|
这时,时间轴上的中间两层的第一帧都是空的了,因为刚才框选后转换为影片剪辑元件时已经都自动被合并到“花”层里了。把这两个图层删除了吧,留着也没用了哈。现在你到库中看看,会发现多出来了一个名为“花”的影片剪辑。到库中把那个图形元件1改名为“黑按钮”现在第一个黑色的水晶按钮已经做好了。 8. 前面的辛苦已经过了,下面就很轻松了。在库中右键点“黑色按钮”图形元件,跳出来的对话框中选“直接复制”——名称改为“红按钮”,其他不变,点确定。双击库中的这个“红按钮”,一定要先双击这个红按钮哦,让它成为编辑状态,对了,还要把时间轴上的“花”层锁上,把“球体”层解锁,点一下“球体”图层的第 1帧,下面接着怎么做大家心中都有数了吧,改变球体的颜色哈!点一下工具面板中的颜料桶,在跳出来的颜色样本中选择自己喜欢的颜色,点一下,球体的颜色就跟着变了,也可以在混色器面板中更改颜色。看下图:
现在可以用同样的方法随心所欲的轻松做出各种不同颜色的水晶按钮了哈。 做好后要记得保存喔。 花的形状以及上、下光的形状大家都可以自由发挥的,不一定要按这个样子,自己觉得好看就行,我只是作个示范。有兴趣的朋友可以学一下,对于初学者可能从中也会学到一些东西的。 二.下面介绍简单的FLASH中按钮的使用方法: 前面画好的“水晶按钮”实际上还只是按钮中的一个图形,或者说是一个配件,要使用它,首先要组装“按钮“。 1.按Ctrl+F8——新建元件,名称改为:开始;类型:按钮,确定。这里时间轴就变成了下图的形状:
现在从库中把任一个刚画好的水晶按钮图形拖入到舞台中,相对于舞台全居中对齐。然后右键点击“指针经过”下面的空白框框——插入空白关键帧,再从库中拖入一个不同颜色的水晶图形,同样全居中对齐。“按下”帧因为使用的时间非常短,就是按钮左键按下的瞬间,所以只要在上面右键点击,插入“关键帧”也就是复制 “指针经过”里的图形就可以了。最后右键点“点击”——插入空白关键帧,在舞台中间用矩形工具,无笔触,填充任意色,画一个比水晶图形稍大些的方框,(这是鼠标点在这个方框内都能起到按钮的控制作用)。也同样相对于舞台全居中。在图层一上面新建图层二,点一下“弹起”帧,在舞台中红色水晶图形下面写上红色的Play,右键点击“指针经过”帧——插入关键帧,把字的颜色改为和图形一样的蓝色,在“按下”帧插入关键帧。这样这个“开始”按钮就组装好了,如下图:
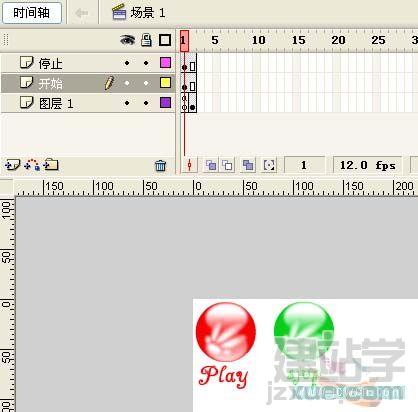
用同样的方法组装一个“停止”按钮。 2.按钮控制场景的开始和停止的简单做法: (1) 进入场景1,在场景的图层1第2帧插入空白关键帧,将已做好的影片剪辑拖入场景(放在第2帧上),让第1帧成为空白帧。(当然也可以在图层1的第一帧拖入一个图形,作为封面哈)。在第1帧上按F9,在出现的动作面板上加代码 stop();
(2) 在图层1上面添加两个新图层,在图层二第1帧拖入开始按钮,在图层三第1帧拖入停止按钮,分别放在合适的位置。在它们的第2帧分别插入普通帧。
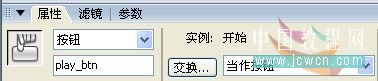
点一下场景中的红色开始按钮,在属性中给开始按钮填上实例名 play_btn,
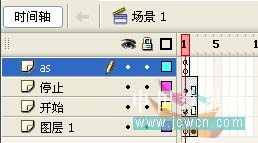
同样点一下场景中的停止按钮,在属性中给停止按钮填上实例名 stop_btn. (4) 在最上面添加新图层,在第1帧上写代码 stop(); 删除第2帧。
好了,测试影片吧。 提示:每次做动画时尽量把做好的影片剪辑归到一个影片剪辑之中,这样在场景中就只有一个影片剪辑,这样好控制。 |