设计理论:用户体验流程设计(3)
时间:2009-03-10 14:57来源: 作者: 点击:
次
因为这是第二次获取手机验证码后出现的页面,key D先于ABC出现在用户视野里,这里暂时不去讨论这里key的顺序。 问题出在哪里,当用户完成A之后,有B和C这两个并列的入口供用户选择,而对语音获取这个不怎么常见的功
|
因为这是第二次获取手机验证码后出现的页面,key D先于ABC出现在用户视野里,这里暂时不去讨论这里key的顺序。
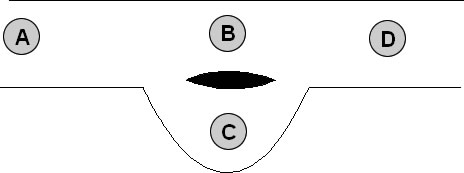
问题出在哪里,当用户完成A之后,有B和C这两个并列的入口供用户选择,而对“语音获取”这个不怎么常见的功能支付宝并没有做任何解释。这里支付宝给了用户两个并列的入口,并且没有对用户比较陌生的入口做好标识。也许我们可以把流程优化成如下这样:


我设计的并不是特别好,这里的C应该被近一步弱化,只有当手机短信延迟相当厉害而影响用户继续注册,才让用户采用比较高成本和陌生的语音获取验证码。
使用Email注册支付宝页面

不像上面这个例子的手机校验码获取,这里B和C都是不能互相替代的KEY,B与C也不存在谁主谁辅的关系,只是B会使用比较频繁。
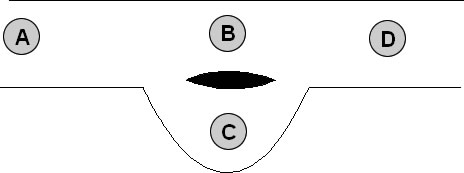
这个页面似乎没多大问题,但为了说明我想说明的问题,我觉得这里的流程可以变成如下:

为什么这么做,因为B和C是两个不同类型的KEY,分解后的流程是 (B-->A-->D) (C-->A-->D),应该说这两个是相对独立的流程。而且在用户选择B或者C之后,很可能会影响用户A区域的行为。组合成 A-->(B/C)--->D,不如组合成(B/C)--->A---->D更清晰。
(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------