|
JavaScript中的原型链指的是原型对象链接到另一个原型对象并且依此类推,它的作用就是当请求对象不包含属性时,js就会一直向下查看原型链直到找到所要请求的属性或者到链的末尾
JavaScript是一种基于原型的语言,也就是说JavaScript中的对象属性和方法可以通过克隆或者扩展实现通用对象共享。这就称为原型继承。接下来在文章中为大家详细介绍JavaScript中的原型链,希望对大家有所帮助
JavaScript中的每一个东西几乎都可以看作是一个对象,对象包含可以使用的 原型链的作用是当请求对象不包含的属性时,JavaScript就会向下查看原型链,直到它找到所请求的属性,或者直到它到达链的末尾。这种行为允许我们创建“类”并实现继承。 例
function Animal() {}
var animal = new Animal();
Animal通过两种方式向类添加属性。一种是通过将它们设置为实例属性,还有一种是将它们添加到Animal原型中
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak();
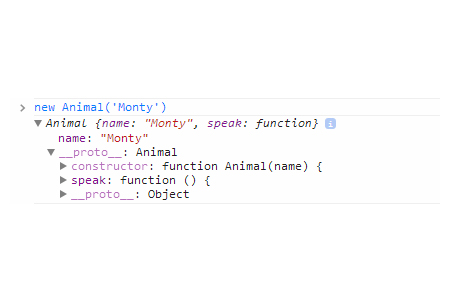
输出结果:My name is Monty Animal当我们在控制台中检查它时,对象的结构变得清晰。我们可以看到name属性属于对象本身,同时speak也是Animal原型的一部分。
扩展Animal类来创建一个Cat类
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak();
输出结果:My name is Monty
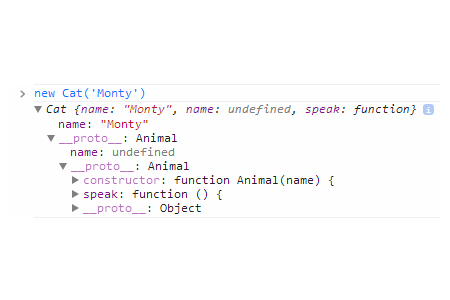
从上图中我们可以看出Cat对象具有自己的name实例属性,同时它也继承Animal的name实例属性以及speak原型属性。这就是原型链的作用,当我们请求 总结:以上就是本篇文章的全部内容了,希望对大家有所帮助 (责任编辑:yang) |