|
JavaScript中的变量提升就是变量和函数的声明会跑到代码的最前面,但是实际上变量和函数声明的位置并不会动,只是在编译过程中放入了内存之中。
JavaScript虽然是一种解释型语言,但是在Web开发中在执行之前有一个重要的步骤就是解释器浏览代码并识别声明的所有变量,记下何时它们被重新分配,并将代码块划分为三个级别的范围:块,函数和全局。接下来就将为大家详细介绍JavaScript中的变量提升,希望对大家有所帮助
例:
function exampleFunction() {
var x = "declared inside function";
console.log("Inside function");
console.log(x);
}
console.log(x);
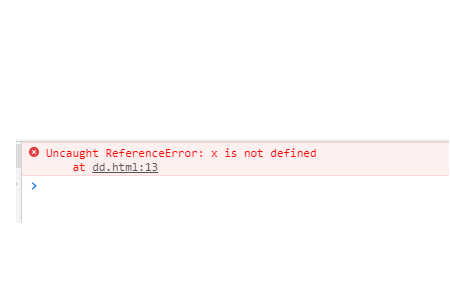
效果图:
上述例子中函数的范围包括变量x,因此变量仅在该函数中已知。如果在全局范围内访问它就会报错,因为x不是声明的变量。 如果将x的声明移到函数之外,它将在全局范围中,在函数外或函数内都可以使用。 例
var x = "declared outside function";
exampleFunction();
function exampleFunction() {
console.log("Inside function");
console.log(x);}
console.log("Outside function");
console.log(x);
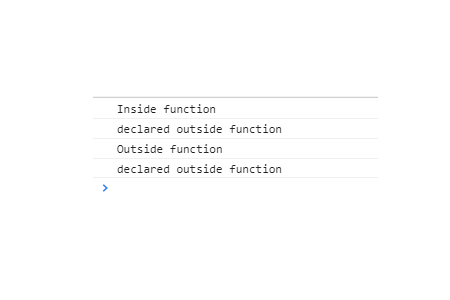
效果图:
随着ES6的出现,引入了两种提升变量的新方法:let和const方法。这些方法可以对变量可用的范围进行更细致的控制。let和const定义的局部变量,仅可在他们定义的级别中使用 变量提升 在下面的例子中,x声明了var,并且x在整个函数中和子块中都调用了相同变量。如果x用let或者const声明,那么外部范围将无法访问它,如果我们再次在子模块中声明let x;实际上它是一个不同的变量了
function varTest() {
var x = 1;
if (true) {
var x = 2;
console.log(x); // 2
}
console.log(x); // 2
}
function letTest() {
let x = 1;
if (true) {
let x = 2;
console.log(x); // 2
}
console.log(x); // 1}
例:
function doSomething() {
console.log(bar); // undefined
console.log(foo); // ReferenceError
var bar = 1;
let foo = 2;}
在此函数中,声明bar被提升到作用域的顶部。实际上它是这样执行的:
function doSomething() {
var bar;
console.log(bar); // undefined
console.log(foo); // ReferenceError
bar = 1;
let foo = 2;}
这就是为什么console.log(bar)的结果是undefined,而console.log(foo)会报错 这使得这样的事情成为可能: num = 6; console.log(num); // returns 6 var num; 和:
dogName("Watson");
function dogName(name) {
console.log("My dog's name is " + name);
}
在第一个例子中,虽然var num是在分配之后声明的,但是从计算机的角度来看,它注意到我们已经早全局中声明了它,就会将声明放到顶部,然后继续执行其余的代码。在第二个例子中,即使我们在定义它之前调用/调用该函数,该定义也会被提升到作用域的顶部,所以当我们实际开始执行代码时,解释器已经知道它是什么dogName()。 注意:对于var变量,只有声明被提升,而不是赋值。 总结:以上就是本篇文章的全部内容了,希望对大家学习变量提升有所帮助。 (责任编辑:yang) |