|
不知道大家看了上一篇有什么感觉,也许对高手来说是太简单了,但对入门者来说应该还可以吧。我们一步一步来深入,以到达真正的电子地图。
如果大家按上一篇教程做了,就会发现问题,那就是如果一直缩小,就会出现问题,后来反而变大了,拖动可以把地图拖出去,这些都不是我们想要的效果。今天我们来解决这些问题,另外还有信息的显示等一些内容。容会随着地图的放大缩小自动隐藏和显示等问题。
好了,废话少说,下面我们来看看今天要学习的主要内容:
限制地图的放大和缩小
限制地图的边界
内容的显示和隐藏
两点间距离的测量
主要用到的actionscript代码(除上节讲的以外)如下:
_visible 一个布尔值,指示影片剪辑是否处于可见状态。True 为可见 false 为不可见。也可用0.1表示。
Math.floor() 返回由参数 x 指定的数字或表达式的下限值。下限值是小于等于指定数字或表达式的最接近
的整数。Math.floor(12.5)的值为12 Math.floor(-6.5)的值为 -7。
Math.pow() 计算并返回 x 的 y 次幂。 Math.pow(x,y)表示x的y次方。
Math.sqrt() 计算并返回指定数字的平方根。 Math.sqrt(16) 的值为4。
lineStyle() 设置线条的样式。lineStyle(3,0xff0000,100)表示要画的线的粗细为3px,颜色为红色,
透明度为100,不透明。
moveTo () 将当前绘画位置移动到 (x, y)。如果缺少任何一个参数,则此方法将失败,并且当前绘画位置
不改变。
lineTo () 使用当前线条样式绘制一条从当前绘画位置到 (x, y) 的线条;当前绘画位置随后会设置为
(x, y)。如果正在其中绘制的影片剪辑包含用 Flash 绘画工具创建的内容,则调用 lineTo()
方法将在该内容下面进行绘制。如果在对 moveTo() 进行任何调用之前调用了 lineTo(),则当
前绘画位置默认为 (0, 0)。如果缺少任何一个参数,则此方法将失败,并且当前绘画位置不改
变。
createEmptyMovieClip () 创建一个空影片剪辑作为现有影片剪辑的子级。此方法的行为类似于
attachMovie() 方法,但是不必为新的影片剪辑提供外部链接标识符。新
创建的空影片剪辑的注册点为左上角。如果缺少任意一个参数,则此方法将失败。
createTextField () 创建一个新的空文本字段作为在其上调用此方法的影片剪辑的子级。
removeTextField () 删除文本字段。只能对使用 MovieClip.createTextField() 创建的文本字段
执行此操作。当调用此方法时,将删除文本字段。
这次的基本上就这么多了,下面我们一步一步来实现今天的内容。
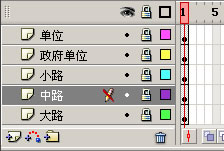
1、我们要实现的效果就是一步一步实现数据显示和隐藏,首先我们来创建一个地图元件,命名为map_mc。双击进去编辑这个元件,再创建4个图层。一共5个图层,分别为显示大路,政府单位,中等路,单位,小路。

在各自的图层分别写入各自的内容。分别命名为:map1_mc、map2_mc、map3_mc、map4_mc、map5_mc。(如右图)
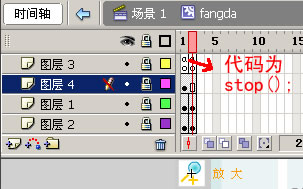
2、这步我们就要建功能按钮,我们把他们放到左面,我们先来建一个放大的元件,首先画一个放大的图标,按F8,建一个名为 fangda_mc的影片剪辑。双击进去编辑,如图所示。(如下图)

3、重复第2步的步骤,分别创建suoxiao_mc(缩小)、yuantu_mc(还原)、tuodong_mc(拖动)、celiang_mc(测量)。
(责任编辑:admin) |