|
为了使图形能获得接近于真实物体的材质效果,一般会使用贴图,贴图类型主要包括两种:漫反射贴图和镜面高光贴图。其中漫反射贴图可以同时实现漫反射光和环境光的效果。 实际效果请看demo:纹理贴图
2D纹理实现贴图就需要用到纹理,常用的纹理格式有:2D纹理,立方体纹理,3D纹理。我们使用最基本的2D纹理就能实现本节需要的效果,我们来看一下使用纹理需要的api。 因为纹理的坐标原点位于左下角,和我们通常的左上角坐标原点刚好相反,下面就是将它按Y轴进行反转,方便我们设置坐标。 gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1); 激活和绑定纹理,gl.TEXTURE0 表示0号纹理,可以从0一直往上递增。TEXTURE_2D 则是表示2D纹理。 gl.activeTexture(gl.TEXTURE0);//激活纹理 gl.bindTexture(gl.TEXTURE_2D, texture);//绑定纹理 接着就是设置纹理参数,这个api非常重要,也是纹理最复杂的部分。 gl.texParameteri(target, pname, param) ,将param的值赋给绑定到目标的纹理对象的pname参数上。参数:
设置样例如下所示: gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.NEAREST); gl.texImage2D,将 pixels 指定给绑定的纹理对象,这个api在 WebGL1 和 WebGL2 中的重载函数多达十几个,格式类型非常多样。pixels参数既可以是图像,canvas,也可以是视频,我们只看 WebGL1中的调用形式。 // WebGL1: void gl.texImage2D(target, level, internalformat, width, height, border, format, type, ArrayBufferView? pixels); void gl.texImage2D(target, level, internalformat, format, type, ImageData? pixels); void gl.texImage2D(target, level, internalformat, format, type, HTMLImageElement? pixels); void gl.texImage2D(target, level, internalformat, format, type, HTMLCanvasElement? pixels); void gl.texImage2D(target, level, internalformat, format, type, HTMLVideoElement? pixels); void gl.texImage2D(target, level, internalformat, format, type, ImageBitmap? pixels); // WebGL2: //... 我封装出了一个纹理加载函数,每个api的调用格式可以查看资料,还是先实现我们想要的效果。
function loadTexture(url) {
const texture = gl.createTexture();
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1);
gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
let textureInfo = {
width: 1,
height: 1,
texture: texture,
};
const img = new Image();
return new Promise((resolve,reject) => {
img.onload = function() {
textureInfo.width = img.width;
textureInfo.height = img.height;
gl.bindTexture(gl.TEXTURE_2D, textureInfo.texture);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, img);
resolve(textureInfo);
};
img.src = url;
});
}
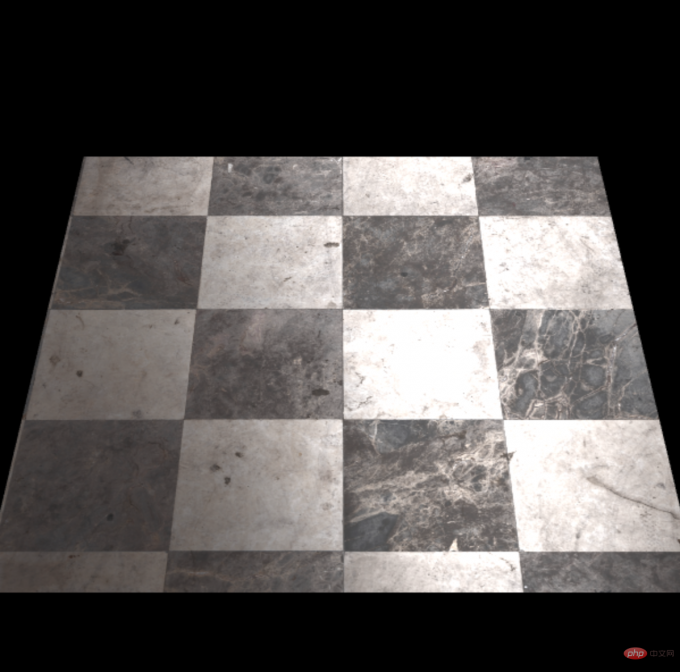
漫反射贴图首先实现漫反射光贴图,从网上下载了个地板的贴图,里面包含了各种类型的贴图。 缓冲区要增加顶点对应的纹理坐标,这样才能通过纹理坐标找到对应的纹理像素,简称纹素。
const arrays = {
position: [
-1, 0, -1,
-1, 0, 1,
1, 0, -1,
1, 0, 1
],
texcoord: [
0.0, 1.0,
0.0, 0.0,
1.0, 1.0,
1.0, 0.0
],
normal: [ 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, 1 ],
};
顶点着色器唯一区别是增加了纹理坐标,需要插值传入片元着色器
//...
attribute vec2 a_texcoord;
varying vec2 v_texcoord;
void main() {
//...
v_texcoord = a_texcoord;
}
片元着色器修改的多一些。主要是使用 texture2D 获取对应坐标下的纹素,代替之前的颜色就可以了。下面就是片元着色器相关代码 //... vec3 normal = normalize(v_normal); vec4 diffMap = texture2D(u_samplerD, v_texcoord); //光线方向 vec3 lightDirection = normalize(u_lightPosition - v_position); // 计算光线方向和法向量夹角 float nDotL = max(dot(lightDirection, normal), 0.0); // 漫反射光亮度 vec3 diffuse = u_diffuseColor * nDotL * diffMap.rgb; // 环境光亮度 vec3 ambient = u_ambientColor * diffMap.rgb; //... js部分加载贴图对应的图片,传递纹理单元,然后渲染
//...
(async function (){
const ret = await loadTexture('/model/floor_tiles_06_diff_1k.jpg')
setUniforms(program, {
u_samplerD: 0//0号纹理
});
//...
draw();
})()
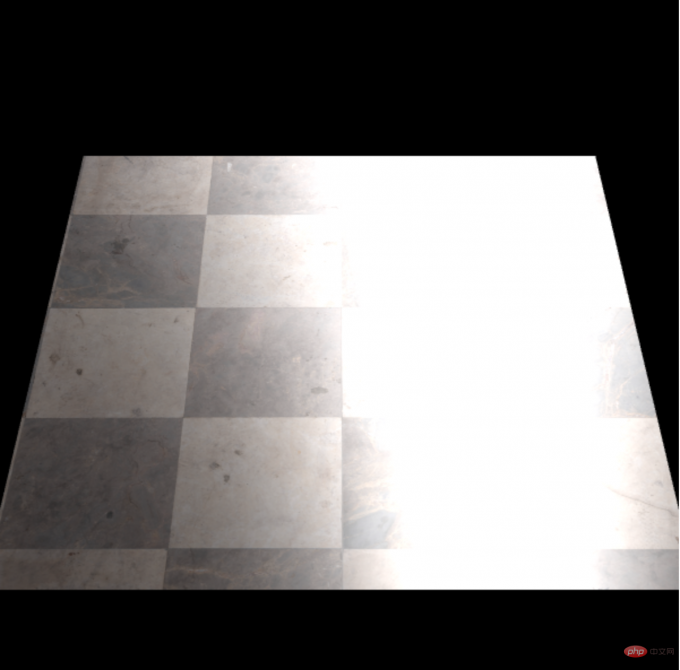
效果如下,镜面高光部分似乎太刺眼了,因为地板是不会有镜子一样光滑强烈的反光的。
镜面高光贴图
为了实现更逼真的高光效果,继续实现高光贴图,实现原理和漫反射一样,把对应的高光颜色替换成高光贴图纹素就可以了。 //... vec3 normal = normalize(v_normal); vec4 diffMap = texture2D(u_samplerD, v_texcoord); vec4 specMap = texture2D(u_samplerS, v_texcoord); //光线方向 vec3 lightDirection = normalize(u_lightPosition - v_position); // 计算光线方向和法向量夹角 float nDotL = max(dot(lightDirection, normal), 0.0); // 漫反射光亮度 vec3 diffuse = u_diffuseColor * nDotL * diffMap.rgb; // 环境光亮度 vec3 ambient = u_ambientColor * diffMap.rgb; // 镜面高光 vec3 eyeDirection = normalize(u_viewPosition - v_position);// 反射方向 vec3 halfwayDir = normalize(lightDirection + eyeDirection); float specularIntensity = pow(max(dot(normal, halfwayDir), 0.0), u_shininess); vec3 specular = (vec3(0.2,0.2,0.2) + specMap.rgb) * specularIntensity; //... js同时加载漫反射和高光贴图
//...
(async function (){
const ret = await Promise.all([
loadTexture('/model/floor_tiles_06_diff_1k.jpg'),
loadTexture('/model/floor_tiles_06_spec_1k.jpg',1)
]);
setUniforms(program, {
u_samplerD: 0,//0号纹理
u_samplerS: 1 //1号纹理
});
//...
draw();
})()
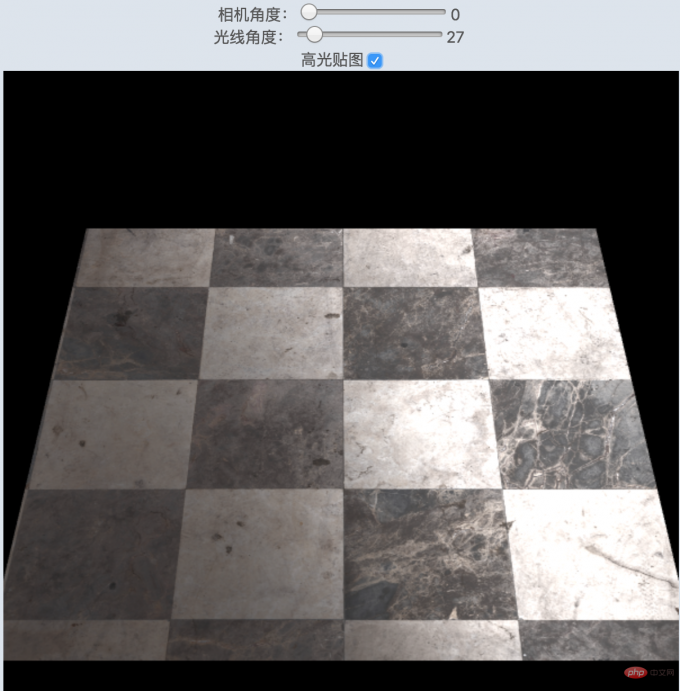
最后实现的效果如下,明显更加接近真实的地板
|