|
一个HTML元素可以在jquery的hide()函数的帮助下隐藏,或者可以通过在css中使用visibility:hidden;来轻松隐藏。我们也可以很容易地使用jquery来找到这个隐藏元素的高度。下面本篇文章就来给大家介绍在jQuery中获取隐藏元素高度的方法,希望对大家有所帮助。
每个HTML元素都定义了两种高度,即元素的
●
● 下面通过代码示例来看看获取这两种高度的方法。 示例1:获取隐藏元素的innerHeight高度 html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
border: 1px solid red;
padding: 10px;
width: 300px;
}
div {
width: 310px;
height: 80px;
font-weight: bold;
color: red;
font-size: 25px;
border: 1px solid red;
visibility: hidden;/*隐藏元素*/
}
</style>
</head>
<body>
<div>hello world!</div>
<p id="demo">
这里将显示隐藏的“div”元素的高度。
</p>
<button id="btn1">获取高度</button>
</body>
<script type="text/javascript" src="../demo/js/jquery.min.js"></script>
<script>
//jquery代码
</script>
</html>
jquery代码
$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").innerHeight();
$("#demo").text(demo);
});
});
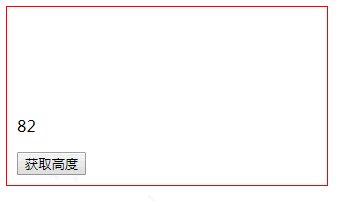
输出:
说明:我们使用 示例2:获取隐藏元素的outerHeight高度 jquery代码
$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").outerHeight();
$("#demo").text(demo);
});
});
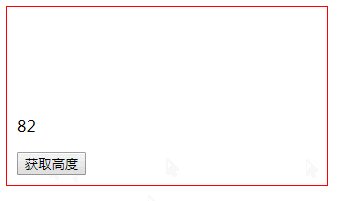
输出:
说明:使用jQuery的outerHeight()函数可以获取的是outerHeight高度,边框宽度将添加到结果中,所以获取的高度为的82。 (责任编辑:yang) |