|
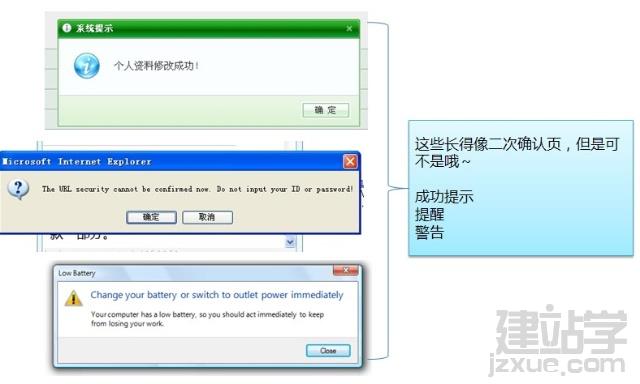
二次确认页的特征既然是存在两个以上的操作选择,所以当只存在一种选择的时候,无论页面长得再怎么像确认页,也不是。
例如以下的页面:

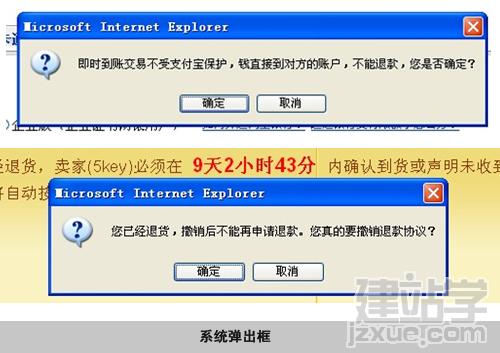
大家都很关心的问题:到底该如何判断要不要确认页呢? 建议如下: 1. 若不存在两个以上的动作选择——不要使用确认页,可以是成功提示,或者错误提醒,设计成不需要用户操作的样子。 2. 若存在两个以上的选择,但是90%的用户都会选择默认的选项——二次确认也是可以考虑去除的。可以加注一些提示来避免那5%的用户出现损失,但是不要用一个确认页去干扰这90%的用户。 3. 考虑重要性和恢复成本: 重要但是恢复成本低的,和不重要但是恢复成本高的,不建议使用二次确认,提供撤销操作更人性化。 重要且恢复成本高的,最好二次确认,避免损失和误操作。 4.是否是频繁使用的操作:一般情况下,若频繁使用,重要性就不是特别高,而且频繁出现的确认页会让人抓狂的,这种情况下,最好不用二次确认页。 而且确认页有很多替代的形式,能够达到同样的目的但是更加亲和,在以后的文章里会触及到。 同时,欢迎同学们提供反面的二次确认页案例,偶的视野实在有些狭窄。:) 你会看到很多种二次确认的形式。 本文或许不会涵盖到所有,只有最常见的(欢迎你随时提供案例哦)。 接下来的内容会按照以下目录组织: 1. 二次确认页有哪些形式(两个划分维度:设计角度与内容和功能维度) 2. 二次确认页的替代方案有哪些? 3. 如何选择不同的形式? 二次确认页的形式: 从设计角度划分: 1. 系统弹出框

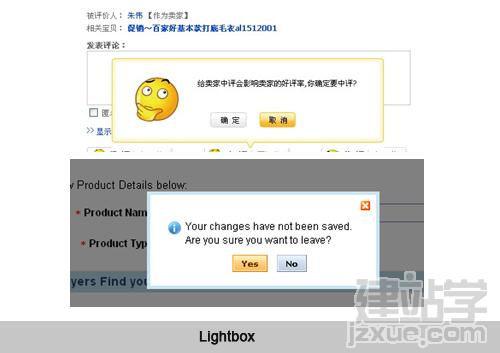
2. lightbox(浮出层) 解释:Lightbox的效果类似于WinXP操作系统的注销/关机对话框,除去屏幕中心位置的对话框,其他的区域都以淡出的效果逐渐变为银灰色以增加对比度,此时除了对话框内的表单控件,没有其他区域可以点击。

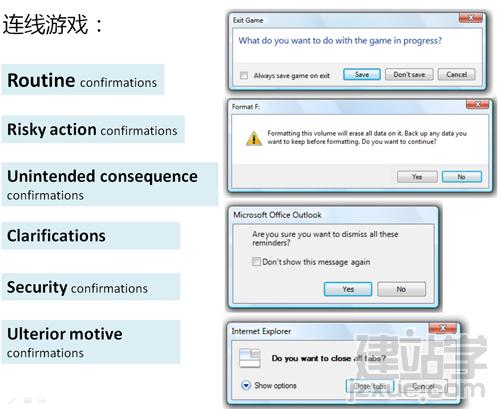
3. 邮箱验证及手机验证码等替代形式 比如,偶要删除开心网帐号时,开心网给我发了一封邮件,让我点击邮箱里的链接来确认一定要删除。这种形式适用于比较重要的不可恢复的场合。 手机验证码确认的形式一般和资金相关,也用于比较重要的操作。 从内容和功能角度划分 这段资料来自于《windows vista UX guide》,为避免偶英文翻译有误,保留原文名称:

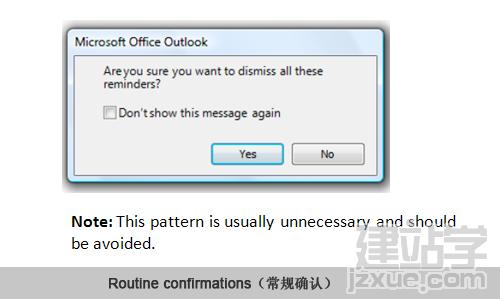
1.Routine confirmations(常规确认) Confirm that the user wants to proceed with a routine, low risk action. 确认用户想要继续一个常规的,低风险的操作。 如图:

2.Risky action confirmations(风险操作确认) (责任编辑:admin) |
