS Grid System由Pulp+Pixels aka的富有创造力的主管Nick Gorsline出品,基于1140px grid system,但是又有一些额外的优点,例如带草图框架的开发包和wireframing模板,以及CSS调试方式。
11. Semantic Grid System 像Sass和LESS的预处理的CSS扩展应用越来越流行了,Tyler Tate做的Semantic grid system使用了它们来最大地渲染grid系统,并宣称没有不需要的类或者元素。详情请访问这个链 接:http://coding.smashingmagazine.com/2011/08/23/the-semantic-grid- system-page-layout-for-tomorrow/ 12. SUSY 像Semantic Grid System一样,Oddbird的SUSY创建了一个Grid系统并不适用额外的标记语言或者特殊的类来实现。不过SUSY的目标用户只有Sass.
13. Gridpak Erskine Design公司出品的Gridpak是最新的响应式grid生成器之一,它允许你设置你的栏,并且约束了一系列的断电,然后输出CSS,JavaScript或PNG文件,来保障您的整个团队都能从同样的出发点展开工作
14. Gridset 似乎Gridset笼罩着一层迷雾,因为在作者写这篇文章的时候它实际上还没有发布。但是这一款由Mark Boulton Design制作的工具是一款承诺定制的,非规范性的Grid系统,可以在线保存并管理Grid。
15. A Better Photoshop Grid for RWD Ellot Jay Stocks建议放弃旧的960像素的Grid事实标准并使用基于1000像素的标准,这样能让百分比计算容易处理。如果你同意,他做了一个PSD你可以用它展开工作了。
16. Fluid Grids 如果你的设计高度专业化,您需要创建自己的自定义网格,您可以使用获取.net新人提名奖的杰出青年哈利罗伯茨的流体网格计算器。
17. Responsive Calculator 另一个像素百分比计算器,但是这个由Stu Robson做的计算器比其他人做的更近了一步,可以为您生成CSS规则,这意味着你只需复制黏贴到你的样式表就可以了。
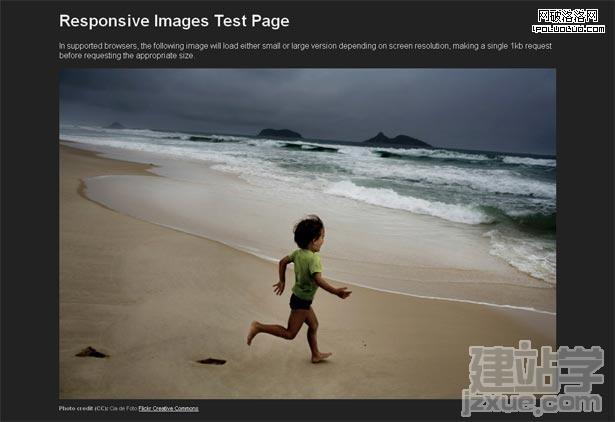
响应式图文的设计工具 响应式web设计的另一个关键组件。实现获取流体图像的技术是直接,优化性能和为不同设备页面加载,这似乎是在响应式web实际中最大的挑战了,以下是一些相关的资源。 18. Responsive Images Filament工作组想出了一个办法发送合适的尺寸的图片,基于屏幕的解决方案。这个实验使用移动优先的尺寸相应,并且响应式调用两个不同的图片尺寸参考。
19. Adaptive Image Matt Wilcox收到了Responsive Images工具的启发,创造了Adaptive Images使用PHP和一些小的JavaScript来为用户设备伺服图片,并不需要额外的标记语言。
20. Sencha.io Src(原来叫 Tinysrc) Sencha提供了一个云服务,从云端发送适合用户设备尺寸的图片。如果您想看如何使用,请点击链接。
docs.sencha.com/io/src/
21. FitText Paraval公司的另一个宝贝是FitText.js,是一个JQuery插件,使用头版头条风格的web响应式设计来设计并适应用户设备的尺寸。细节请看链接。trentwalton.com/2011/05/10/fit-to-scale/
22. slabText 受到了FitText和SlabType算法的启发,Brian McAllister做的slabText是一个jQuery插件,让粗体文本块响应式重新调整尺寸的同时还能报账定义的宽度。
Media Query的工具 估计现在您已经有了应对不同设备访问时页面布局的策略,流体Grid和流体图像,现在您需要Media Queries来把页面元素改成响应式的状态了。 23. Respond.js 响应式设计的一个问题是,有些浏览器太落伍,不能读取媒体查询。或许这并不是你的目标受众的问题,但这仍然是一个适用旧版本浏览器的用户的好的实践 方法,Respond.js是由Scott Jehl制作的,只需要支持属性的最大最小宽度即可。需要了解更多请点击链接。http://filamentgroup.com/lab /respondjs_fast_css3_media_queries_for_internet_explorer_6_8_and_more/
24. CSS3-Mediaqueries.js 这个工具是由Wouter van der Graaf制作的,使得老版本IE或其他浏览器用户能够有效地测试和应用各种media queries.
25. Adapt.js Nathan Smith,是960.gsgrid系统最初版本的作者,他编写了Adapt.js是一个能检测浏览器规模的脚本,并且能够伺服所需要的样式表,就像 Media queries一样但不使用Media Queries,意味着可以在老版本浏览器上也照样能运行。
26. Categorizr 这个设备检测是使用完全相反的视角来进行。Brett Jankord的Categorizr脚本假定了用户都是移动设备,除非检测到桌面浏览器或平板电脑。这样是你的服务资源对各种浏览器更加和谐了。
响应式设计(以及移动开发)的模板工具 有效率的响应式设计的工作流的灵魂就是让模板来方便整个设计过程,让工作流从设计浏览器时更早地移动到下一个缓解。大部分模板工具都结合了上述的那些工具整合进一个package中:一个灵活的GRID,使用脚本语言加强,同时来实现移动优先,内容输出的哲学思想。 27. 320 and Up Andy Clarke的320 and Up是一款移动优先的模板工具,它继承了很多流行的web设计工具,比如LESS和Bootstap等。这款工具是个轻量级的敏捷方法,能迅速让一个站点 建立并运行起来。您也可以点击链接看一下我们对Andy的访谈(http://www.netmagazine.com/interviews /andy-clarke-new-320-and),这篇文章他更多地对我们讲解了新版本的性能。
28. Gridless Gridless是一个HTML5与CSS3的模板工具,可以作为您的响应时设计的服务基础,它更关注拓扑以及跨浏览器的整合性能。
29. Skeleton 与之前描述的两种模板工具不同,Skeleton开发工具的起点是最小化的解决方案。这款工具由Dave Gamache设计,基于960.gs Grid system把规模减小到移动领域。Skeleton同时自诩是一个伟大的样式框架并适合在其之上构建系统。
30. Bootstrap 由Twitter构建,并且现在已经是开源的了,这是一款框架和一系列的组件,适合快速在线构造一个站点,他的第二个版本各个核心部分都已经是响应式工作的了。
插件,shim和polyfill (译者注:shim与polyfill暂保留原文,为不影响关键词的理解) 尽管现在的浏览器和软件都趋于变得更加适应响应式设计,但是有时候我们也不得不使用一些额外的工具来保障用户的一致性体验。
31. Responsive Plugin Marios Lubinski写了一个WordPress插件,能保障任何当前的WP主题方案变成响应式的。这个插件如何工作做着目前也不清楚,因为在本文的撰写时这个插件还没有编写完,但是如果它真的如它所说的那样,做出来之后一定很有用。
32. Overthrow 对于桌面浏览器来说内容一处的处理已经做得不错了,但是旧版本的移动浏览器做的却还不行。这一款叫做Overthrow的Polyfill是由勤勉的Filament工作组为不同设备的访问制作,能确保所有移动用户在可能的情况下能够获得最好的体验。
33. MediaTable 这个是Marco Pegoraro制作的jQuery插件,与Respond.js一起工作,可以帮助您处理大数据量表格如何在小尺寸屏幕设备上显示的问题,可以让栏更加响应式,增加了显示/隐藏功能来增强适应性。
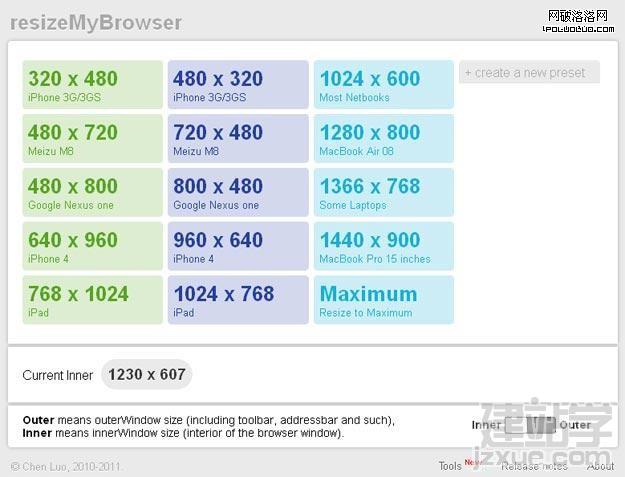
测试,测试:123… 另外一个响应时设计工作流的重要方面就是您需要知道您的目标设备以及解决方案并且测试一下了。下面开始介绍一些测试工具。 34. resizeMyBrowser 这是一个由前端开发人员Chen Luo(看名字像是华裔了)制作的测试工具,带有许多事先预定好的浏览器尺寸以方便您测试各种浏览器,当然,如果没有合适的尺寸您也可以自己创建所需要的像素。
35. responsivepx 与之前说的resizeMyBrowser很相似,这个responsivepx是由Remy Sharp制作的,它可以用一个窗口加载你的页面,并且你可以指定测试的宽度和高度来试试你的媒体查询生成的情况,还可以在设计时加入断点。
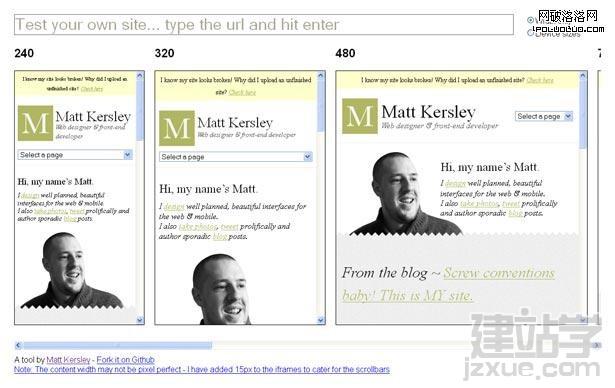
36. Responsive Design Testing 这是一个由设计师/开发人员Matt Kersley制作的测试工具,强大到让人难以置信:您只需要简单地输入您所设计的响应式站点的URL,这个工具就能看到各种不同的浏览器尺寸的显示结果了。
37. The Responsinator 只需要输入一个URL,这个响应式机器人就会为您显示在许多常见的设备尺寸中的显示效果,以一个无感情的机器人一般的效率。Tama Pugsley和Andy Hovey现在负责这一款工具。
38. Responsive.js 另外一款页内设备仿真模拟器,Responsive.js让您只需要输入一个URL就可以迅速的重构各种不同的尺寸,这一款工具是即将出现的Typercast app的制作团队研发的。
39. Screenqueri.es 这也是一个浏览器尺寸测试工具,但是这款工具是Mandar Shirke制作的,不同的地方时它拥有扩展的手机和平板电脑的集合,并且想网格标尺一样让测量更加容易。
40. Aptus 这是一个测试站点的app,可以使用很多预定的尺寸,但是Aptus是基于Mac系统的,可以轻松地通过Mac App Store获得,增加了很多额外的特点,例如方便的截屏和线下支持等。
41. Responsive Design Bookmarklet Victor Coulon制作了一款简单有效的书签工具,它就放进工具栏里面,您可以在任何也免激活它然后您就可以从普通屏幕尺寸和不同的预设尺寸之间切换并且查看区别了。
42. Responsive Design Test Bookmarklet 这个书签工具是由Benjamin Keen制作,支持更加自定义风格的策略,可以让您定义自己的设备尺寸以及其他您希望的尺寸。激活它之后它就可以显示各种您选定的尺寸进行显示以方便您比较。
43. Screenfly 这是由QuirkTools公司出品的工具,使用它您就可以测试在不同解决方案时的站点效果,可以包含桌面,平板,移动设备以及电视。桌面测试目前还局限于Safari,平板和移动设备的浏览器有很多的选择,不过电视访问的浏览器也只支持Opera。
44. Media Query Indicator Johan Brook提供了一个纯CSS的方式来测试媒体查询,以浏览器方式出发。这款工具很好用,可以设施断点进行测试和运行。
45. Shim 重新设计波士顿环球报时使用的工具之一,RWD运动的海报男孩(这可能是个典故,译者并不清楚所指是什么)Shim是一个Node.js,他可以在同一个Wifi网络中运行一个页面还支持很多不同的设备,使得跨设备测试更加容易。
46. Drive-In 如果您并没有Node.js服务器部署以支持Shim,那么这款由Scott Jehi做的叫做Drive-in的简单版本在功能上和Shim一样,不过它使用PHP,Apache和一个.htaccess文件。
47. Adobe Shadow Adobe公司继续推进web技术,退出了这一款远程调试工具。安装Shadow之后还需要Chrome浏览器在Mac或者Windows平台上扩展,现在还增加了Android和iPhone的客户端,然后您就可以在不同的设备之间分享页面体验了。
48. Opera Mobile Emulator+Remote Debug 安装Opera以及OperaMobile Emulator是一个十分简单的方式以便调试移动页面,二者之间使用远程调试选项通讯。其建立过程简单快捷,测试起来比webkit更加有效。
未来的启发 想知道别人都怎么设计响应式功能么? 49. MediaQueri.es 可能您还没见过它,但是这个MediaQueri.es站点的访问量在持续增长,已经要超越响应式站点了。
50. @RWD Ethan Marcotte运营着一个推特账户,发布最新的)RWD响应式页面设计)新闻和工具,以及Showcase案例
(责任编辑:admin) |