|
五、内容逻辑:并列关系、从属关系
人们往往喜欢有条理的视觉信息,逻辑清晰、层次分明、严谨的内容才能有助于便捷快速地阅读。这里主要介绍“并列关系”和“从属关系”。
并列关系:并列关系就是把同等重要的信息依次罗列,彼此没有层级关系。逻辑上相关的部分在视觉表达上也相关。例如,把相近的内容分成一组,放在同一个标题至下,采用类似的方式显示信息,并把它们全部放在一个定义明确的区域以内。
在表现的形式上,常常用到的方法有:内容缩进、位置或留白、线框或分组(线条、方框、颜色条)。
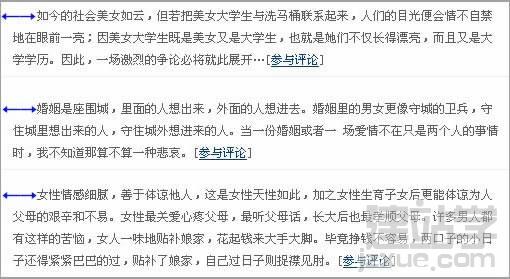
内容缩进:

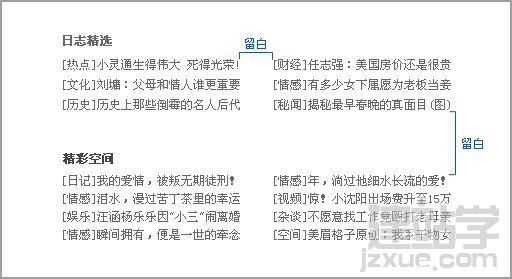
位置或留白:

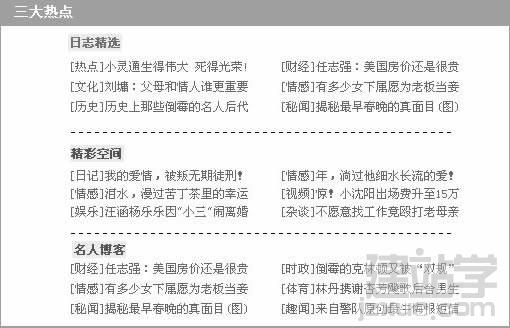
线框或分组:(线条、方框、颜色条等等):

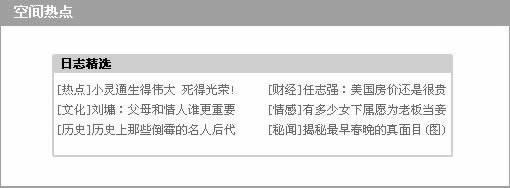
从属关系:从属关系表示A信息全部包含在B信息之内,或者表示A信息依附于B信息。就好比如标题和正文的关系,所以A信息是B信息的一个子集。如下图中,“空间热点”就包含“日志精选”,她们之间就是从属关系。而“日志精选”里又包含6条文章名称,它们之间也是一种从属关系,这就是我们所说的正文和标题的关系。

在这里,B信息里面也可以是好几条并列关系的内容组构成。如:

(责任编辑:admin) |