|
本教程中我们用Flash 8的绘图功能描绘一幅精致的矢量图像——逼真土豆。步骤简单易操作,而且效果非常棒。
首先让我们先看一下制作完成之后的效果,如图1所示。
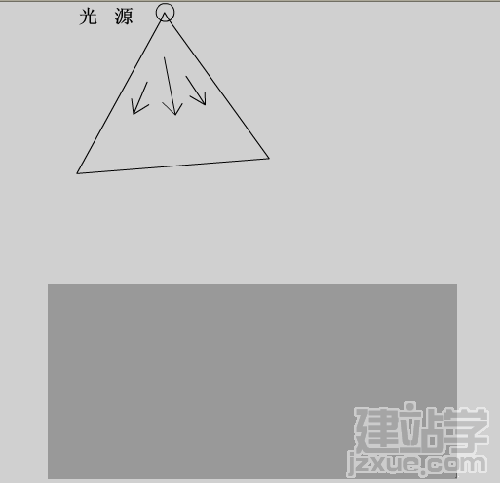
第一步:创建虚拟灯光以及土豆轮廓 1)虽然是平面矢量图,但为了逼真,我们还是要通过虚拟灯光达到更加逼真的效果。首先将背景颜色设定为#999999,场景尺寸:420*200,然后建立一个图层,名为‘light source’,在第7帧按F5创建关键帧,在绘图区的左上角用绘图工具绘制出一个虚拟的光源(如图2所示)这个灯光将决定我们的土豆的阴影区和高光区。
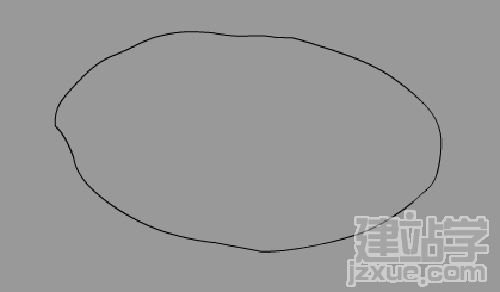
2)然后在light source 下面建立一个图层,名称为‘potato’,然后用铅笔工具以及钢笔工具(线条颜色为#000000)画出土豆的轮廓如图3所示:
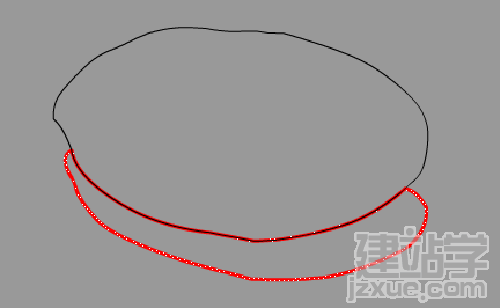
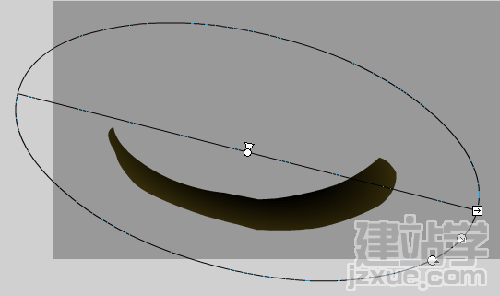
3)在potato下面建立一个图层,名称为‘shadow’,然后用铅笔工具以及钢笔工具(线条颜色为#000000)根据光源照射的位置不同,画出土豆的投射出阴影的轮廓,为表示清晰,我这里用红色代表如图4所示:
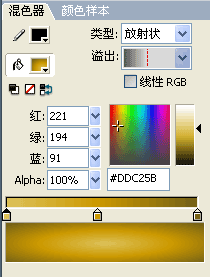
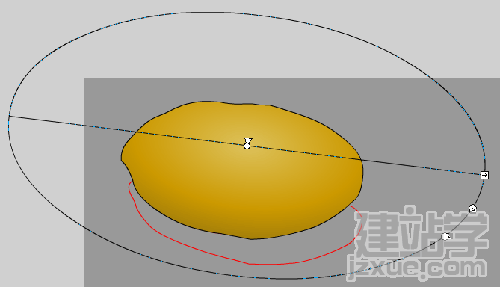
第二步:给土豆上色 在potato的第2帧上按F6,建立一个放射渐变,用来给土豆填色,具体参数如图5下:
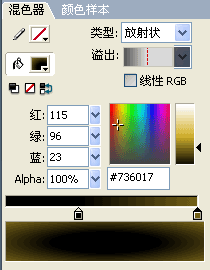
色块颜色依次为:#DDC258 #CC9900 #736017 ;在填色的时候要注意光源照射的方向,中间为高光区,上下面为阴影区,所以要暗一些。所以填充完后还要修改一下填充的范围以及角度,具体如图6所示:
请点击“下一页”,我们创建阴影的渐变效果 第三步:给阴影填渐变色
为了让阴影更加真实,我这里需要三个图形来完成,让这个阴影渐渐的消逝,详细制作过程如下: 1)在shadow层上的第3帧上按F6,为操作方便可先将potato层隐藏起来,我们将阴影层的图形全部选择上后,按crtl键不放拖动复制1个,然后选择复制出的图形,用变形工具,把宽和高各增加3个像素,再把复制的这个图形,再复制一个,同样用变形工具,把宽和高各增加3个像素,也就是第一个复制出的图形比原来图形大3个像素,第二个复制的图形比原来的图形大6个像素。(注意三个图形应有一定距离)。 2)用不同的填充颜色,将三个图形填充上颜色,图形从小到大的填充颜色依次为: 最小图形的填充颜色
其色块颜色为为#000000 ,#736017,中号图形的填充颜色为纯黑色,Alpha为:70%,大号图形的填充颜色也是纯黑色,Alpha为:30%,分别进行填充。其中最小图形的填充角度如下图7所示:
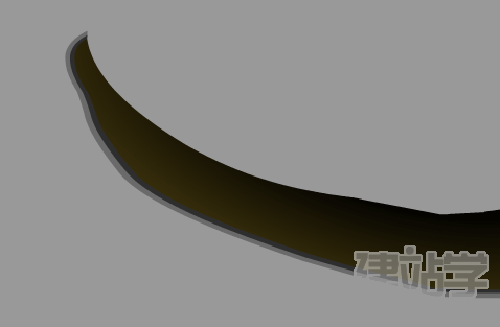
另外两个图形直接填充,然后把三个图形的外边框全部删除。 3)将三个图形全部选择上,按ctrl+K对齐,选择水平、垂直居中,阴影完成。逼真的效果如图8所示(只截取一部分):
注意:如果对齐后,阴影位置变化,可自形移动恢复至原来位置。 提示:试试"← →"键,翻页更方便哦!
(责任编辑:admin) |