|
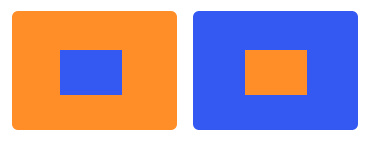
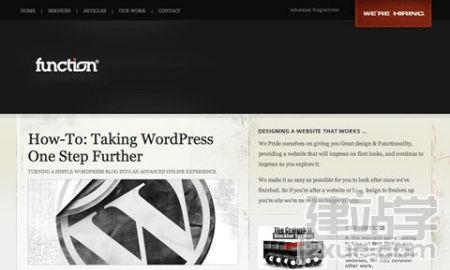
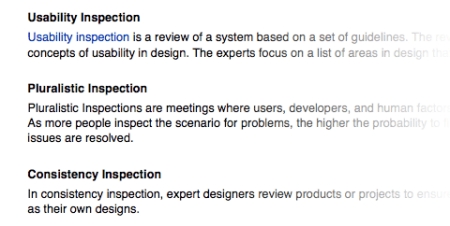
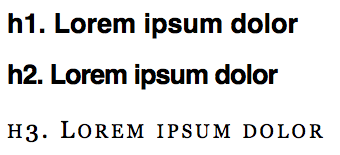
4.使用颜色来管理注意力 颜色也可以被有效的被用来把访问者的注意力集中到重要的,或是可行的元素上。例如,在美国总统大选的时候,很多候选人的网站把捐赠的按钮做成红色。红色是一种非常鲜艳而且有力的颜色,所以它吸引注意力,而且当网站的主色是蓝色或是其他冷色调的时候它显得更加突出。 形如红,黄和桔色这些暖色调本身很鲜艳,所以很容易吸引眼球。当和蓝,绿这些冷色对比的时候,它们也会“膨胀”。这意味着一个蓝背景上的橙色按钮看上去是向外流,并占据了前面的座位。相反,一个橙色背景上的蓝按钮像是向内的对比,更愿意作为背景。下面的图示说明了这一点: 以下是一些有效使用颜色来引导用户注意力到重要元素的网站范例: Function 有个“我们正在招聘”的链接在它们的工作页面。为了确保这个链接不被忽略,设计师给它设置了一个从深色背景的页眉突出出来的红色的背景,有效的抓住了注意力。 Causecast 使用颜色非常有效。4个粉红色元素跳到你眼前:logo,反馈链接,捐赠链接和网站描述信息。 想要网站上的“关于”抓住访问者的注意力?把背景设成黄色。想要使“加入”按钮突出?把它设成橙色。但是要确保不要强调过多的元素,如果你这样做了,它们会在彼此的映衬下迷失掉。 5. 空白表示了关系 界面上最富有争议性的元素之一是各个元素之间的空白。如果你对于这种空白还不熟悉,它的意思其实是:一个界面元素与另一个之间的空间,它可以是一个按钮,一个导航条,文章正文,一个标题或者其它。我们可以通过制造这种空白来表示特定元素,或是元素组合之间的关系。 因此,例如我们把标题放得接近文章正文,表示该标题与文字相关。然后文字被放到距离其它元素很远的地方,使之更具有可读性。下面是一个空白处可以被改进的例子: 文字看起来很好而且当然是可读的,但是由于标题上下两部分的空间是一样的,它们并没有清楚的把每一部分文字分割开来。我们可以通过增加每一段之间的空白来和略微缩小段落行距来改进这一点。 这样的结果是更加明确的界定了区块;我们可以容易的分辨哪个标题对映哪段文字,而且可以清晰的看到分隔的段落。好的设计师常常斜视一下或者从远处扫一眼他们的作品,这样让他们从整体上来看被空白间隔开来的区块元素。如果你不能清楚的看到这些组合,你可能需要调整一下你的空白。 6.字间距 网页设计对于版式设计师来讲是非常局限的。虽然这里只有一些安全网络字体,而且你也做不了太多把来定义它们的样式时,牢记我们依然有一些层面上的控制权是值得的。“径”是一个在排版上用来描述字间距调整的名词。使用CSS里的“letter-spacing”属性,我们有能力做到这一点。 如果按限制和品位来使用,这个属性将会有效改进你标题的样子。我不鼓励把字间距用在主体文字上,因为默认的间距已经提供了适宜小字号的最佳可读性。 以下是一个使用字间距的范例: 下面是上述案例使用的CSS代码: view plaincopy to clipboardprint? h1 { font-family: Helvetica; font-size: 27px; } h2 { font-family: Helvetica; font-size: 27px; letter-spacing: -1px; } h3 { font-family: Georgia; font-size: 24px; letter-spacing: 3px; font-variant: small-caps; font-weight: normal; } 这个效果会在你想要做一个更美观或是更原汁原味的标题时派上用场。在此,我只使用了几个像素的字间距,但已经使字体的风格发生了大变化。 (责任编辑:admin) |