|
Vue路由就是指vue-router,其中router是指根据url分配到对应的处理程序,所以说路由就是用来解析URL以及调用对应的控制器并返回从视图对象中提取好的网页代码给web服务器,最终返回给客户端。
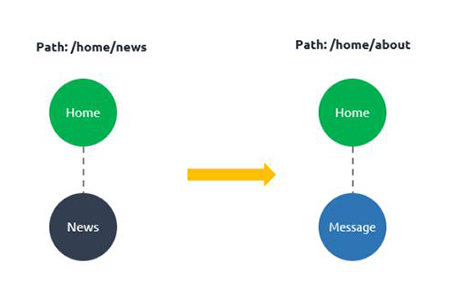
对于前端来说,浏览器配合超链接就可很好的实现路由功能,但是对于单页面来说,这种跳转方式已经不适用了。所有各大框架都出现了单页面应用解决路由跳转的问题,尤其是vue框架,接下来将在文章中详细的介绍Vue路由是什么意思,希望对大家有所帮助。
Vue路由 Vue路由即vue-router,在web开发中,“router”是指根据url分配到对应的处理程序。 在计算机网络原理中,路由指的是根据上一接口的数据包中的IP地址,查询路由表转发到另一个接口,它是决定一个端到端的网络路径。所以说路由就是用来解析URL以及调用对应的控制器的。 在web开发中,客户端的请求是以url的形式传递给服务器,它根据URL将请求分配到指定的一个端并且在这个过程中对其进行处理。然后路由再调用相关的控制器,控制器调用相关的服务,并返回视图对象。路由再从视图对象中提取生成好的网页代码返回给Web服务器,最终返回给客户端。
为什么要使用路由? 在传统的web开发中每一个请求地址都会请求服务器来进行处理,但是用户有些操作则无需请求服务器,直接页面端修改下逻辑就能达到目的,在这种方式下最好的方法是使用路由,因为使用路由时,URL会随着改变,用户浏览一个网页时可以直接复制或收藏当前页面的URL给别人,这种方式对于搜索引擎和用户来说都是友好的 总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。 (责任编辑:yang) |