|
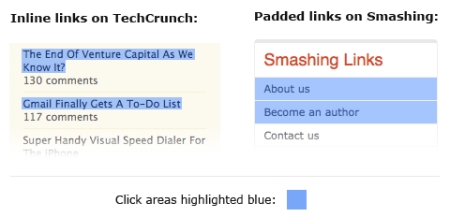
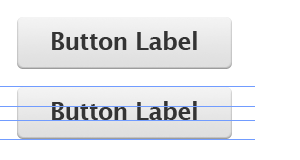
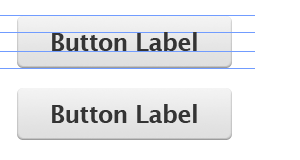
网页设计最重要的组成部分是界面设计。创造美观而具有功能性的界面包含多种技巧。本文中就收集了10个关于网页设计的实用技巧。它们和任何特定主题无关,而更偏向于在项目中常使用的技术。 1.填充链接区 链接(或是锚)默认都是内置元素,也就意味着它们可点的区域仅仅是文字的宽高。这个可点击的区域,或是你可以点击进该链接目的地的空间,可以极大提高可用性。我们可以通过增加填充,另外在有些情况下,也可以把链接转换成快状的元素。有个内置与填充链接的例子,它们可点的区域被高亮过了以示区别: 很明显,可点击的区域越大,点击该链接就更容易,因为错过它的机会就少了。把链接转换成块状元素使文本区涵盖整个容器的宽,除非宽被另外定义了。这样,把链接放到侧栏里是很理想的。我们可以通过下列的代码来实现它: view plaincopy to clipboardprint? a { display: block; padding: 6px; } 确保也要给链接增加一个完好的填充,因为把一个链接转换成区域只影响其表现和宽度;增加填充可以确保该链接够高,而且有喘息的空间。 2. 排版按钮 对每一个细节的注重可以区分一个产品伟大还是平凡。例如,按钮和标签这样的界面元素每天会被你的用户多次点击,所以适当的给它们排版是有收获的;我所谓的排版是指把这些标签排列一下。以下有些我偶尔注意到的,误用标签的例子: 第一眼看到它们还行,但是注意那些文字被放的太高了,这是因为使用小写字母作为垂直居中对齐文字的导向,像这样: 无论怎样,如果我们使用大写字母和上格的小写字母(t、d、f、h、k、l)平衡就倒向了上面,使得标签看起来在按钮上太高了。在那种情况下,我们应该把大写字母的高度作为一个标尺-如果大多数字母是小写,就把它略标高一些。
这样使整个按钮有一个更平衡的外观。 3.使用对比来管理焦点 类似的,你也可以使用元素间的对比来管理你的用户的注意力。有一个例子关于发布头条和其下面的一些发布者、发布日期的元信息: 所有的文字都被设成黑色。让我们通过把文字设为很浅的灰色阴影来减小元信息(日期和作者名字)和背景的对比。 此处最强烈的对比元素是标题,所以它在字面上跳到我们眼前。其他的元素消逝到背景里。在此,我已经选择作者作为第二重要的元素,而日期是最不重要的。这些字在大小和风格上也有所区分,但是对比的强度可以非常有力。让我们把日期,作者和标题的重要性顺序调换一下: 你可以看到这对转换焦点是多么有效:现在是日期跳到你的眼前,而标题消逝了。这项技术对于信息量很大的网站来讲非常方便,例如博客,论坛和社会关系网,在这些地方你需要使大量信息易于被看到的 同时,也显示大量附加内容,例如日期。把多余的隐掉使访问者易于把他们的注意力集中到最重要的文字上。 (责任编辑:admin) |