 [JavaScript/Ajax教程] JavaScript异步加载的详细介绍(附代码) 日期:2019-08-12 16:47:43 点击:57 好评:0
[JavaScript/Ajax教程] JavaScript异步加载的详细介绍(附代码) 日期:2019-08-12 16:47:43 点击:57 好评:0
本篇文章给大家带来的内容是关于JavaScript异步加载的详细介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 讲这个问题之前, 我们从另一个面试高频问题来切入, 我们的web页面从开始解析到页面渲染完成都经历了什么 ? 1、...
 [JavaScript/Ajax教程] JavaScript中的强制类型转换的方法介绍 日期:2019-08-12 16:47:29 点击:59 好评:0
[JavaScript/Ajax教程] JavaScript中的强制类型转换的方法介绍 日期:2019-08-12 16:47:29 点击:59 好评:0
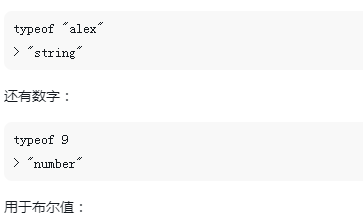
本篇文章给大家带来的内容是关于JavaScript中的强制类型转换的方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 JavaScript 原语 JavaScript 建立在一系列基本单元之上。你应该对其中的一些已经很熟悉了,比如字符串和数字: var g...
 [JavaScript/Ajax教程] Content-Type几种值的区别及用法介绍 日期:2019-08-12 16:47:15 点击:6 好评:0
[JavaScript/Ajax教程] Content-Type几种值的区别及用法介绍 日期:2019-08-12 16:47:15 点击:6 好评:0
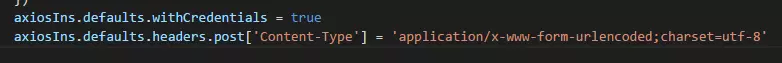
本篇文章给大家带来的内容是关于Content-Type几种值的区别及用法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 1、Content-Type 的值类型: 1.1 application/json:消息主体是序列化后的 JSON 字符串 1.2 application/x-www-form-u...
 [JavaScript/Ajax教程] JavaScript实现双向链表(代码示例) 日期:2019-08-12 16:44:51 点击:55 好评:0
[JavaScript/Ajax教程] JavaScript实现双向链表(代码示例) 日期:2019-08-12 16:44:51 点击:55 好评:0
在本篇文章中,我们将给大家介绍如何在JavaScript中实现双向链表,希望对需要的朋友有所帮助! 什么是双向链表? 在双向链表中,每个节点都有对前一个节点和下一个节点的引用。上一个和下一个的开始和结束节点应该指向null。 双向链表的实现 我们使用的是es6类...
 [JavaScript/Ajax教程] d3.js实现创建完整柱形图的代码介绍 日期:2019-08-12 16:44:38 点击:39 好评:0
[JavaScript/Ajax教程] d3.js实现创建完整柱形图的代码介绍 日期:2019-08-12 16:44:38 点击:39 好评:0
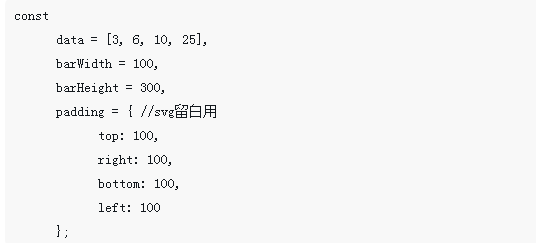
本篇文章给大家带来的内容是关于d3.js实现创建完整柱形图的代码介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 d3js.org v5.9.2 之前只是各个部分的demo,现在将各部分整合起来,发现还是学到了不少东西 主要是加深了对scale(比例尺...
 [JavaScript/Ajax教程] js箭头函数和普通函数的区别 日期:2019-08-12 16:44:25 点击:45 好评:0
[JavaScript/Ajax教程] js箭头函数和普通函数的区别 日期:2019-08-12 16:44:25 点击:45 好评:0
本篇文章主要给大家介绍 javascript箭头函数和普通函数的区别 ,希望对需要的朋友有所帮助! 箭头函数ES6中引入的一个新特性支持用JavaScript编写简洁的函数。虽然普通函数和箭头函数的工作方式相似,但是它们之间有一些有趣的区别,如下所述。 语法 普通函数...
 [JavaScript/Ajax教程] 使用webpack构建多页应用的代码示例 日期:2019-08-12 16:44:15 点击:68 好评:0
[JavaScript/Ajax教程] 使用webpack构建多页应用的代码示例 日期:2019-08-12 16:44:15 点击:68 好评:0
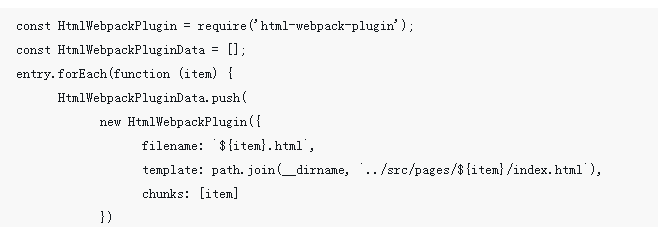
本篇文章给大家带来的内容是关于使用webpack构建多页应用的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 背景:随着react, vue, angular 三大前端框架在前端领域地位的稳固,SPA应用正在被应用到越来越多的项目之中。然而在某...
 [JavaScript/Ajax教程] new操作符的详细用法介绍 日期:2019-08-12 16:44:01 点击:14 好评:0
[JavaScript/Ajax教程] new操作符的详细用法介绍 日期:2019-08-12 16:44:01 点击:14 好评:0
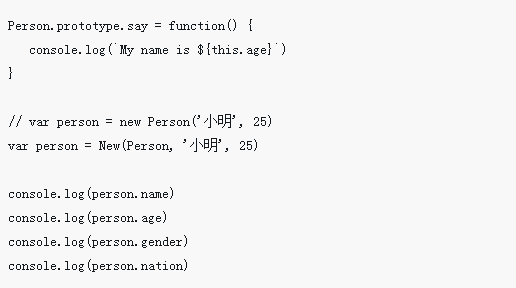
本篇文章给大家带来的内容是关于new操作符的详细用法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 相信很多才接触前端的小伙伴甚至工作几年的前端小伙伴对new这个操作符的了解还停留在一知半解的地步,比较模糊。 就比如前不久接触...
 [JavaScript/Ajax教程] JavaScript中localStorage的用法注意点介绍 日期:2019-08-12 16:43:53 点击:92 好评:0
[JavaScript/Ajax教程] JavaScript中localStorage的用法注意点介绍 日期:2019-08-12 16:43:53 点击:92 好评:0
本篇文章给大家带来的内容是关于JavaScript中localStorage的用法注意点介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 localStorage提供了几个方法: 1、存储:localStorage.setItem(key,value) 如果key存在时,更新value 2、获取:lo...
 [JavaScript/Ajax教程] 节流阀和去抖动的基本实现方法介绍 日期:2019-08-12 16:43:45 点击:30 好评:0
[JavaScript/Ajax教程] 节流阀和去抖动的基本实现方法介绍 日期:2019-08-12 16:43:45 点击:30 好评:0
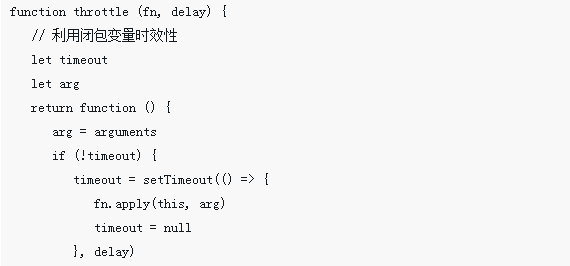
本篇文章给大家带来的内容是关于节流阀和去抖动的基本实现方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 节流阀throttle 触发的事件以周期的形式去执行,而非实时。如滴水的水龙头。 function throttle (fn, delay) { // 利用...