|
本篇文章给大家带来的内容是关于d3.js实现创建完整柱形图的代码介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
d3js.org v5.9.2
之前只是各个部分的demo,现在将各部分整合起来,发现还是学到了不少东西
主要是加深了对scale(比例尺)的理解
代码
样式及数据
先是样式
<style>
rect {
fill: pink
}
text {
font-size: 10px;
}
</style>
|
接着是数据及柱状图宽高等
const
data = [3, 6, 10, 25],
barWidth = 100,
barHeight = 300,
padding = { //svg留白用
top: 100,
right: 100,
bottom: 100,
left: 100
};
|
创建比例尺
实践之后对比例尺与坐标轴的理解加深了一点
let barScale = d3.scaleLinear().domain([0, d3.max(data)]).range([0, barHeight]),
yAxisScale = d3.scaleLinear().domain([d3.max(data), 0]).range([0, barHeight]),//y轴使用线性比例尺,注意domain输入域
xAxisScale = d3.scaleBand().domain([1, 2, 3, 4]).range([0, (barWidth - 1) * data.length]); //x轴使用scaleBand比例尺
|
barScale用于柱形图创建
yAxisScale用于y轴创建,注意domain()的输入域,否则刻度数值大小排列会相反
xAxisScale用于x轴创建,使用scaleBand序数比例尺
之前对比例尺的理解太过肤浅,这里也做了几个小实验
console.log(`barScale(0):` + barScale(0));
console.log(`yAxisScale(0):` + yAxisScale(0));
console.log(`xAxisScale(2):` + xAxisScale(2));
|
显示如下

对于barScale与yAxisScale,输入域相反,所以映射相反,把一篇他人很棒的总结放于文末
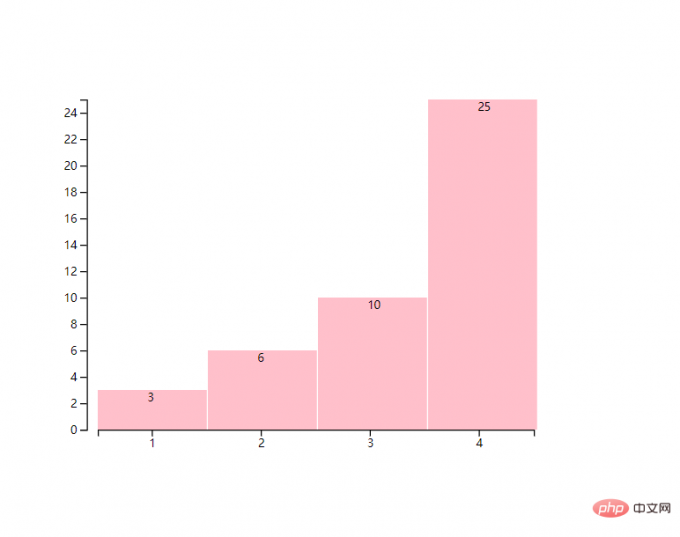
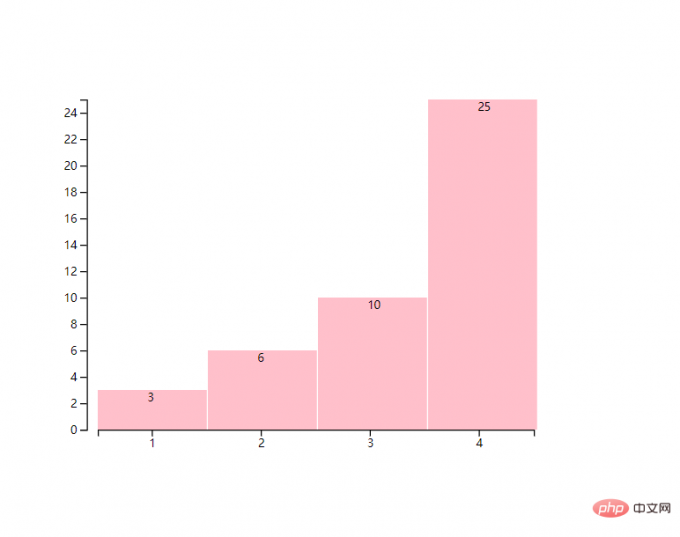
创建柱状图
let barContainer = d3.select('.chart')
.attr('width', data.length * barWidth + padding.left + padding.right)
.attr('height', barHeight + padding.top + padding.bottom)
.selectAll('g')
.data(data).enter().append('g')
.attr('transform', (d, i) => {
return 'translate(' + (padding.left + i * barWidth) + ',' + (padding.top + barHeight - barScale(d)) + ')'
});
barContainer.append('rect')
.attr('height', d => barScale(d))
.attr('width', barWidth - 1);
barContainer
.append('text')
.text(d => d)
.attr('y', 10)
.attr('x', barWidth / 2 - 5);
|
这里使用了之前定义的padding对象的值进行部分留白
创建坐标轴
/**
* 创造y轴
*/
let yAxis = d3.axisLeft(yAxisScale);
d3.select('.chart')
.append('g')
.attr('transform', 'translate(' + (padding.left - 10) + ',' + padding.top + ') ')
.call(yAxis);
/**
* 创建X轴
*/
let xAxis = d3.axisBottom(xAxisScale);
d3.select('.chart')
.append('g')
.attr('transform', 'translate(' + (padding.left) + ',' + (padding.top + barHeight) + ')')
.call(xAxis);
|
最后创建坐标轴

(责任编辑:yang) |