|
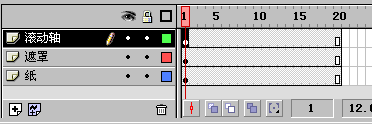
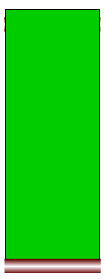
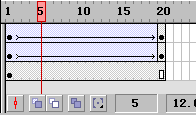
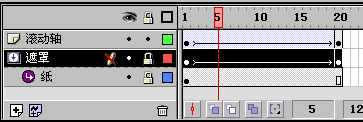
(12)选取“滚动轴”层的第一帧,按下Ctrl+L键,打开组件库。选中我们在上面建的轴。按住鼠标左键将它拖到画布上,放在纸层轴的正下方。调整其长度,使它的长度与纸层轴的长度完全一样。如果不方便放置,请讲遮罩层隐藏(单击遮罩层层名后的小黑点,是它变为红叉)。完成后如图11所示。 图 10 图 11 (13)点击纸层的第一帧,按下F5键,大家会发现时间线上的帧增加了,我们使它增加到20帧。用同样的方法使遮罩层和滚动轴层也增加到20帧。完成后如图12所示。
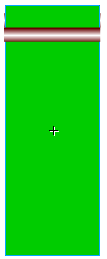
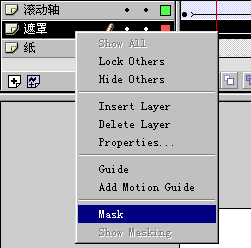
14)单击遮罩层的20帧,按下F6键,我们在这里添加一个关键帧。将遮罩组件下移到正好盖住纸层,完成如图13所示。 (15)单击滚动轴层的20帧,按下F6键,我们在这里添加一个关键帧。将轴组件下移到纸层的最下方,完成后如图14所示。 (16)在滚动轴层的时间线的0-20帧中间的任意帧上按下鼠标右键。在弹出的快捷菜单里选择Create Motion Tween。在遮罩层的时间线的0-20帧中间的任意帧上按下鼠标右键。在弹出的快捷菜单里选择Create Motion Tween。完成后如图15所示。 图 13 图 14 (17)在遮罩层的层名上单击鼠标右键,在弹出的快捷菜单中选择Mask.如图16所示。完成后如图17所示。
图 16 到这里,已经基本上完成,大家可以按Ctrl+Enter(回车)来看一下效果。
大家会发现,效果是出来了,但是在打开后没有半刻停留就又“合”上了(实际上是回到第一帧有开始播放)。我们希望它能在打开后停留一会。下面我们用action来解决这个问题。 18)延时控制 在滚动轴层的20帧上单击鼠标右键,在弹出的快捷菜单中选择Action.加入以下代码。
stop ();//停止播放 var timer1;//定义变量 timer1 = getTimer();//将已播放时间存在变量中 flag = 0;//设立一个标志 while (flag == 0) { if (getTimer()-timer1>5000) { flag = 1; } }//如果停留了5秒钟,那么将标志改变,以便结束循环。 gotoAndPlay (1);//回到第一帧,继续播放。
|