|
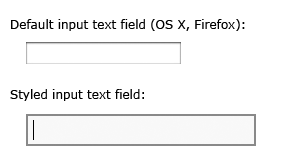
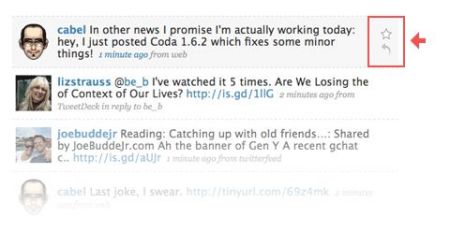
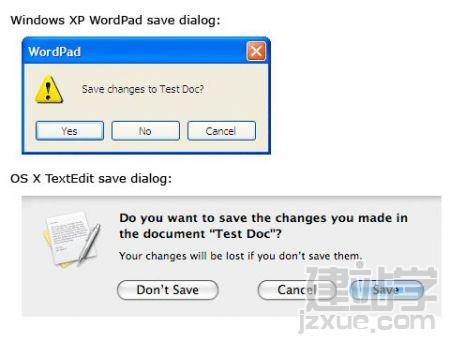
7.自动聚焦到输入框 很多网络应用和网站使用表单这一特性。它们可能是搜索表单或者是输入表单邀请你去提交一些东西。如果这个表单是你的应用或是网站的核心特性,你可能会考虑在 载入网站的时候,自动把用户的鼠标指针聚焦到输入框上。这样会提高效率因为用户可以不用点击便直接输入。这方面一个很好的例子是谷歌和维基百科的站点。 以上是维基百科上的,搜索框已经被高亮,准备好来接收文字。 自动聚焦到输入框,你需要一点儿JavaScript。有很多的解决方法,你所需要的那种方法依赖于你想达到的功能。这么做最简单的方法可以是把一些下列的东西加到你的BODY标签后面。 view plaincopy to clipboardprint? 你的表单代码应该看起来是这样的: view plaincopy to clipboardprint? 现在,每次这个页面加载的时候,文字框调用“form_field” 被自动选择,做好输入的准备。 这么做唯一的问题是,如果你的用户想要使用后退键回到前一页,他们不会成功,因为他们只会把输入框的字母删除掉。谢天谢地, 你可以在这儿 找到Harmen Janssen有另一个简单的JavaScript解决方案。他的脚本允许当输入框中字母都被删除的时候,后退键回到前一页。 8. Custom input focus 自定义输入焦点 虽然表单元素的默认外观足以应对多数功能,有时候我们希望东西做的更好看,或者在跨越不同浏览器和系统的时候更标准化一些。我们只需轻松的把输入框标注上“id,” “class” 或是更老的 “input” 就可以像这样风格化输入框: view plaincopy to clipboardprint? input { border: 2px solid #888; padding: 4px; font-size: 1em; background-color: #F8F8F8; } 如果你要把它替换成你自己的风格,显然你只会希望去掉外框,这样你不会给你的表单的无障碍访问以及可用性带来负面影响。 9. 悬停控制 一些网络应用有额外的实用工具管理,例如编辑和删除按钮,它们不需要一直在每一项的旁边显示。它们可用被隐藏起来从而简化界面,把访问者的注意力聚焦到主要的控制和内容上。例如,这些用在Twitter上,当你经过信息时的悬停控制。 这些悬停控制可以通过一些简单的CSS代码来实现,不需要任何JavaScript。简单的当它的父级层在一个悬停状态时,用这些控制把div风格化。以下是隐藏和展示这些控制的代码(在一个“message”属性的层内部,使用一个“controls” 属性的层): view plaincopy to clipboardprint? .message .controls { display: none; } .message:hover .controls { display: block; } 当你悬停在“message”属性的层,内部“controls” 属性的层就显示出来,同时还有它的所有内容,提供给你和上面 Twitter截屏所显示的一样的功能。 无障碍访问会有问题,因为屏幕阅读者也许读不到隐div。有很多其它的方法隐藏内部的div,比如用负值的边缘偏移把它移出页面(例如 “left-margin: -9999px”),把它的文字颜色设置的和背景色一样,或是简单的在它之上再放一层。 这项技术应该被加以限制的使用,因为你不想隐藏你重要的控制;但是如果使用正确,它将对通过移除你不希望一直显示的,额外实用工具链接来清理你的界面很有用处。 注意这些对IE6并不适用,所以你需要把你的IE6专属样式表隐藏的优先级覆盖,或者你没有的话,简单的在 这部分里使用以下IE6专属代码。 view plaincopy to clipboardprint? 10.标签里的动词 你可以考虑一下你用在按钮和链接上的标签,使对话框更具有可用性。如果一个错误或是消息弹出来,选择是“是”,“否”和“取消”,你必须阅读整条消息来回答。看起来很平常,不是么? 但是我们实际上可以通过在标签里使用动词来提高效率。所以,如果除了“是”,“否”,“取消”我们可以使用“存储”,“不存储”,“取消”按纽,你甚至不用去阅读消息来理解这些选项是什么和会表现哪些行为。所有的信息已经包含在按钮的标签上了。 在按钮和链接的标签里使用动词使得选择对话框更好用,因为这些标签含有用户需要具备来作出一个选择的所有的信息了。 结语 如果顺利的话,你已经找到了将在你的工作里派上用场的一些新技术。和往常一样,有效使用它们需要限制和考虑周全的实现。例如,出现在悬停时的控制可能会使你 的界面清爽,但是它们也会增加学习曲线,因为人们可能一开始没注意这些控制。但是同时显示所有的控制可能也不是最好的战略,因为用户需要去扫描更多的东西 来找到他们要找的东西。 达到你所显示和你所隐藏之间正确的平衡是一项精细的艺术,作为一个设计师这也完全在你掌握之中。不要使用一项技术仅仅因为存在这项技术:使用它,如果它在你的上下文里有意义。 (责任编辑:admin) |