|
22) Ajax Tabs Reloaded 利用Ajax,用户可以添加或者移除一个Tab内容块而不需要重新载入页面。
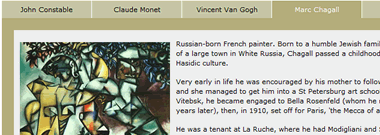
纯CSS的Tab选项卡切换24) Cross browser tabbed pages with embeded links 不需要javascript - 只用CSS - 并且是有效的,且支持大部分主流浏览器. 当鼠标悬浮在Tab上时,显示Tab内容区。
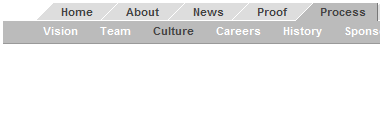
25) CSS Tabs这是一个不需要使用任何图像或Hack的CSS Tab选项卡菜单。
26) CSS-driven tabs
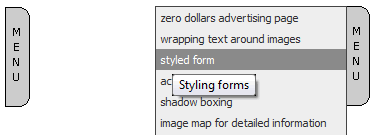
29) Hidden Tab menu 一个简单的显示和隐藏Tab内容区的选项卡菜单。
30) Inverted Sliding Doors tabs- 这是一个倒置的滑动门Tab选项卡切换,也就是说,Tab切换菜单在内容块的下面。 |