|
原型链是一种机制,指的是JavaScript每个对象包括原型对象都有一个内置的[[proto]]属性指向创建它的函数对象的原型对象,即prototype属性。
作用:原型链的存在,主要是为了实现对象的继承。 关于原型链的几个概念: 1、函数对象 在JavaScript中,函数即对象。 2、原型对象 当定义一个函数对象的时候,会包含一个预定义的属性,叫prototype,这就属性称之为原型对象。 //函数对象
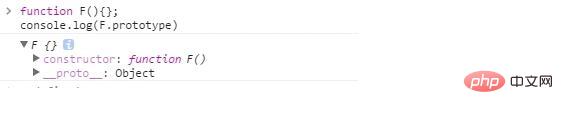
function F(){};
console.log(F.prototype)
3、__proto__ JavaScript在创建对象的时候,都会有一个[[proto]]的内置属性,用于指向创建它的函数对象的prototype。原型对象也有[[proto]]属性。因此在不断的指向中,形成了原型链。 举个例子来说,我们将对象F的原型对象修改一下,就可以清楚看到上述的关系 //函数对象
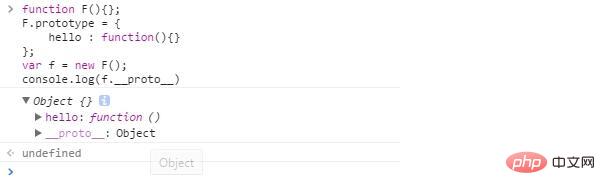
function F(){};
F.prototype = {
hello : function(){}
};
var f = new F();
console.log(f.__proto__)
4、new 当使用new去调用构造函数时,相当于执行了 var o = {};
o.__proto__ = F.prototype;
F.call(o);因此,在原型链的实现上,new起到了很关键的作用。 5、constructor 原型对象prototype上都有个预定义的constructor属性,用来引用它的函数对象。这是一种循环引用。 function F(){};
F.prototype.constructor === F;在实际运用中,经常会有下列的写法 function F(){};
F.prototype = {
constructor : F,
doSomething : function(){}
}这里要加constructor是因为重写了原型对象,constructor属性就消失了,需要自己手动补上。 6、原型链的内存结构 function F(){
this.name = 'zhang';
};
var f1 = new F();
var f2 = new F();(责任编辑:admin) |