|
Vue生命周期(钩子函数)表示的是一个实例从开始创建到消亡的过程。Vue的生命周期共分为三个阶段分别是创建阶段,运行阶段以及销毁阶段
Vue的生命周期指的是什么?
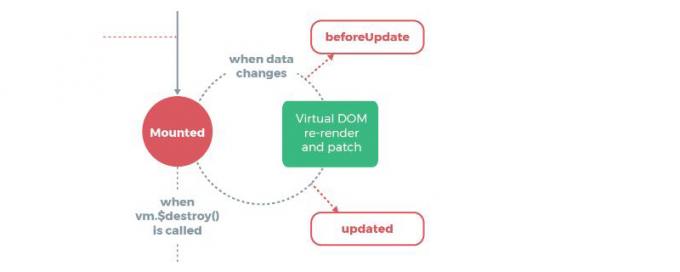
Vue的生命周期通俗来讲就是我们用Vue写的网页在浏览器运行起来之后,我们写的代码要在内存里执行。例如我们都会写的 Vue的生命周期分三个阶段:创建阶段,运行阶段,销毁阶段。 在图中,我对生命周期各个部分进行了标注并做了一些必要的解释。
流程解释(12步对应图中操作): 1、生成一个Vue实例,执行钩子函数beforeCreate()。【实例创建前】 2、对实例进行初始化。 3、把实例成员挂载到view model身上,执行钩子函数created()。【实例创建后】 4、判断有无el对象【el对象用来指明我们控制的视图是那一区域】。 5、如果有el对象,判断是否使用了模板。 6、如果使用了模板,则按照编译模板的方法去做,如果没有则把el控制的视图区域当做模板来渲染。执行钩子函数beforeMount()。【实例挂载前】 7、把经过更改的新的el视图区域,替换掉原来的el视图区域。执行钩子函数Mounted()【实例挂载后】。 8、进入运行阶段,运行阶段就是进行一些操作了,执行钩子函数beforeUpdate()。【数据更新前】 9、操作完毕之后,把这些数据渲染到页面上,执行钩子函数updated()。【数据更新后】 10、进入销毁阶段,执行钩子函数beforeDestroy()【实例销毁前】 11、进行销毁,拆卸监视器、子组件和事件侦听器。 12、销毁完成,执行钩子函数destroyed()。【实例销毁后】
在图中提到:在Vue的生命周期执行完init Events之后我们才能访问我们定义的实例成员,并且这个点也是最早可以访问到实例成员的点,为了验证这个,我们看一段代码。
<body>
<div id="app"></div>
//这里的路径为本机上的vue.js路径
<script src="./lib/vue.js"></script>
<script>
var vm = new Vue({
el : '#app',
data : {
msg : '我是初始值'
},
methods : {
show : function(){
console.log(this.msg);
}
},
beforeCreate(){
console.log(this.msg);
},
created(){
console.log(this.msg);
}
});
</script>
</body>
结果如图:
可以看到在beforeCreate()的时候,我们输出的是undefined,而在 created()后就输出了msg的值。 这说明在Vue的实例成员是在created之后,才挂载到了我们的vm身上,所以在created之后再访问就能访问到我们的实例成员了。 (责任编辑:yang) |