两个Select标签内容多选切换之jquery方法
时间:2011-08-22 10:40来源: 作者: 点击:
次
利用jquery实现两个select标签多选内容从一个标签选择到另外一个标签的简单方法,区区几行代码就能搞定,支持多种浏览器。
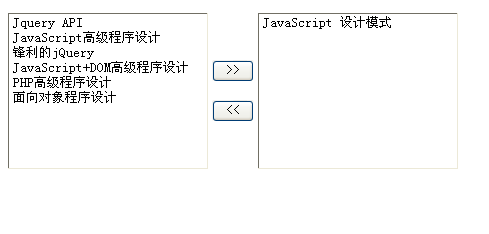
效果如下所示:
本例中用到jquery请自行下载。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HT
|
利用jquery实现两个select标签多选内容从一个标签选择到另外一个标签的简单方法,区区几行代码就能搞定,支持多种浏览器。
效果如下所示:

本例中用到jquery请自行下载。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>select标签 </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script type="text/javascript" src="jquery.js"></script>
<SCRIPT LANGUAGE="JavaScript">
<!--
$(document).ready(function() {
$("#toRight").click(function(){
$("#selectLeft option:selected").each(function(){
$("#selectRight").append("<option value=" + $(this).val() + ">" + $(this).html() + "</option>");
$(this).remove();
});
});
$("#toLeft").click(function(){
$("#selectRight option:selected").each(function(){
$("#selectLeft").append("<option value=" + $(this).val() + ">" + $(this).html() + "</option>");//这个方法是默认在后面添加
//$("#selectLeft option:first").before("<option value=" + $(this).val() + ">" + $(this).html() + "</option>"); //此种方法是在select前面加内容
//$("#selectLeft option[value=3]").before("<option value=" + $(this).val() + ">" + $(this).html() + "</option>"); //此种方法是在selectt指定某一行加内容
$(this).remove();
});
});
});
//-->
</SCRIPT>
</HEAD>
<BODY>
<table>
<tr>
<td>
<select size='10' multiple id="selectLeft" style="width:200px">
<option value="0">Jquery API</option>
<option value="1">JavaScript高级程序设计</option>
<option value="2">锋利的jQuery</option>
<option value="3">JavaScript 设计模式</option>
<option value="4">JavaScript+DOM高级程序设计</option>
<option value="5">PHP高级程序设计</option>
<option value="6">面向对象程序设计</option>
</select>
</td>
<td>
<input type="button" value=" >> " id="toRight" /><br /><br />
<input type="button" value=" << " id="toLeft" />
</td>
<td>
<select size='10' multiple id="selectRight" style="width:200px">
</select>
</td>
</tr>
</table>
</BODY>
</HTML>
(责任编辑:admin) |
织梦二维码生成器
------分隔线----------------------------