|
Ajax 简介 Ajax 由 HTML、JavaScript? 技术、DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应用程序。它是一种构建网站的强大方法。 Ajax 尝试建立桌面应用程序的功能和交互性,与不断更新的 Web 应用程序之间的桥梁。可以使用像桌面应用程序中常见的动态用户界面和漂亮的控件,不过是在 Web 应用程序中。 Ajax 应用程序所用到的基本技术: 1、HTML 用于建立 Web 表单并确定应用程序其他部分使用的字段。 2、JavaScript 代码是运行 Ajax应用程序的核心代码,帮助改进与服务器应用程序的通信。 3、DHTML 或 Dynamic HTML,用于动态更新表单。我们将使用div、span 和其他动态 HTML 元素来标记 HTML。 4、文档对象模型 DOM 用于(通过 JavaScript 代码)处理HTML 结构和(某些情况下)服务器返回的 XML。 Ajax 的定义 Ajax= Asynchronous JavaScript and XML(以及 DHTML 等)Asynchronous异步JS和XML。 XMLHttpRequest这是一个 JavaScript 对象; 是处理所有服务器通信的对象,创建该对象很简单,如清单 1 所示。 清单 1. 创建新的 XMLHttpRequest 对象 <script language="javascript" type="text/javascript">
var xmlHttp = new XMLHttpRequest();</script>
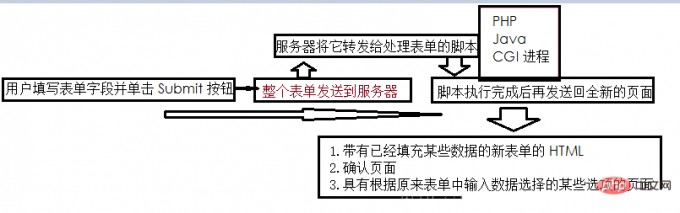
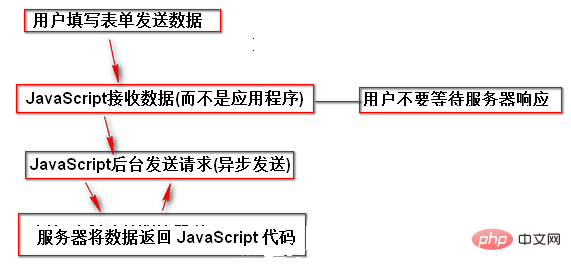
通过 XMLHttpRequest 对象与服务器进行对话的是 JavaScript 技术。这不是一般的应用程序流,这恰恰是 Ajax的强大功能的来源。
Ajax 基本上就是把 JavaScript 技术和 XMLHttpRequest 对象放在 Web 表单和服务器之间。
得到 XMLHttpRequest 的句柄后,使用 JavaScript 代码完成以下任务: 1、获取表单数据:JavaScript 代码很容易从 HTML 表单中抽取数据并发送到服务器。 2、修改表单上的数据:更新表单也很简单,从设置字段值到迅速替换图像。 3、解析 HTML 和 XML:使用 JavaScript 代码操纵 DOM(请参阅 下一节),处理 HTML 表单服务器返回的 XML数据的结构 对于前两点,需要非常熟悉 getElementById() 方法,如 清单 2 所示。 清单 2. 用 JavaScript 代码捕获和设置字段值 //捕获字段值:
// 获得字段"phone"的值并用其创建一个变量phone
var phone = document.getElementById("phone").value;
//设置字段值:
// 从response的数组中获得值并将其写到标签中
document.getElementById("order").value = response[0];
document.getElementById("address").value = response[1];
DOM的功能 当需要在 JavaScript 代码和服务器之间传递 XML 和改变 HTML 表单的时候,我们再深入研究 DOM。 获取 Request 对象 XMLHttpRequest 是 Ajax 应用程序的核心. var xmlhttp;
if (window.XMLHttpRequest)
{// 从 IE7+, Firefox, Chrome, Opera, Safari 中获得XMLHttpRequest对象
xmlhttp=new XMLHttpRequest();
}
else
{//从 IE6, IE5 中获得XMLHttpRequest对象
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
清单 4. 以支持多种浏览器的方式创建 XMLHttpRequest 对象 /* Create a new XMLHttpRequest object to talk to the Web server */
var xmlHttp = false;
/*@cc_on @*/
/*@if (@_jscript_version >= 5)
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
xmlHttp = false;
}
}
@end @*/
if (!xmlHttp && typeof XMLHttpRequest != 'undefined') {
xmlHttp = new XMLHttpRequest();
}
这段代码的核心分为三步: 1、建立一个变量 xmlHttp 来引用即将创建的 XMLHttpRequest 对象。 2、尝试在 Microsoft 浏览器中创建该对象: 3、如果仍然没有建立 xmlHttp,则以非 Microsoft 的方式创建该对象。 最后,xmlHttp 应该引用一个有效的XMLHttpRequest 对象,无论运行什么样的浏览器。 Ajax 的请求/响应 与服务器上的 Web 应用程序打交道的是 JavaScript 技术,而不是直接提交给那个应用程序的 HTML 表单。 1、从 Web 表单中获取需要的数据。 清单 5 中的示例 Ajax 方法就是按照这个顺序组织的: 清单 5. 发出 Ajax 请求 function callServer() {
// 获得city和state的值
var city = document.getElementById("city").value;
var state = document.getElementById("state").value;
// 当它们的值任一个不存在的时候结束JS
if ((city == null) || (city == "")) return;
if ((state == null) || (state == "")) return;
// 创建连接的URL对象
var url = "/scripts/getZipCode.php?city=" + escape(city) + "&state=" + escape(state);
// 打开一个连接服务器的连接
xmlHttp.open("GET", url, true);
// 设置一个方法,当请求返回的时候调用这个方法
xmlHttp.onreadystatechange = updatePage;
//xmlhttp.onreadystatechange=function()
//{
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
// }
//}
// 发生链接
xmlHttp.send(null);
}
开始的代码使用基本 JavaScript 代码获取几个表单字段的值。 然后设置一个 PHP 脚本作为链接的目标。 要注意脚本 URL 的指定方式,city 和 state(来自表单)使用简单的 GET 参数附加在 URL 之后。 最后一个参数如果设为 true,那么将请求一个异步连接(这就是 Ajax 的由来)。 如果使用 false,那么代码发出请求后将等待服务器返回的响应。 如果设为 true,当服务器在后台处理请求的时候用户仍然可以使用表单(甚至调用其他 JavaScript 方法)。 处理响应 1.什么也不要做,直到 xmlHttp.readyState 属性的值等于 4。 2.服务器将把响应填充到 xmlHttp.responseText 属性中。 其中的第一点,即就绪状态; 清单 6. 处理服务器响应 function updatePage() {
if (xmlHttp.readyState == 4) { var response = xmlHttp.responseText;
document.getElementById("zipCode").value = response;
}
}
它等待服务器调用,如果是就绪状态,则使用服务器返回的值(这里是用户输入的城市和州的 ZIP 编码)设置另一个表单字段的值。 保持例子简单,说明有时候可能希望用户能够修改服务器返回的数据。 要记住这两点,它们对于好的用户界面设计来说很重要。 连接 Web 表单 一个 JavaScript 方法捕捉用户输入表单的信息并将其发送到服务器,另一个 JavaScript 方法监听和处理响应,并在响应返回时设置字段的值。所有这些实际上都依赖于调用 第一个 JavaScript 方法,它启动了整个过程。 清单 7. 启动一个 Ajax 过程 <form>
<p>City: <input type="text" name="city" id="city" size="25"
onChange="callServer();" /></p>
<p>State: <input type="text" name="state" id="state" size="25"
onChange="callServer();" /></p>
<p>Zip Code: <input type="text" name="zipCode" id="city" size="5" /></p>
</form>
结束语 在下一期文章中,您将掌握: 1、XMLHttpRequest 对象 更多相关问题请访问PHP中文网:Ajax视频教程 本文系列文章: (责任编辑:admin) |