 [JavaScript/Ajax教程] Vue.js中v-html渲染的dom添加scoped的样式的方法介绍 日期:2019-08-12 16:40:59 点击:100 好评:0
[JavaScript/Ajax教程] Vue.js中v-html渲染的dom添加scoped的样式的方法介绍 日期:2019-08-12 16:40:59 点击:100 好评:0
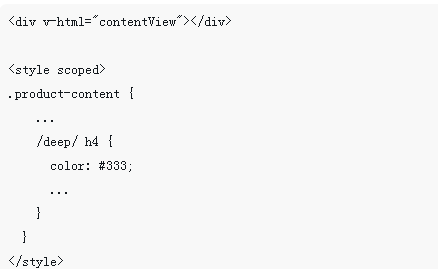
本篇文章给大家带来的内容是关于Vue.js中v-html渲染的dom添加scoped的样式的方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 在vue.js中,要将一段字符串渲染成html,可以使用v-html指令。 但是 官方文档 中的v-html部分也提醒了...
 [JavaScript/Ajax教程] JavaScript数组常用API方法和遍历方法的小结(附示例) 日期:2019-08-12 16:40:44 点击:42 好评:0
[JavaScript/Ajax教程] JavaScript数组常用API方法和遍历方法的小结(附示例) 日期:2019-08-12 16:40:44 点击:42 好评:0
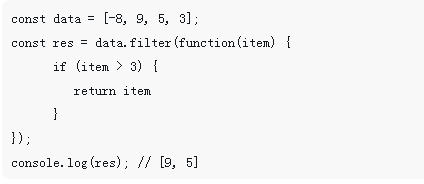
本篇文章给大家带来的内容是关于JavaScript数组常用API方法和遍历方法的小结(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 数组 (array) ES5 * map 语法:[].map(function(item, index, array) {return xxx}) 功能:遍历数组...
 [JavaScript/Ajax教程] JavaScript中setTimeout和setInterval两个定时器的区别 日期:2019-08-12 16:39:37 点击:53 好评:0
[JavaScript/Ajax教程] JavaScript中setTimeout和setInterval两个定时器的区别 日期:2019-08-12 16:39:37 点击:53 好评:0
本篇文章将给大家介绍javascript中setTimeout()和setInterval()两个定时器的使用区别介绍。(推荐:《 javascript教程 》) setTimeout()方法 setTimeout() 方法在等待指定的毫秒数之后执行一个函数。 语法: window.setTimeout(function, milliseconds);funct...
 [JavaScript/Ajax教程] Vuejs中methods和data属性的使用 日期:2019-08-12 16:31:31 点击:49 好评:0
[JavaScript/Ajax教程] Vuejs中methods和data属性的使用 日期:2019-08-12 16:31:31 点击:49 好评:0
在本篇文章中,我们将给大家介绍如何在Vue JS中使用methods和data属性。 注,我们使用Vue cli生成项目。 创建我们的项目 让我们通过运行以下命令快速创建我们的vue项目。 vue create vue-app 以上命令将下载vue-app文件夹中所需的文件。 使用 cd vue-app 更改...
 [JavaScript/Ajax教程] Typescript声明变量 日期:2019-08-12 16:31:15 点击:75 好评:0
[JavaScript/Ajax教程] Typescript声明变量 日期:2019-08-12 16:31:15 点击:75 好评:0
本篇文章主要给大家介绍关于 typescript声明变量 的相关知识,希望对需要的朋友有所帮助! 变量: 变量是内存中可以存储一些数据/值的指定位置。根据变量这个词,可以说变量的值是可以改变的。 在声明变量时,必须遵循一些规则: 变量名称可以包含大写字母以...
 [JavaScript/Ajax教程] click事件和onclick事件的区别 日期:2019-08-12 16:31:03 点击:34 好评:0
[JavaScript/Ajax教程] click事件和onclick事件的区别 日期:2019-08-12 16:31:03 点击:34 好评:0
click事件和onclick事件的名字很像,这让小编不禁疑惑这二者的区别在哪。于是上网找了一下相关资料,本文讲述的就是二者的区别。 1,click事件的api解释(jquery中) 返回值:jQueryclick([[data],fn]) 概述 触发每一个匹配元素的click事件。 这个函数会调用...
 [JavaScript/Ajax教程] js如何实现递归函数 日期:2019-08-12 16:30:49 点击:4 好评:0
[JavaScript/Ajax教程] js如何实现递归函数 日期:2019-08-12 16:30:49 点击:4 好评:0
js中的递归函数就是指的是在代码中调用自身的函数,它具有三个特征分别是当输入错误时发生终止的终止条件,基本案例它是递归函数的目标,递归即函数实现的功能 递归函数指的一个函数调用自身函数,接下来在文章中为大家分享的是在js中如何实现递归函数,具有...
 [JavaScript/Ajax教程] JS判断数据类型的方法有哪些 日期:2019-08-12 16:30:27 点击:52 好评:0
[JavaScript/Ajax教程] JS判断数据类型的方法有哪些 日期:2019-08-12 16:30:27 点击:52 好评:0
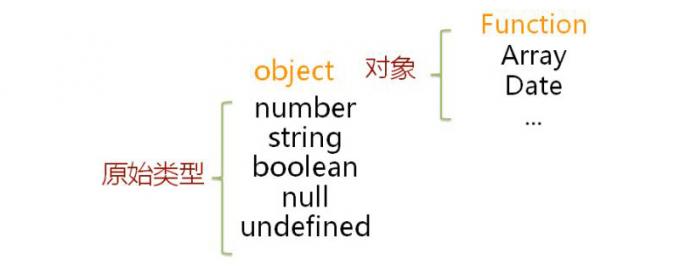
JS判断数据类型的方法有:typeof方法用于返回该类型的字符串形式,instanceof方法用来判断原型,constructor方法以及Object.prototype.toString 方法 在JavaScript中有多种方法可以帮助我们去判断数据类型,接下来将在文章中为大家详细介绍这些方法,具有一定...
 [JavaScript/Ajax教程] 数组常用方法有哪些 日期:2019-08-12 16:30:16 点击:49 好评:0
[JavaScript/Ajax教程] 数组常用方法有哪些 日期:2019-08-12 16:30:16 点击:49 好评:0
数组中常用的方法有:给数组末尾添加新内容的push方法,删除数组最后一项的pop方法,删除数组第一项的shift方法,向数组首位添加新内容unshift方法等等 数组常用的一些方法 1、push() 向数组的末尾添加新内容 参数:要添加的项。传递多个用逗号隔开,任何数据...
 [JavaScript/Ajax教程] 如何理解vue中的生命周期(钩子函数) 日期:2019-08-12 16:30:06 点击:46 好评:0
[JavaScript/Ajax教程] 如何理解vue中的生命周期(钩子函数) 日期:2019-08-12 16:30:06 点击:46 好评:0
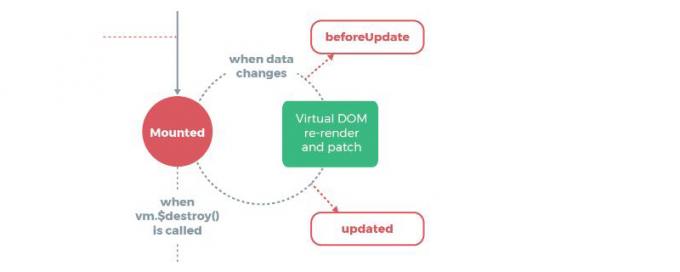
Vue生命周期(钩子函数)表示的是一个实例从开始创建到消亡的过程。Vue的生命周期共分为三个阶段分别是创建阶段,运行阶段以及销毁阶段 Vue的生命周期指的是什么? Vue的生命周期通俗来讲就是我们用Vue写的网页在浏览器运行起来之后,我们写的代码要在内存里...