|
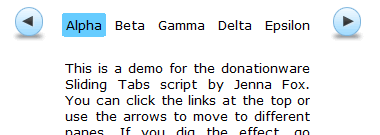
在过去几年中,Web开发人员开发了许多Ajax和CSS,Tab选项卡切换为基础的界面,成为一项非常有趣的技术,它让我们用一种简单的方式获得信息,而不需要打开和关闭多个窗口。 在本文中,建站学花了许多时间来为你寻找最好的以Tab选项卡切换为基础的界面应用,这些Tab选项卡切换应用包括使用纯CSS和以AJAX结合CSS实现的。 自动切换的Tab选项卡切换效果1) Easy Tabs 1.2 with autochange- 你可以设置成自动切换模式的Tab选项卡菜单 2) Rotating jQuery tabs这个自动切换的Tab选项卡菜单效果非常酷,在切换的时候文字可以产生淡入淡出效果。  3) Slideshow Tab Content Script-”- 这个TAB选项卡菜单支持幻灯片的自动播放模式。  滑动门TAB选项卡菜单4) Sliding Tabs- Sliding Tabs是一个mootools插件,它拥有一个非常漂亮的滑动效果。界面设计基本是模仿iTunes音乐商店和Panic的风格。
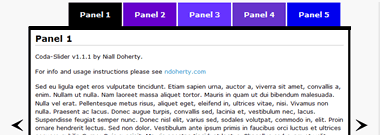
5) Coda-Slider-一个神奇的 jQuery Coda,界面设计简洁清新,滑动平稳。
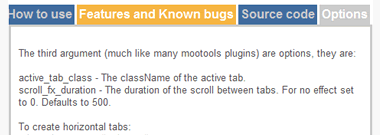
6) Perspective tabs- 这个滑动门的前身是Sliding Tabs,使用mootools 创建,允许在有限的宽度里面拥有更多的Tab选项卡,也就是说,顶部的Tab是可以滚动的。 |