众所周知传统的http协议是客户端(浏览器)发送请求,浏览器响应请求的方式,一条请求对应一条响应。若浏览器不主动请求则服务端无法想客户端主动推数据。传统的方式是使用AJAX轮询(这个方式有它的问题)来解决这一问题后面展开讲。应用场景列举几个应用场景:
前面三个应用场景已经有很多大佬讲过了,我就不讲了,这里主要简单分析一下第四个应用场景。 场景4: 家里装有“XX”牌网络摄像机,我现在工作想看看自家“二哈”有没有在拆家,打开改公司提供的app查看家里的情况,很不巧相机现在没有开机,不过可以通过app控制相机开机,点击开机按钮相机开机。但是相机开机需要一段时间。这时传统的做法是通过AJAX轮询的方式每个1秒左右就向服务器发送请求询问设备是否准备就绪。
这个看出客户端要通过很多次询问后,才能知道服务端什么时候准备就绪,这样如果发送请求的客户特别多,请求频率特别高这无疑会给服务端造成了不小的压力。 如果有那么一种方式可以让服务端想客户端推送消息,就可以完美解决这一情况,于是WebSocket出现了。 WebSocket的使用WebSocket是HTML5的新协议,所以支持HTML5的浏览器都能直接使用WebSocket不需要额外安装,什么开发包,或者插件。
为了测试WebSocket我们需要简单的搞一个服务端程序。Node.js本身支持的协议包括TCP协议和HTTP协议,但不支持WebSocket,为了让让node也支持WebSocket,这里我选用 测试创建一个名为testWebSocket的文件夹,使用npm init 初始化项目
配置package.json文件添加,这里选用 "dependencies": { "ws": "^6.2.1" }
在根目录使用npm指令npm install --save,把
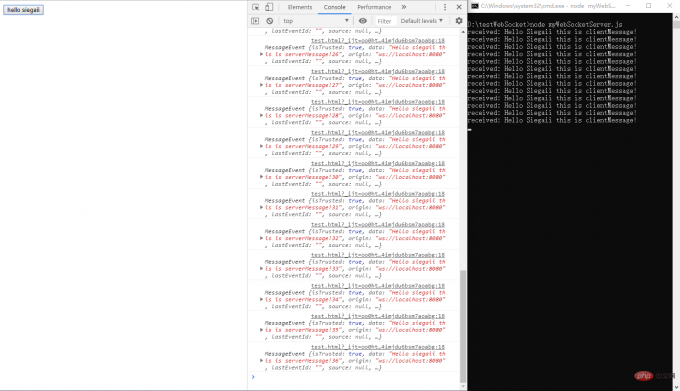
然后创建一个名为myWebSocketServer.js的文件,一个简单的WebSocket服务端程序完成, node myWebSocketServer.js先让服务端跑起来。 // 导入WebSocket模块: const WebSocket = require('ws'); let i = 1; // 引用Server类: const WebSocketServer = WebSocket.Server; // 实例化: const myWs = new WebSocketServer({ port: 8080 }); myWs.on('connection', ws => { ws.on('message', message => { console.log('received: %s', message); }); setInterval(() => { ws.send('Hello siegaii this is serverMessage!' + i); i++; }, 1000); }); 客户端 <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <button id="test">hello siegaii</button> <script> let ws = new WebSocket('ws://localhost:8080/testWebSocket'); document.getElementById('test').addEventListener('click', () => { ws.send('Hello Siegaii this is clientMessage!'); }); // 响应onmessage事件: ws.onmessage = (msg) => { console.log(msg); }; </script> </body> </html> 运行结果如下
API简单介绍下WebSocket的api // WebSocket Api let socket = new WebSocket(url, [protocol] ); // 实例化一个WebSocket对象建立连接 /** * socket的readyState属性 * 0 - 表示连接尚未建立。 * 1 - 表示连接已建立,可以进行通信。 * 2 - 表示连接正在进行关闭。 * 3 - 表示连接已经关闭或者连接不能打开。 */ socket.readyState /** * 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。 */ socket.bufferedAmount /** * WebSocket 事件 */ socket.onopen(); //连接建立时触发 socket.onmessage(); //客户端接收服务端数据时触发 socket.onerror(); //通信发生错误时触发 socket.onclose(); //连接关闭时触发 /** * WebSocket 方法 */ Socket.send() //使用连接发送数据 Socket.close() //关闭连接 (责任编辑:yang) |