|
二、大字更突出
文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好、更有效的传达作者的意图,表达设计的主题和构想意念。

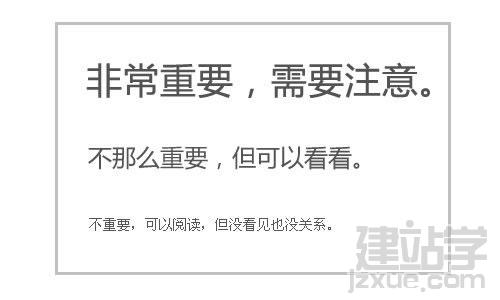
在页面文字的处理上,层次关系很重要。我们的眼睛常常被吸引到厚重而又对比强烈的图形上面,同时大的、加粗的字体表现了它的重要性和主题思想。字体对比中,字体越大越粗,就表示该部分内容越重要。对标题来说,一般都使用一种突出的字体和其他内容区别开来——加粗、加宽、加大字号、强烈的颜色等(白纸黑字,黑色字体与白色页面对比是最强烈,反之亦然)。其次是普通字体,这些字体是对主题进行进一步的说明。而指示和注释部分的小字重要性更次之,告诉了我们:你也许想阅读这些内容,但是没有看到也没关系。同时要注意,所有图片中的文本都应该清晰易读。
三、图形更吸引人
界面需要一定的图形辅助,这将使产品更具吸引力。图形能够传达各种产品的个性,例如:安全可靠、令人激动、好玩、充满活力、舒适愉快、冷静、有力、紧张等,这是情感诉求。Donald Norman((唐•诺曼)认为,产品设计中一个非常重要的因素,那就是“愉悦”(Enjoyment)成分,让人喜欢这个东西——让人觉得高兴、有趣。他说:“积极的情感增强了创造性和广度优先的思考,而负面的情感集中在认知上,增强深度优先处理并把干扰降到最少。”“积极的情感能让人们更能容忍一些困难,在寻找解决方案的时候变得更灵活而有创造性。”一定层度上,不影响人们在界面上完成任务效率的前提下,适度的装饰、漂亮的细节会影响人们使用产品的心情,引导人们再次逗留和探索多点时间,甚至推荐给别人。
图形需要减少认知负担。其实文字最早来源于图形,取材于自然形态,所以相比之下,简化的、顺畅的、示意性准确的图形能够减少认知负担,让用户不需要一个个文字阅读,所以比文字更便于用户识别、理解和记忆。但图形设计一定要遵循简洁规则:你想要你的用户注意到你站点上所提供的产品、服务和信息,而不是你站点的精美设计。过多的装饰将干扰用户操作。
四、动画会被误以为是广告
页面中动态的FLASH非常吸引人们的注意力了。Adobe公司的这项动画技术让互联网变得更为强大,从Nike公司非常夸张的首页动画到众多广告商使用的网页Banner。但是这项动画技术现在已被滥用,使得用户默认看到动画就误以为是个广告,一个只对页面内容感兴趣的人、或者常常浏览网页的人,可能会简单快速地跳过动画部分。所以在页面设计中,应该尽量少地使用FIash动画,过多的动画不仅没有实用性而且还会拖慢用户的网页浏览器。尤其是一个充满广告的页面,那样会使你的目标客户无法阅读弃你而去。
(责任编辑:admin) |